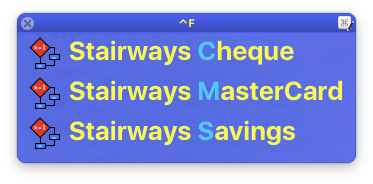
The highlighted letters show up in the Conflict Palette.

When you get finished with your theme, send it to me and I'll add it to the included themes. I can't use Evernote without permission, but I'm thinking Evergreen would be a good name for this theme.