@Milo, short answer is that I have no idea. My JS skills are slightly above cut-and-paste. My advice would be to take the date as returned by JS and transform it within KM using its various date functions. Transforming the date in JS probably isn’t that hard, but getting the sort of visual layout you’re looking for is more difficult.
That’s probably beyond the scope of this forum. You’d need to use some JS to set the value.
One thing you can do that is Keyboard Maestro related, is to use KM in your JS code to format the date. You can call Keyboard Maestro’s “Process Tokens”, and combine it with “%ICUDateTimeFor%”.
See the following:
https://wiki.keyboardmaestro.com/action/Custom_HTML_Prompt, specifically “window.KeyboardMaestro.ProcessTokens()”.
https://wiki.keyboardmaestro.com/token/ICUDateTime, specifically the reference to “%ICUDateTimeFor% TIME(2015, 8, 23,12,0,0) %EEE, MMM d, yyyy%”
I realize that’s not a detailed answer, and the examples shown will require some trial and error to get them working for your situation, but at least it’s something.
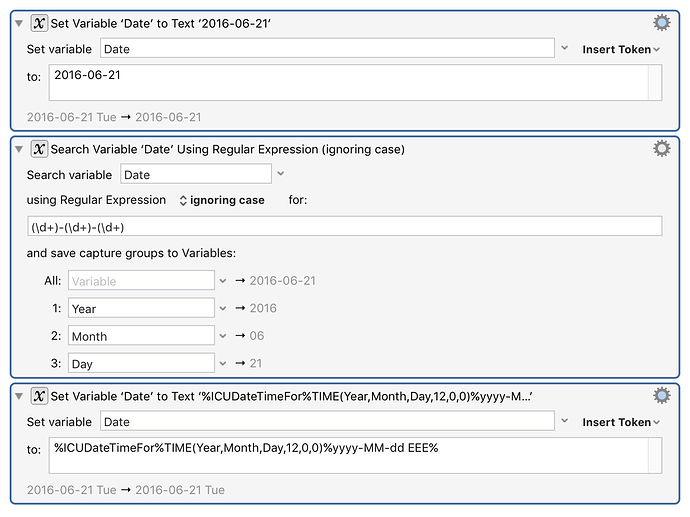
Assuming you can get the date in yyyy-mm-dd format into a Keyboard Maestro variable, then you can add the day of the week to it like this:
Keyboard Maestro Actions.kmactions (0.9 KB)
A couple tiny suggestions for the autocomplete field to improve Nik’s original library (discovered as I developed my own adaptation of this dialog, km-citekeys):
- Add
autofocusto the input field, like so:<input type="text" id="combo" name="demoComboResult" autofocus>. - Add a Javascript listener to submit the form when enter is pressed. As the script currently stands, it will only send data back to Keyboard Maestro if the “Confirm” button is pressed. See citekeys_dialog.html for an example.
how does one get the results of an html prompt.
Say for the first Prompt from your example file.
the 'Basic HTML Prompt’
how do I get the result to a KM variable or such?
thanx
When you call window.KeyboardMaestro.Submit( buttonName ) Keyboard Maestro will read the fields from the HTML into Keyboard Maestro variables.
The wiki documentation shows how to have a button do this.
Need Text Area with Auto-Resize
Before I reinvent the wheel, just thought I’d check to see if anyone has designed a KM HTML Prompt that has a resizable Text Area that auto-resizes as the main Window is resized (by user or code).
TIA.
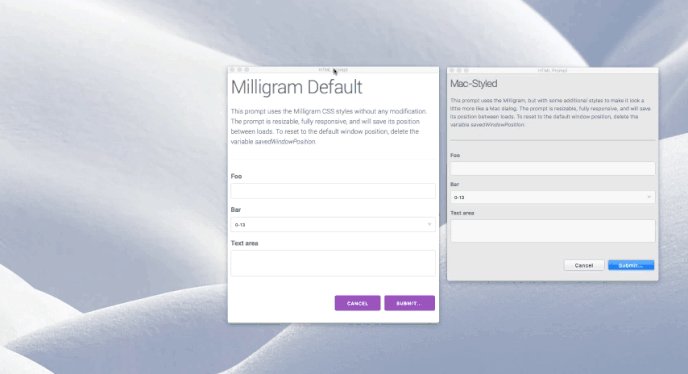
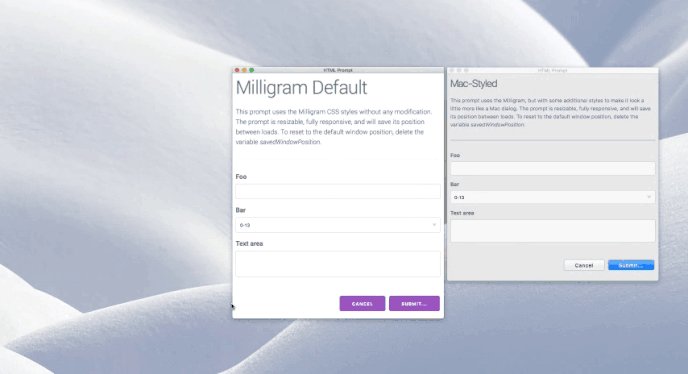
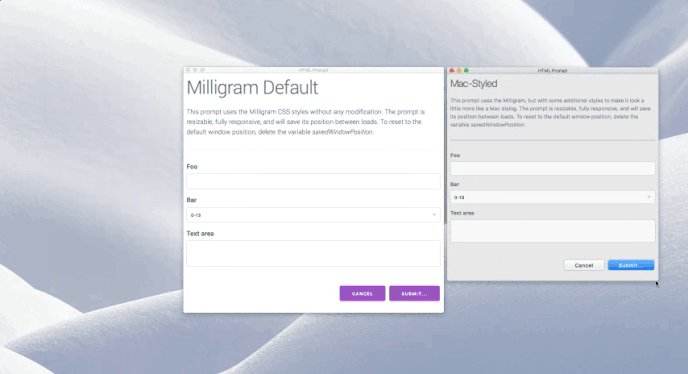
I've actually given up on making things look native and have switched over to the Milligram framework for custom HTML dialogs. It's small and I can just fit it right in the HTML prompt macro itself. Then I can just put in form elements and they look nice and become responsive.
Here's an example with a textarea:
Custom HTML Prompt that Saves Size and Position.kmmacros (26.0 KB) - Updated on December 4th with a Mac-like "skin"
Thanks for sharing.
Do I assume correctly that your example macro requires download of Milligram?
Before I do that, I'd love to see an example of how it looks. Could you possibly post some screenshots, or even better, a short video, that show how it works/looks?
BTW, the custom in this forum is to upload both the macro file and image. Many of us will not download a macro until we have seen its contents.
Thanks.
No, the framework is included in the action (it's only around 15k).
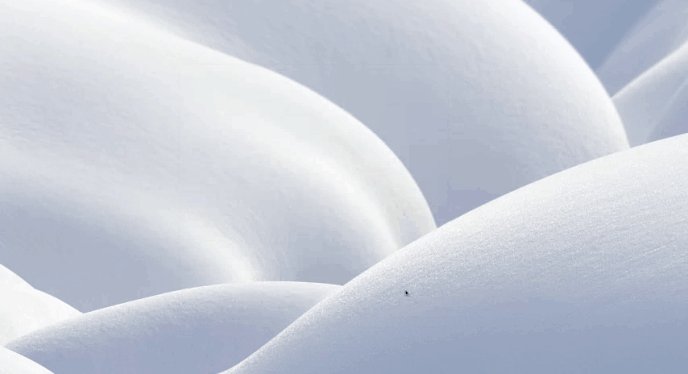
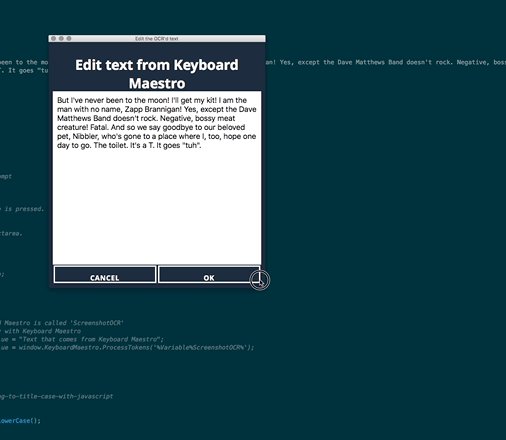
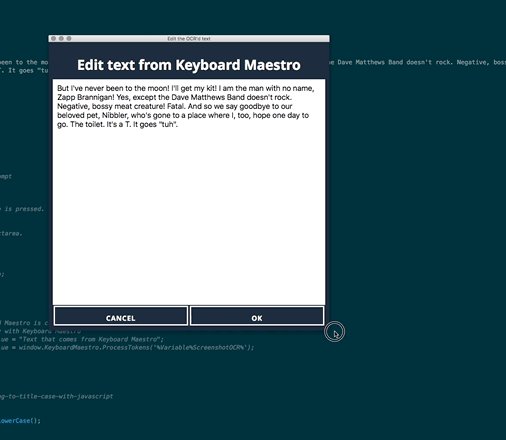
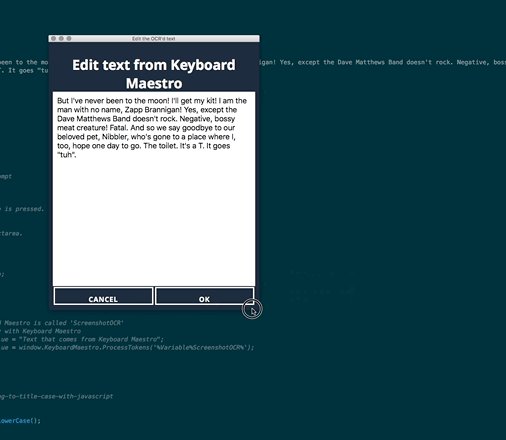
Per @JMichaelTX , here is a little gif of how this looks. Note that I updated the macro (linked above) so that it now has an optional "Mac" skin.
Not sure if you have reinvented the wheel yet, I saw your request and in terms of HTML/CSS it is pretty simple. I knocked up a quick example (modifying one I already had) using Flexbox to handle the resizing. Ignoring the styling (as it was for something else) is this the type of thing you were after?

Yes, that looks like what I'd like to do, and I have not reinvented the wheel yet! ![]()
Could you please upload your macro?
Please provide instructions on how to use Flexbox with the KM HTML Prompt.
Thanks.
Nik, thanks again for sharing these great macros.
Before I reinvent the wheel, I'm wondering if by any chance you would have a KM HTML Prompt that works anything like a list builder:
- Shows two columns
- First col is the source list
- Second col is the list being built
- The Source column/list would use the @DanThomas Spotlight Search Tool (or something like it)
- Select an item in 1st col by typing in the SS search box, and move it to the 2nd col
- double-click
- button
- return
- Select an item in 2nd col, and move it back to 1st. col
- Return the 2nd col when done
If not, which of your macros would you suggest I start with to build such a thing?
TIA.
Nope, I don’t. I’d just dog through the jquery ui libraries and see if
there’s something that can do what you want.
Wondering if there is a way to remove the border from user prompts...? I would love to have a transparent window with a single form field seemingly floating on my Mac!
Not currently, no.
I am sorry to bump an older thread but it seems that the OP‘s Macro‘s Related Files aren’t downloadable from the Nik‘s Homepage/Blog.
If any one here has the original Zip File containing all the related js and css files it would be great.
Nik (@iNik) in case get your attention on this…
It would be great if you could share the original files again.
Many thanks ![]()
Greetings from Germany ![]()
Tobias
Hey, here's a zip up of all my little custom HTML doodads. I don't really use them much anymore now that KM has more dialog options, type ahead, and stuff like that. keyboard-maestro-html-elements.zip - Google Drive
Probably don't need all of it, pretty sure some of those files are specific to some macros I used to run.
Hey Nik
Many thanks for sharing these. These will help me building on top of the macros from this thread.
Thanks again- really appreciate your Support and your quick reply.
Greetings from Germany ![]()
Tobias