That's a good trick that can be used for other scenarios. Thanks for sharing!
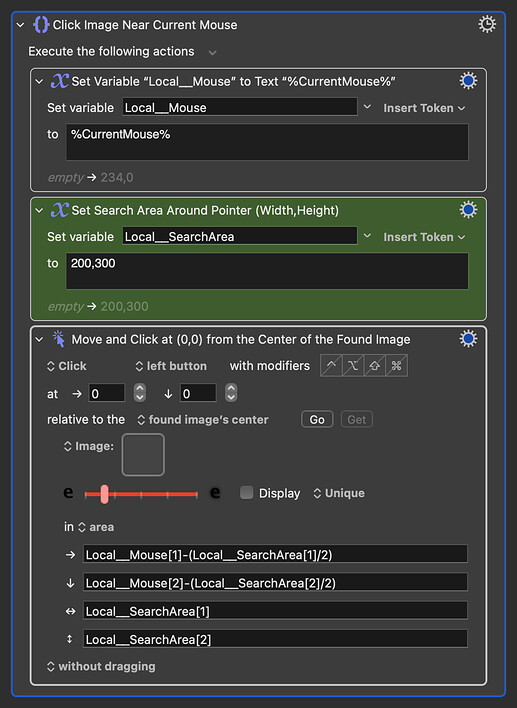
Okay, I think I've got the maths now. To get it to centre the search area you need to also minus half the width and half height of the area.
I've edited the action group above to be a bit more user-friendly.
Awesome Neil! Thanks! 
What is the [1] and [2] and the -100?
I'm assuming the 100 is somehow related to the value 200 you picked for width and height? So if those numbers were 380 and 400, you would then use 160 and 200?
Or is 100 related to something else? (Looking at @Zabobon example it seems that's related to the values of W and H)
Curious to understand the logic behind all of that
When you set a variable to something,something you can access the individual parts of that array using variable[1] and variable[2]. As @Zabobon pointed out (no pun intended), to centre the search area around the pointer location, the top-left coordinates of the search area need to be adjusted by half the search area size.
@noisneil looking at what you just shared here (Click Found Image based on which image it finds - #4 by noisneil)
instead of using the -100 (or whatever number we need), couldn't we use the MidX and MidY as well? Or is that just related to images?
Mid.X and Mid.Y refer to the middle of an area. There is not yet a middle for this area as we're defining it now.
Referring to the area fields:
→ is the location of the left perimeter of the area
↓ is the location of the top perimeter of the area
←→ is the width
↑
........is the height
↓
Oh I see. So according to this article (token:FoundImage [Keyboard Maestro Wiki]), you get that array (left, top, width, height, fuzz) so when you add [1] you are accessing the value for LEFT and using [2] it's for TOP, correct?
It took me a while to understand the concept and had to write it on paper so I could see it, but I guess I got it. Basically when you subtract those values, you are just shifting the area half of its width to the left and half of its height to the top, correct?
You got it!
Ok, makes sense.
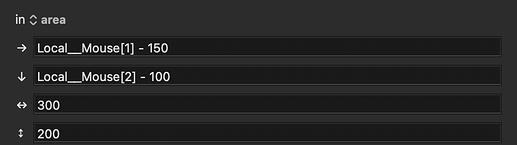
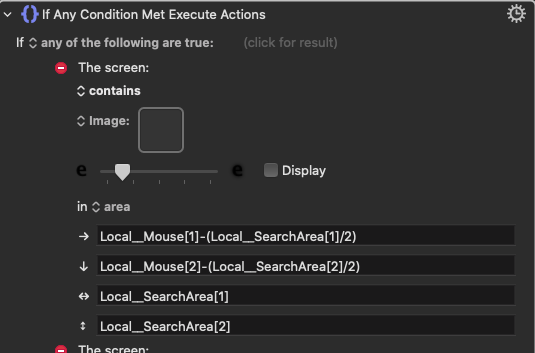
Well in that case, could we use
Local__Mouse[1] - Local__Mouse[1]/2
or something similar? So if we change the Width and Height, we don't need to do any math. Does it make sense? Does it work?
This deducts half the current mouse x-axis from its y-axis. Not all that helpful in this case.
Look at the updated action again. No maths necessary. Just enter your preferred search width and height and you're done.
Oh sorry, I didn't see that update.
Yes, so basically the workflow is similar to what I was thinking, but done the right way 
Thanks!
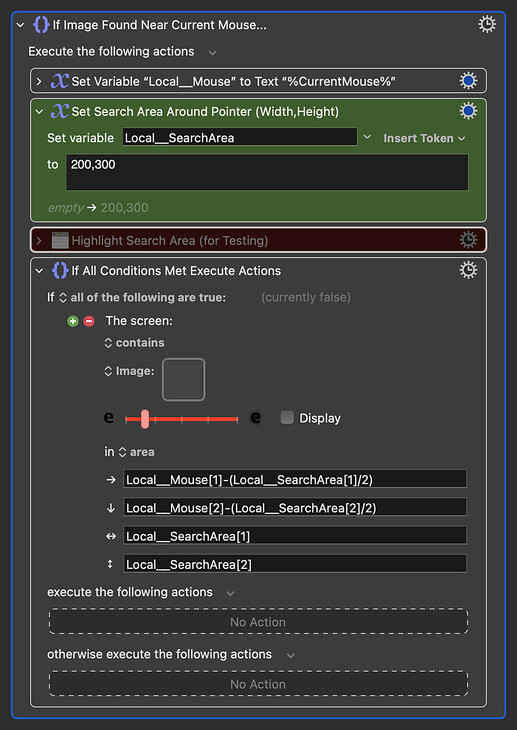
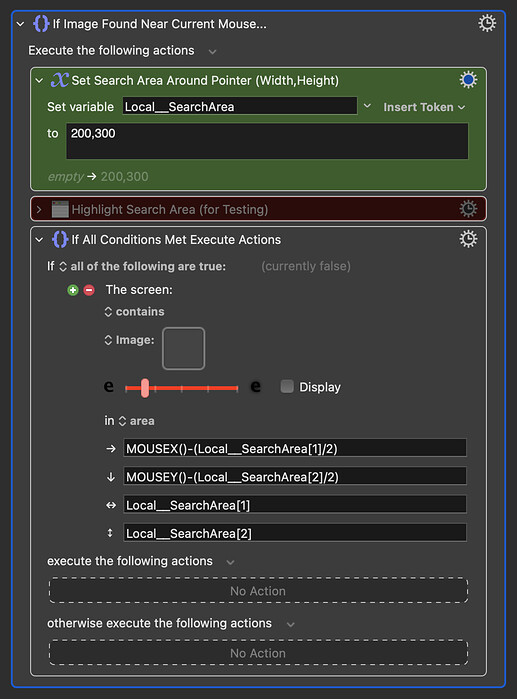
@noisneil so in this particular case, since I'm looking at finding the image (not click it, for this particular action, because it's an IF THEN action), I would do this, right?

Also, do you know if it's possible to emulate the "DISPLAY" feature for this kind of scenario? For example I want to see the search area highlighted so I can make better decisions.
If I tick Display, it will just highlight the image it finds, not the area.
Is this possible?
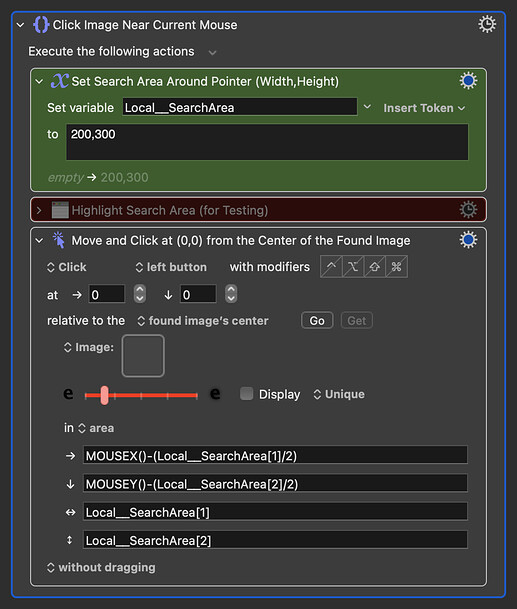
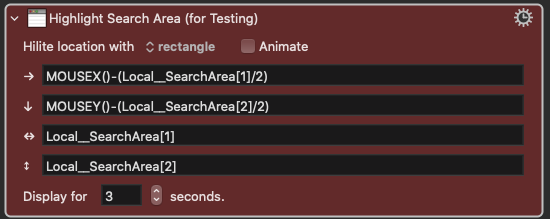
You can use the Action Highlight Location to make a rectangle show on screen. Interestingly, the example in the Manual also uses a different way to to get the mouse location... using MOUSEX() and MOUSEY() directly in the fields.
Good catch! One less action needed. So here are the updated action groups:
You forgot to update the Highlight section with MOUSEX and MOUSEY, but I changed it and tested it and it works, even though you used the "Target" option, which seems a bit weird when you are trying to really understand the area itself. So I changed it to rectangle and no animation and it's working:

Thank you so much for that! 
And thanks @Zabobon for that extra tip on the MOUSEX and MOUSEY 
Oops. Yeah I rushed that one, didn't I. 
Updated with corrections above.
We all have those moments don't we? ![]()
But you have a good excuse, you were creating magic! hahaha