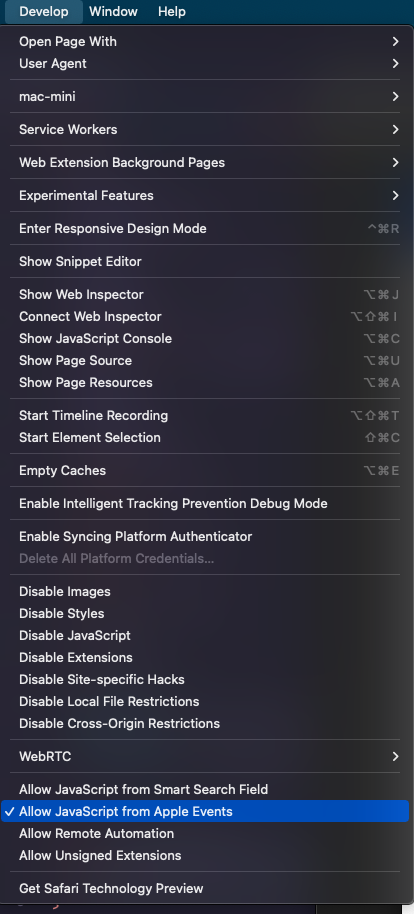
Yeah that's pretty easy using this JavaScript Method:
document.querySelector('div#container.ytd-player').getBoundingClientRect()
This returns an object containing the height and width of the element in pixels, alongside the distances of the top, bottom, left and right edges of the element, relative to the top left corner of the browser window (excluding the URL bar and tab area). That function (well technically a method in strict JS terms) returns an object like this:
{
"width": 1676, Width of element
"height": 779, Height of element
"top": 56, Distance from window top edge to top of element
"right": 1676, Distance from window left side to elements right edge
"bottom": 835, Distance from top of window to bottom edge of element
"left": 0 Distance from window left edge to element left edge
}
These numbers can also go be negative, this occurs when the element has been scrolled past.
I'm not sure how to interact with JSON data in KBM (I'm still pretty new) but we could just return each number individually like this:
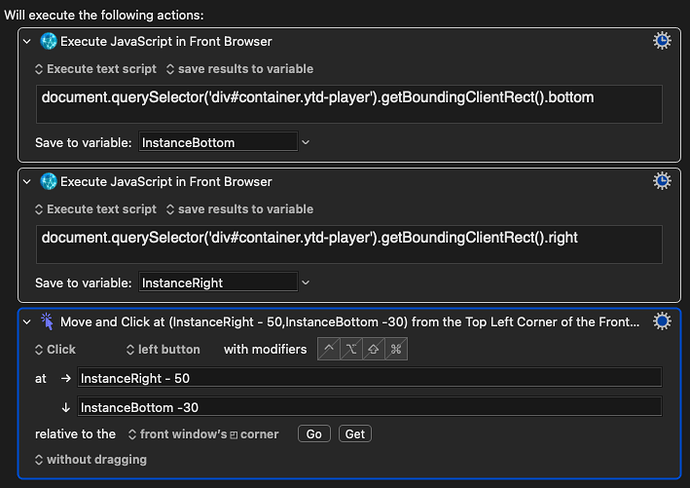
document.querySelector('div#container.ytd-player').getBoundingClientRect().right
document.querySelector('div#container.ytd-player').getBoundingClientRect().bottom
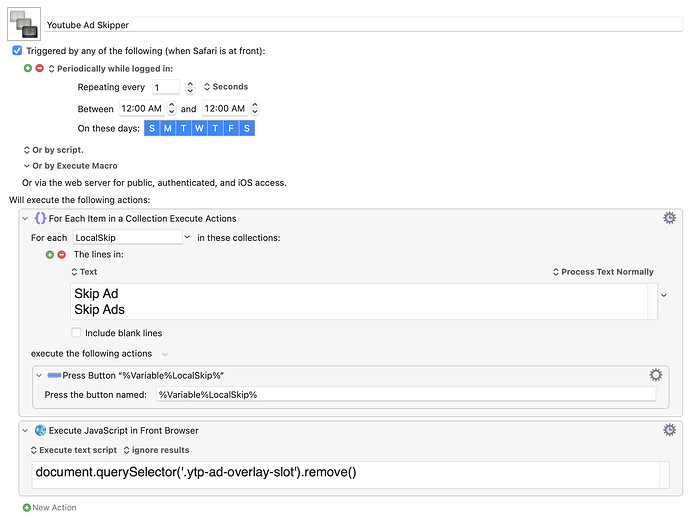
I've just put this macro together which seems to work with my small amount of testing:
The -50 on the right position is to avoid clicking the scroll bar in instances like mine where the scroll bar takes up no space on the screen until hovered. The -30 is to account for the top portion of the browser window (tabs, URL etc.) which in my case is 70 pixels, then minus a further 100 to rise the click position up to the skip button position.
As long as the lower half of the video is in view, this should click any skip button that's in that location. Unfortunately, this won't work with the mini player due to the distance of the skip button from the bottom edge being smaller. I tried to fiddle with the number but there's just no overlap. To account for both cases, there would have to be additional work done. Maybe an additional bit of JavaScript that checks for the presence of the mini player. Then just store the click adjustments in variables and depending on the presence of the mini player, use click adjustment variables that correspond to the type of video player.
I know that the banner style ad can come in different sizes but if they have a common html class for the outer container, the same technique could be used there too. Instead of getting the bottom and right positions, we'd get the top and right, then adjust the click position to be slightly left and down of that position.