Hmm, if I use the Screen Capture action with not-nominal, then it captures an image that is twice the number of pixels I specify (correct), though it does not set the DPI (an issue I may resolve at some point - currently all images Keyboard Maestro creates are 72dpi despite whatever dpi they should be). You can then use the Set Image DPI action to explicitly set the dpi to 144. And then when I paste the image into Mail, and have Mail set to “Actual Size” for images, the images look perfectly crisp.
Just an FYI for people who don't know:
The “Always Nominal Resolution” option is in the Screen Capture action's gear menu at the top-right of the action.
-ccs
Hey @CJK,
In order to get that JXA to work reliably in FastScripts, I had to turn the script into a function (to isolate the variables), otherwise FS would throw a runtime error subsequent to the first run.
-Chris
The JavaScript Function
(function () {
ObjC.import('Cocoa');
nil=$();
const sys = Application('System Events');
const win = sys.processes.whose({ 'frontmost': true }).windows[0];
const pos = {x: win.position()[0][0] + 100, y: win.position()[0][1] + 100};
const mousedownevent = $.CGEventCreateMouseEvent(nil,
$.kCGEventLeftMouseDown,
pos,
nil);
const mouseupevent = $.CGEventCreateMouseEvent(nil,
$.kCGEventLeftMouseUp,
pos,
nil);
$.CGEventPost($.kCGHIDEventTap, mousedownevent);
$.CFRelease(mousedownevent);
$.CGEventPost($.kCGHIDEventTap, mouseupevent);
$.CFRelease(mouseupevent);
})();
Hey @troy
It wasn't working consistently for me in Safari with macOS 10.12.6, but then again my Mid-2010 17" i7 MacBook Pro is slower than most systems these days.
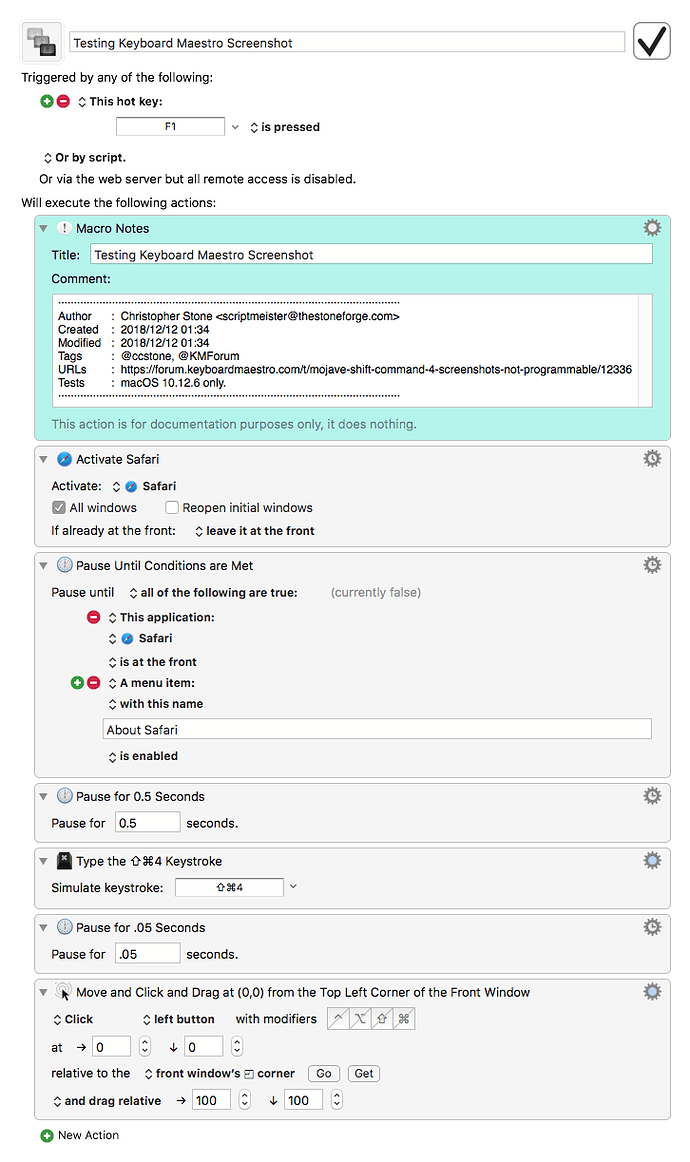
For what it's worth I did get it working consistently by doing this:
Testing Keyboard Maestro Screenshot.kmmacros (7.4 KB)
But now that Peter has explained how to fix the dpi issue, I'd just use the built-in ScreenShot action. It should be faster and more reliable.
-Chris
I've yet to work up the 144 dpi screen capture 'mode'. But will.
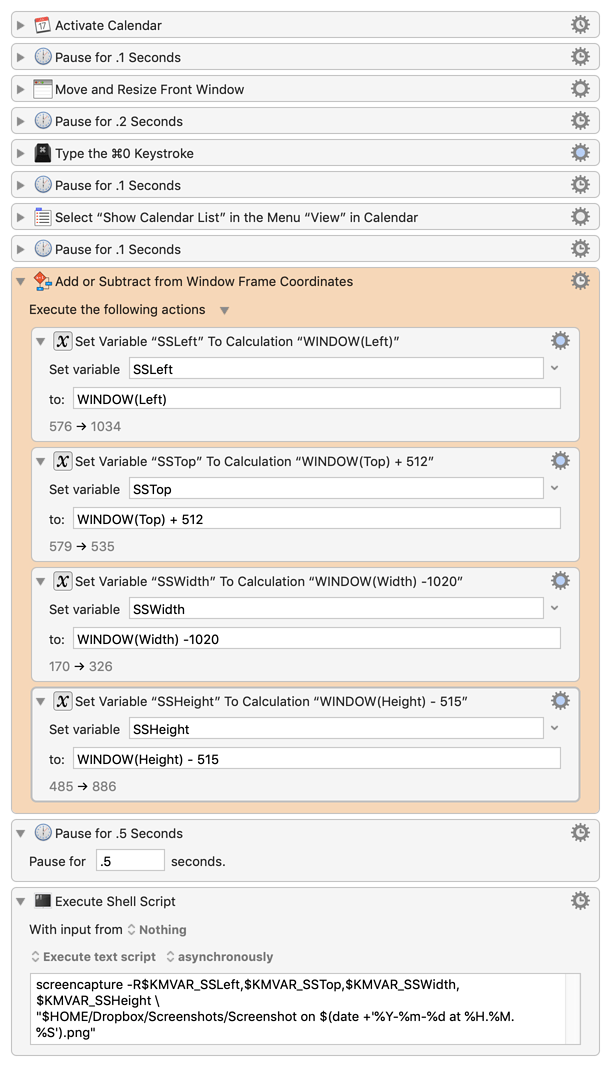
In the meantime here's what I'm using with the shell script and trimming of values.
Thank you for help @ccstone @CJK @peternlewis
Thought I would throw it up on the forum.
This macro Opens Calendar, sizes window, shows mini cals on left, get window frame, trims the frame coordinates, takes screenshot.
zz 0517 Screenshot With Shell Script Trim Window Frame (6.8 KB)
Cheers
Thanks for this. That's very useful to know. I should probably get in the habit of doing that.
Always a good idea to put JavaScript in Browser scripts in a function in order to avoid scope conflicts. For those less familiar with JavaScript, it means using this type script layout:
'use strict';
(function myMain() { // this will auto-run when script is executed
//--- YOUR CODE HERE ---
return yourVarNameHere; // this will be returned to the KM Action.
} // END of function myMain()
)(); // autorun
You can use the anonymous function(), or any name you like as long as you ensure the name will not conflict with any of the built-in functions.
Use of the )(); on the last line will ensure that the function will autorun.
I like to use myMain() because it is unique and descriptive.