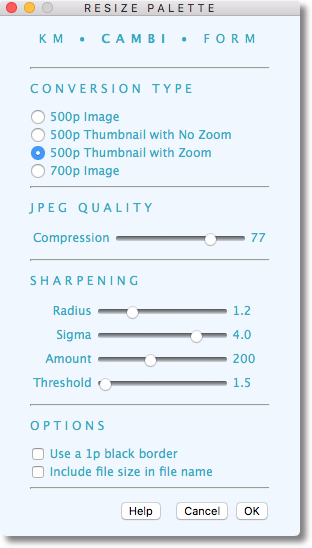
I've done something like this for setting variables used by ImageMagick. Here's the Custom HTML Form with sliders:

When I move the slider, the value to the right changes simultaneously.
The code for the Compression slider is:
<td align="right">
<label>Compression</label>
</td>
<td>
<input type="range" name="CompressionInputName" id="CompressionInputID" value="85" data-kmignoreinit="1" min="1" max="100" step ="1" oninput="CompressionOutputID.value = CompressionInputID.value">
</td>
<td>
<output name="CompressionOutputName" id="CompressionOutputID">85</output>
</td>
Setting the variables in the form doesn't itself do much in my case, so I do use an OK button to send the variables off to a script for processing.
Hope that helps a bit.