Hi @live,
As @macdevign_mac has pointed out, this is doable, and it is very simple.
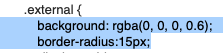
I have changed one of the macros a little bit to accomplish what you asked for. Below are the most important lines (the border-radius is what you need. You may change the number and see how the rounded corner changes):

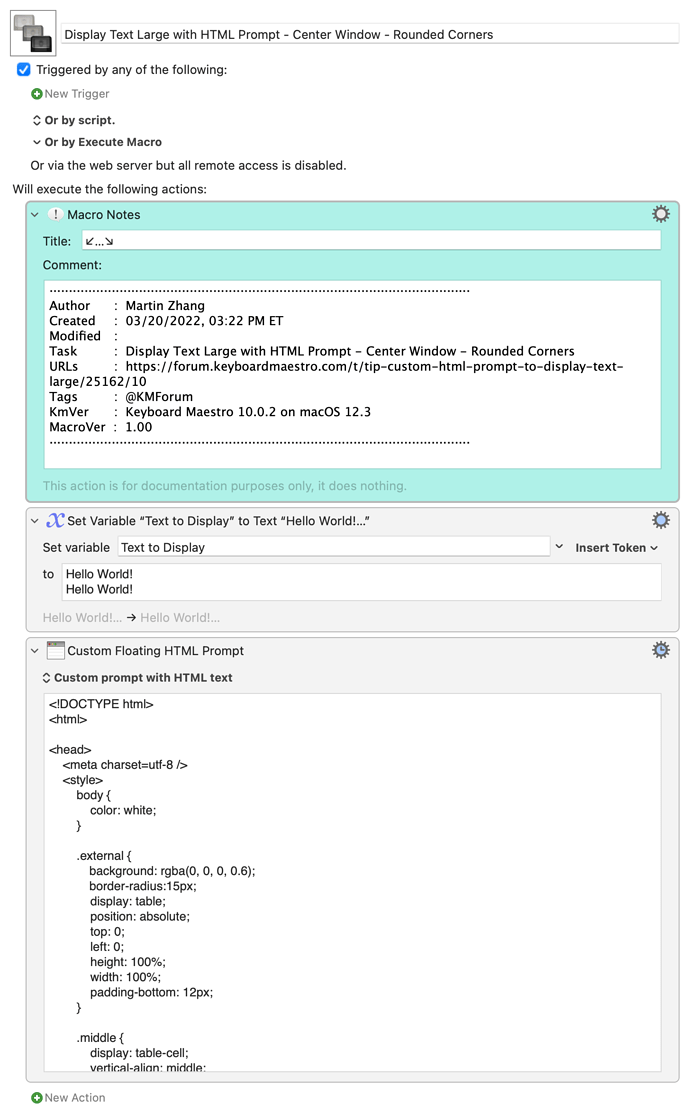
This is an updated macro:
Display Text Large with HTML Prompt - Center Window - Rounded Corners.kmmacros (7.3 KB)
This is how the rounded corners look like: