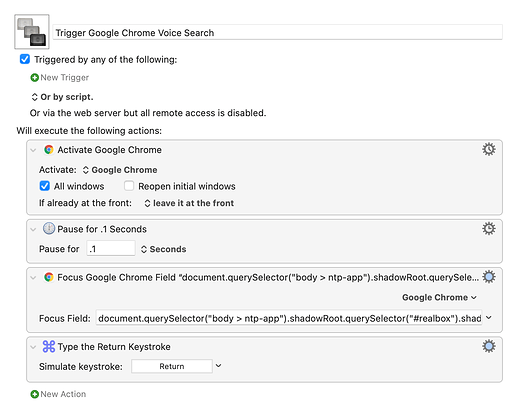
This seems to work for me. I use KM's Focus of Google Chrome field to focus on the button, then hit return.
The trick was figuring out that Focus Field entry. Turns out the Google Chrome Developer tools will give it right to you.
Turn on the developer tools in chrome, click the little box with an arrow into a box icon in the developer tools tab bar, select the element you're interested in, click the ... next to the entry it highlights, select Copy > JS Path. I think you can use the XPath too?
The path this turned up for me is:
document.querySelector("body > ntp-app").shadowRoot.querySelector("#realbox").shadowRoot.querySelector("#voiceSearchButton")