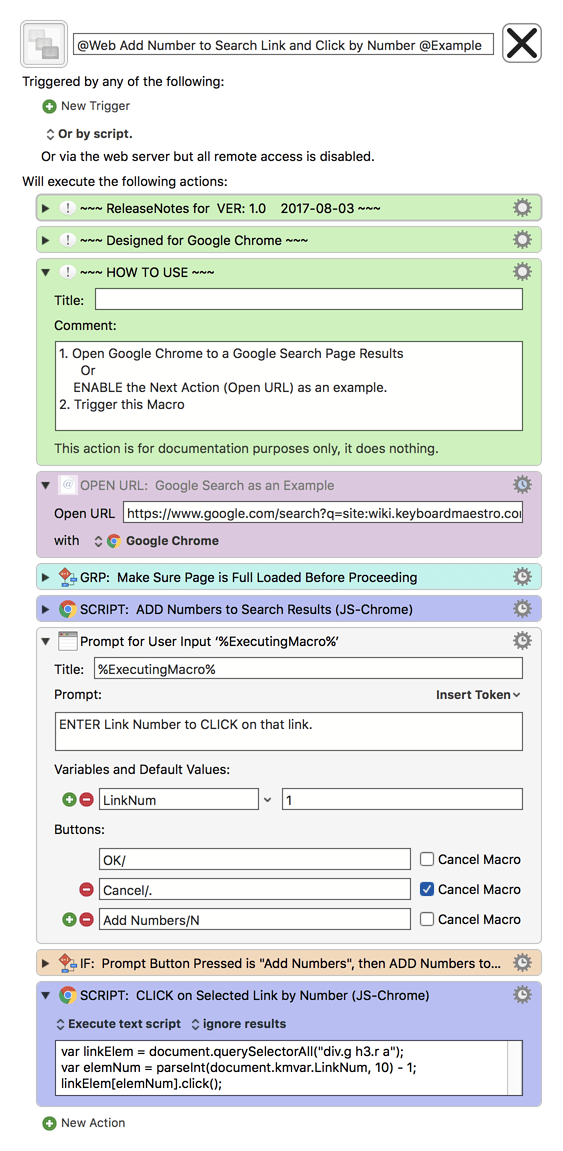
###MACRO: @Web Add Number to Search Link and Click by Number @Example
~~~ VER: 1.0 2017-08-03 ~~~
####DOWNLOAD:
@Web Add Number to Search Link and Click by Number @Example.kmmacros (15 KB)
Note: This Macro was uploaded in a DISABLED state. You must enable before it can be triggered.
###Use Case
- Keep your hands on the keyboard
- Click Links on Web Page by Number
This is a simple example to show you how to dynamically add numbers to any hyperlink list on a web page. In this case, I'm using the Results Page of a Google Search, in Google Chrome. Of course, it can be adapted to use Safari, and other Internet Search engines.
###Example Results
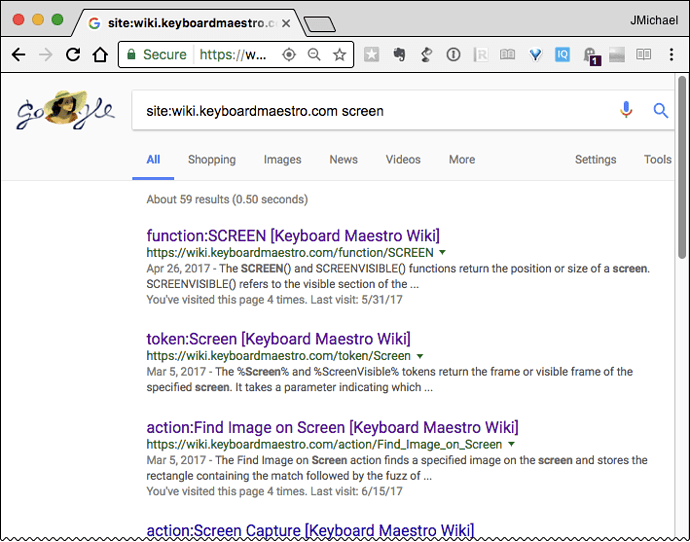
####First, the Web Page of Google Search Results
(as you first see it)
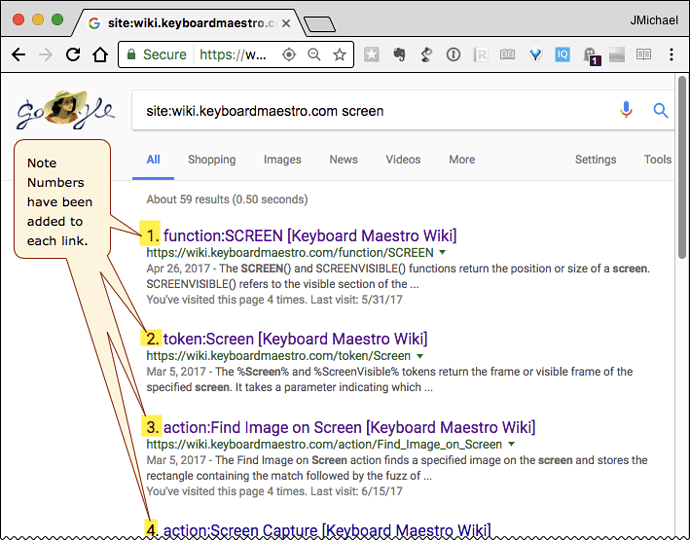
2. Page Updated to Add Numbers to Links
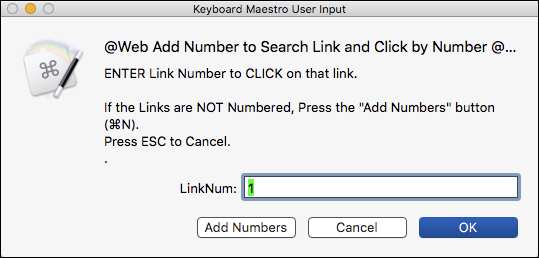
KM Macro Prompt to Enter Link Number

###Development Details
The key is to find and use a JavaScript querySelectorAll filter that will provide you with the list of links of interest. In this case, I'm using this:
var linkElem = document.querySelectorAll("div.g h3.r a");
The filter is
div.g h3.r a
This means find all HTML tags that have the following pattern:
- A
divtag with a class of "g" in the web document - Then within that, the first
h3tag with a class if "r" - And finally, within that the first
a(anchor) tag (of any class)
So this will generate a JavaScript List (HTML elements) of all links (anchor tags) that represent each result of the search.
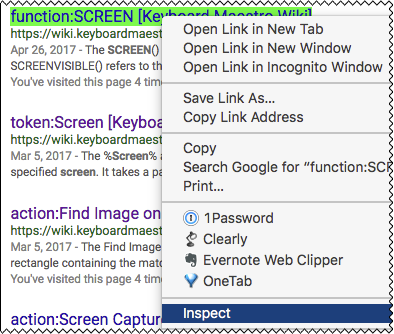
How did I determine that? By using the Chrome Inspect tool on the first link of the Search results:

Chrome Inspector Tool
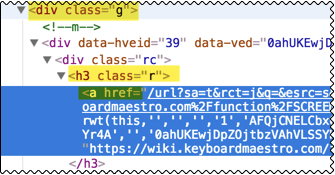
That produced this:

You can see I have highlighted the three key tags (elements) that I used in the querySelectorAll:
document.querySelectorAll("div.g h3.r a")
I then did some testing in the Chrome Console to make sure I had the right query filter, and to develop this code:
var linkElem = document.querySelectorAll("div.g h3.r a");
var numElements = linkElem.length;
for (var iElem = 0; iElem < numElements; iElem++) {
linkElem[iElem].innerText = (iElem + 1) + ". " + linkElem[iElem].innerText;
} // END for linkElem
This is the line that ADDS the numbers:
linkElem[iElem].innerText = (iElem + 1) + ". " + linkElem[iElem].innerText;
linkElem is a list, zero based (meaning the first item is indexed by 0).
So now, to click on the link of interest, I used this simple script:
var linkElem = document.querySelectorAll("div.g h3.r a");
var elemNum = parseInt(document.kmvar.LinkNum, 10) - 1;
linkElem[elemNum].click();
You can see that the script gets the KM Variable "LinkNum", converts it to an integer, and subtracts one to get the index of linkElem that we want to click on.
Again, I used a Google Search Results page for my link list, but you could use any page that generates a list that can be identified by a JavaScript querySelectorAll filter.
###ReleaseNotes
Author.@JMichaelTX
NOTICE: This macro/script is just an Example
- It is provided only for educational purposes, and may not be suitable for any specific purpose.
- It has had very limited testing.
- You need to test further before using in a production environment.
- It does not have extensive error checking/handling.
- It may not be complete. It is provided as an example to show you one approach to solving a problem.
MACRO SETUP
-
Carefully review the Release Notes and the Macro Actions
- Make sure you understand what the Macro will do.
- You are responsible for running the Macro, not me.

.
- Assign a Trigger to this maro.
- Move this macro to a Macro Group that is only Active when you need this Macro.
- ENABLE this Macro.
. -
REVIEW/CHANGE THE FOLLOWING MACRO ACTIONS:
- ALL Actions that are shown in the magenta color
USE AT YOUR OWN RISK
- While I have given this limited testing, and to the best of my knowledge it will do no harm, I cannot guarantee it.
- If you have any doubts or questions:
- Ask first
- Turn on the KM Debugger from the KM Status Menu, and step through the macro, making sure you understand what it is doing with each Action.