Most of my snippets, i.e. very short lines of code, go into Typinator.
Short block of functional code first go into a .scpt file in my "Dev" top level folder, in the appropriate category sub-folder.
If it looks reusable, then it ends up in my personal Script Library.
All of the scripts that I use with KM go into my KM/Scripts folder
Notice I said "Dev" top level folder. My design is such that if I am looking for something, I do a Finder Spotlight search from the "Dev" folder. Every script I have is somewhere in a subfolder of "Dev"
All of my development and testing is done using Script Debugger 7. So I just save from there into the appropriate subfolder.
Yep, years ago. It sounded much better than Evernote, and it probably is, IF you need all of the features it offers. I found that for my needs the additional complexity of DT was not worth the return. Another big factor for me is the Evernote Web Clipper is superior, bar none, and I use it many times a day.
The Finder does not support hierarchical tags, but my workaround is prefixes. So, I have prefixes for:
- SW
- Lang
- Cat
- Type
- Author
I sometimes use subcategories. Here's an example:
SW.OL.365
So the prefixes make it work like a picklist. Here's an example.
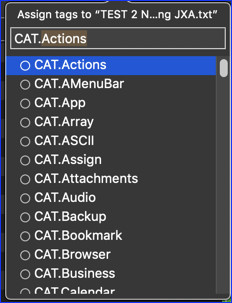
I just type "cat." and my list appears:

Yes, just like above.
Just do what is intuitive for you.
All of my Typinator snippets use the same naming convention:
;MainGroup.SubGroup.DescriptiveAbbrev followed by a SPACE
The "SubGroup" is optional, and only used if I really need it.
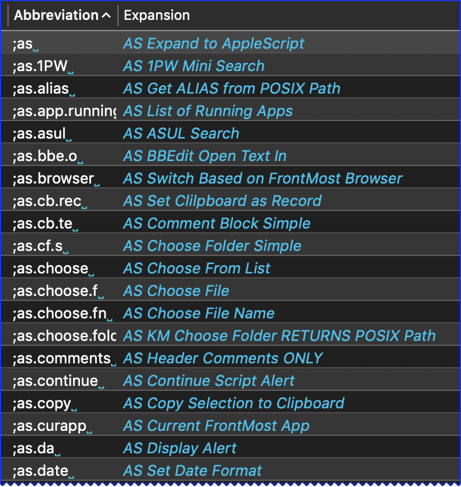
Here is an example of by AppleScript group:

I'm not as consistent as I should be, and I don't always remember the Typinator abbrev. But it has a quick search that searches in both the abbrev and in the Description (shown in light blue above)
All of my official Script Libraries go into the required folder:
~/Library/Script Libraries
Short answer is I don't use VC, although I probably should.
Since Script Libraries are compiled scripts, they don't lend themselves to VC of the individual handlers (functions) in the SL. I do maintain a Ver# and Date for every handler. On the few occasions that I needed to change a Lib that might break existing scripts, I just do a Finder Spotlight search on the handler to find the scripts, and fix them. Fortunately it has only happened 2 or 3 times over many years.
One of my ways around this is if I come up with a really much better way of doing something that will break existing scripts, I just create a new handler with a new name, and use that going forward. I only fix existing scripts as needed (and most don't need it).
If you are talking about my Macro that allow me to search for a handler in one of my script libs, and then insert the call, or the actual handler, then I'm not sure I ever published it. It is very complex and I've been tweaking it over the months. I'll see if it is ready for public release.
My main design is Finder Tags used with Finder Spotlight search. Of course, until you have most of your files tagged, the search won't work as well. But if you choose that method, just hang in there for a while until you have enough files tagged to start seeing the rewards. Also, don't forget that Spotlight is also great at search for text in the file name, and/or text in the file itself.
Good luck. The main thing is to just think about a system design that might work for you, do a bit of testing, tweak as needed, and then dive in. It won't be perfect the first time, but you'll learn more about what you really need from using some design rather than trying to make it perfect, or even good, the first time. You saw above how many different systems I have tried before I really found the one that works for me.