When I tried the "k" key, it paused the video regardless of what item (that I tested) was in focus. Maybe if you get more specific and tell us exactly which focus items to try, we might be able to replicate your problem. When I change the focus, the "k" key always works (pauses/plays the video) even though the space key does not (when the wrong item is in focus.) Your description was not specific enough for me to replicate your problem.
In any case, what you want is for keys to mean different things (eg, you want a "space" key to either pause a video or enter text in a box) depending upon which elements of a complex page are "selected." KM can probably solve this, but only by understanding the elements of the page. That probably means Javascript inquiries, and I am not your person to work with javascript. There are KM actions that can be used to interact with the Javascript on a page. but I don't know much about them.
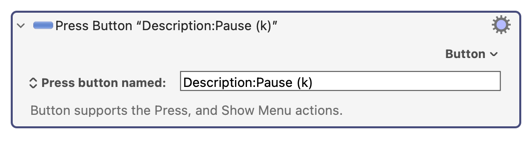
However there may be another (different) solution. KM v11 has a new Button action feature which allows you to click on "buttons" in a page using a powerful new syntax. I tried it, and it seems to work for me, but remember, I couldn't replicate your problem so maybe it won't solve your problem. Here's what it looks like.

This action seems to work for me. It pauses/plays YouTube videos regardless of which button (that I tested) is in focus.
Google and Youtube change things all the time. It's a cat and mouse fight for automators. Google has no obligation to keep things consistent. Google might be making changes to fight the existence of ad blockers. If that's what they are doing, it's a moral thing for them to be doing.