ALYB
August 14, 2024, 5:28am
1
Does someone have a macro as an alternative for the now defunct googlefight.com ?
Input box to provide two search terms, e.g. separated by a semicolon
Or a nice html pane to provide each term in its own box
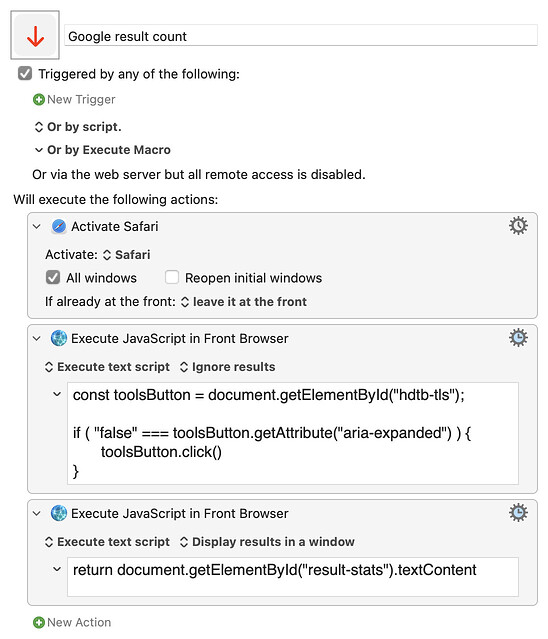
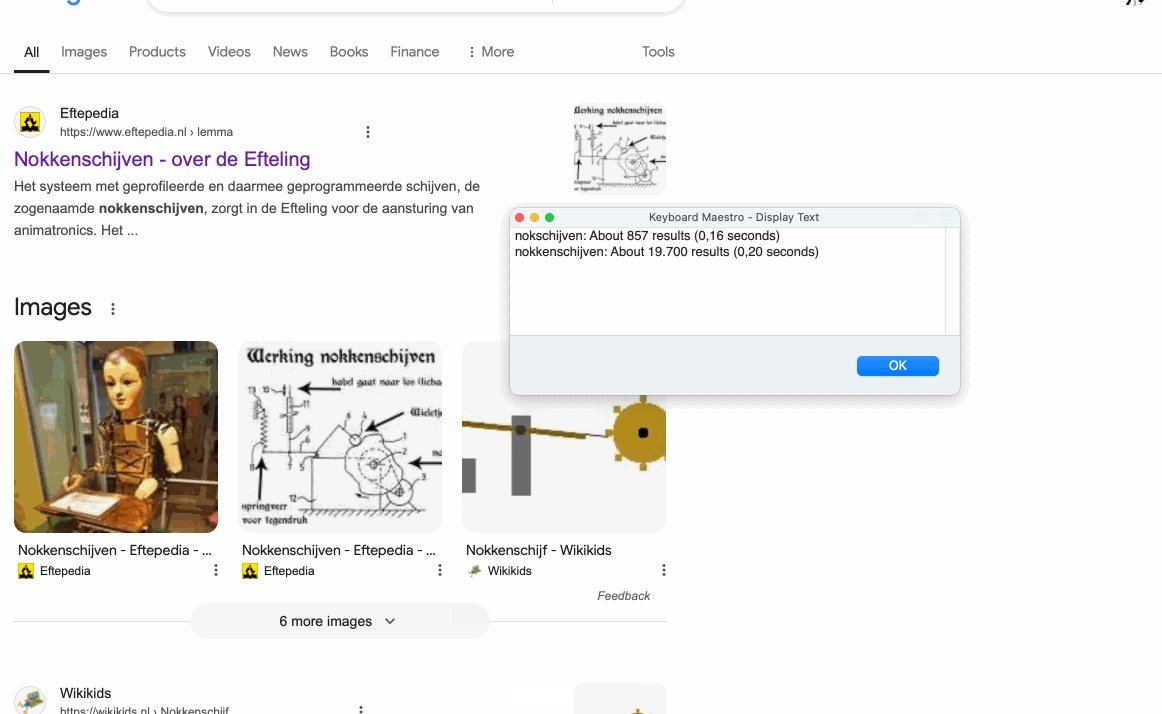
Output of the (now by default hidden) number of hits in Google
These rudiments still seem to work, the rest perhaps a good exercise for the reader ?
Google result count.kmmacros (3.4 KB)
Or, of course, combining the click with the value reading:
Expand disclosure triangle to view JS source
const toolsButton = document.getElementById("hdtb-tls");
return (
"false" === toolsButton.getAttribute("aria-expanded") && (
toolsButton.click()
),
document.getElementById("result-stats").textContent
);
1 Like
ALYB
August 15, 2024, 8:33am
3
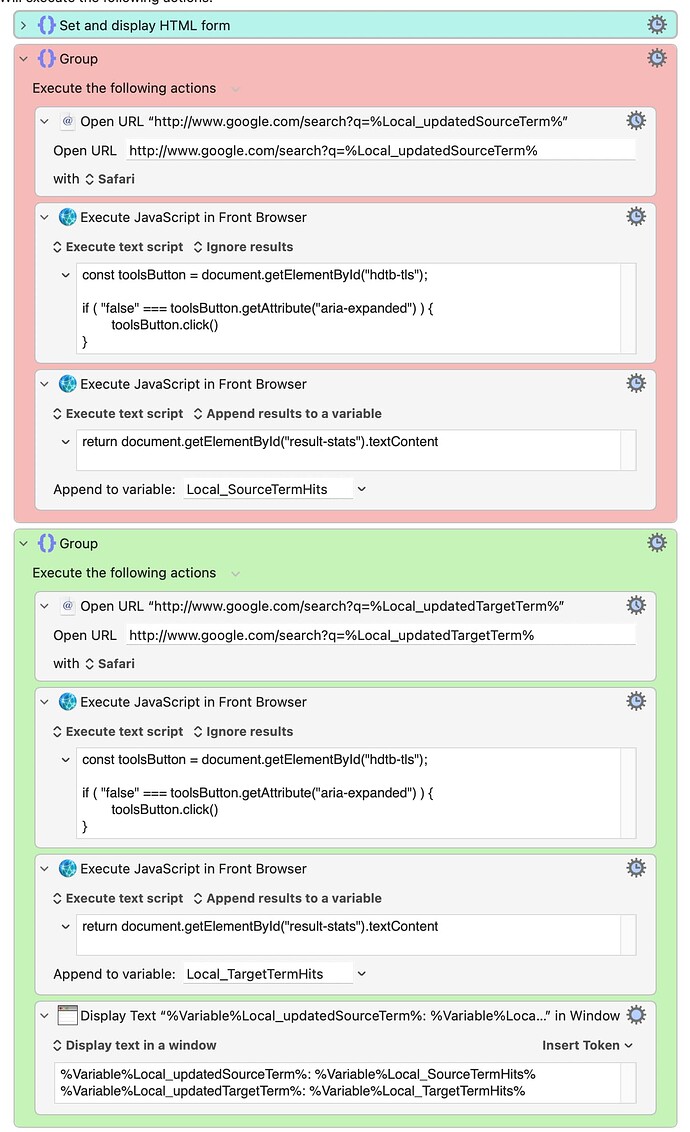
Here's the reader's input:Google Fight.kmmacros (17.6 KB)
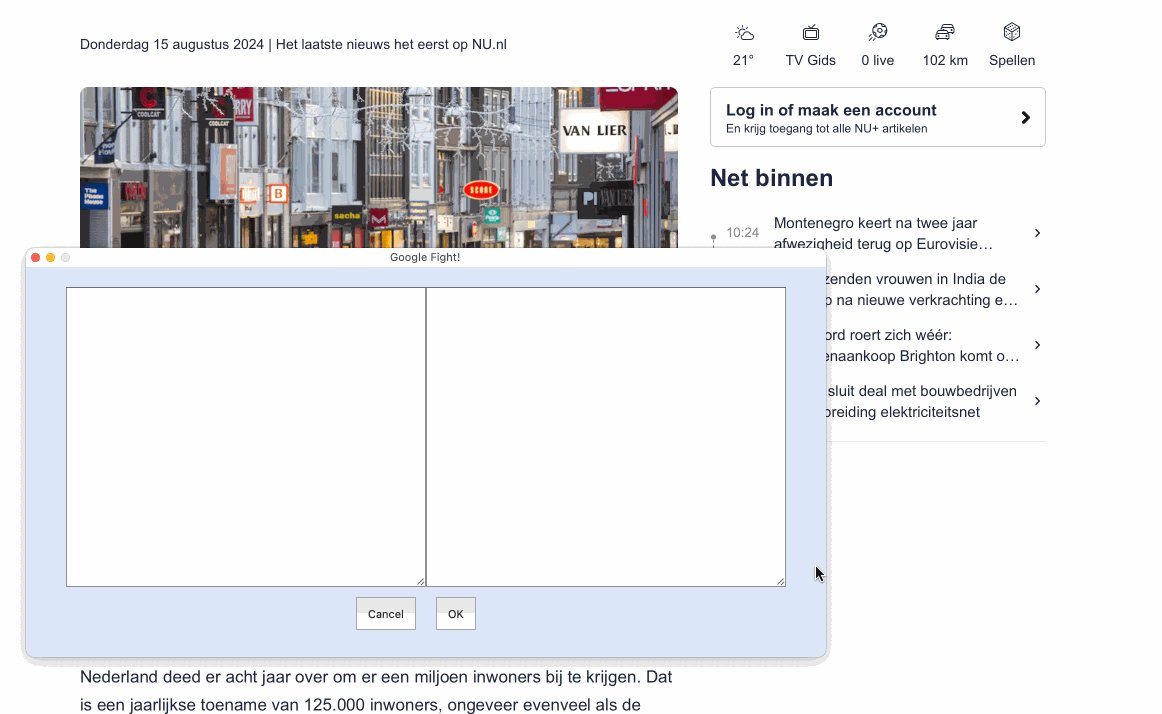
Note: The terms "source term" and "target term" are a little strange here ... (I've borrowed the html window from another macro.)
ALYB
August 19, 2024, 9:19am
4
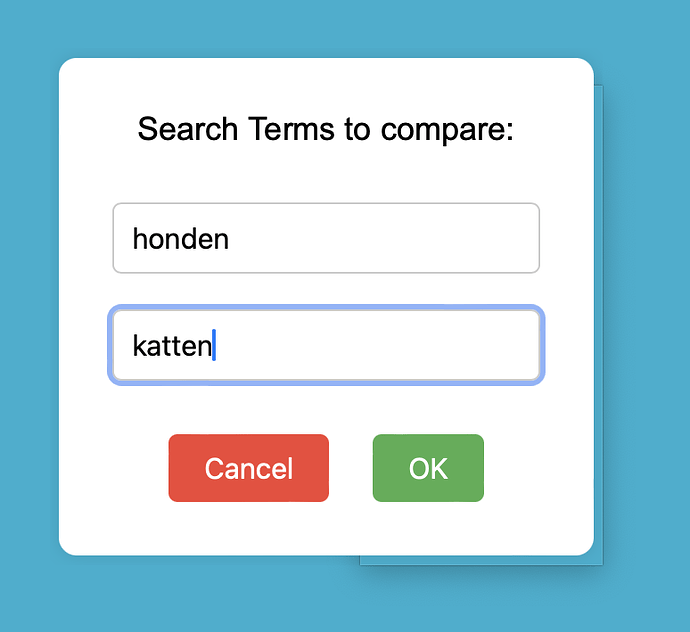
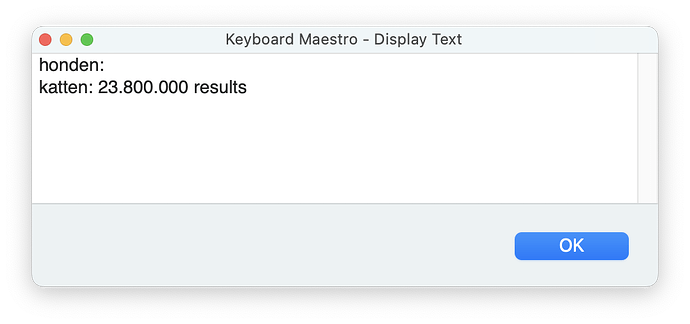
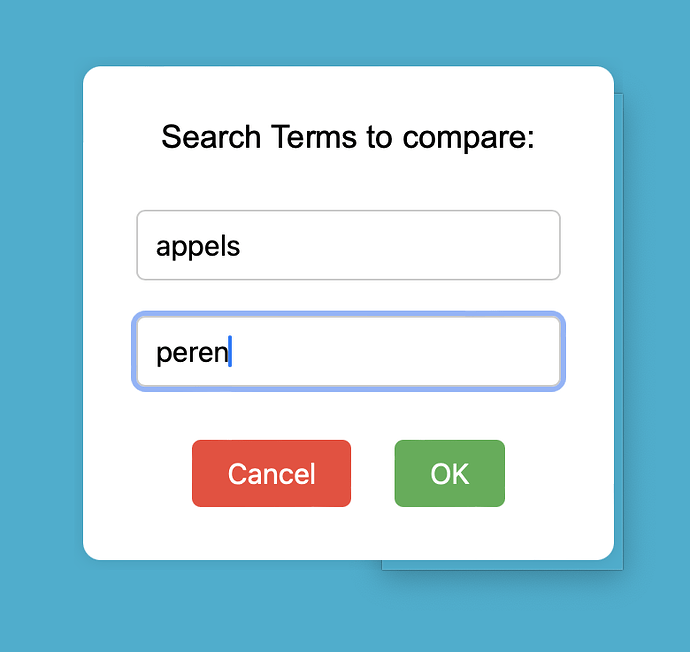
I have used this as a learning project. I have created a nicer HTML window. I must have broken something, because I only get the second result displayed. When I enter:
I often only get the second result:
What have I done wrong this time? <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
background-color: transparent;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
box-sizing: border-box;
}
.container {
text-align: center;
background-color: white;
padding: 30px 20px;
border-radius: 10px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
width: 300px;
box-sizing: border-box;
}
p {
margin: 0 0 20px 0;
font-size: 18px;
}
input[type="text"] {
width: calc(100% - 20px);
padding: 10px;
margin: 10px 0;
font-size: 16px;
border: 1px solid #ccc;
border-radius: 5px;
box-sizing: border-box;
}
.buttons {
margin-top: 20px;
}
.buttons button {
padding: 10px 20px;
font-size: 16px;
border: none;
border-radius: 5px;
cursor: pointer;
margin: 0 10px;
box-sizing: border-box;
}
.buttons button.cancel {
background-color: #f44336;
color: white;
}
.buttons button.ok {
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body data-kmwindow="310,290">
<div class="container">
<p>Search Terms to compare:</p>
<input type="text" id="FirstBox" placeholder="First Search Term">
<input type="text" id="SecondBox" placeholder="Second Search Term">
<div class="buttons">
<button
class="cancel"
name="Cancel"
type="button"
title="Press ESC to close the dialogue box"
onclick="window.KeyboardMaestro.Cancel('Cancel')">Cancel</button>
<button
class="ok"
name="OK"
type="button"
title="Click OK to compare the Frequency of the Search Terms"
onclick="window.KeyboardMaestro.Submit('OK')">OK</button>
</div>
</div>
<script>
function KMInit() {
const kmVar = window.KeyboardMaestro.GetVariable;
document.getElementById("FirstBox").value = (
kmVar("Local_FirstTerm")
);
document.getElementById("SecondBox").value = (
kmVar("Local_SecondTerm")
);
}
function KMWillCloseWindow() {
const
km = window.KeyboardMaestro,
boxValue = k =>
document.getElementById(k).value;
km.SetVariable(
"Local_updatedFirstTerm",
boxValue("FirstBox")
);
km.SetVariable(
"Local_updatedSecondTerm",
boxValue("SecondBox")
);
}
</script>
</body>
</html>
Google Fight.kmmacros (20.3 KB)
And there is also this strange ghost shadow at the right and bottom of the search window.
Timing.
Worth trying a pause until somewhere ?
1 Like
ALYB
August 20, 2024, 8:10am
6
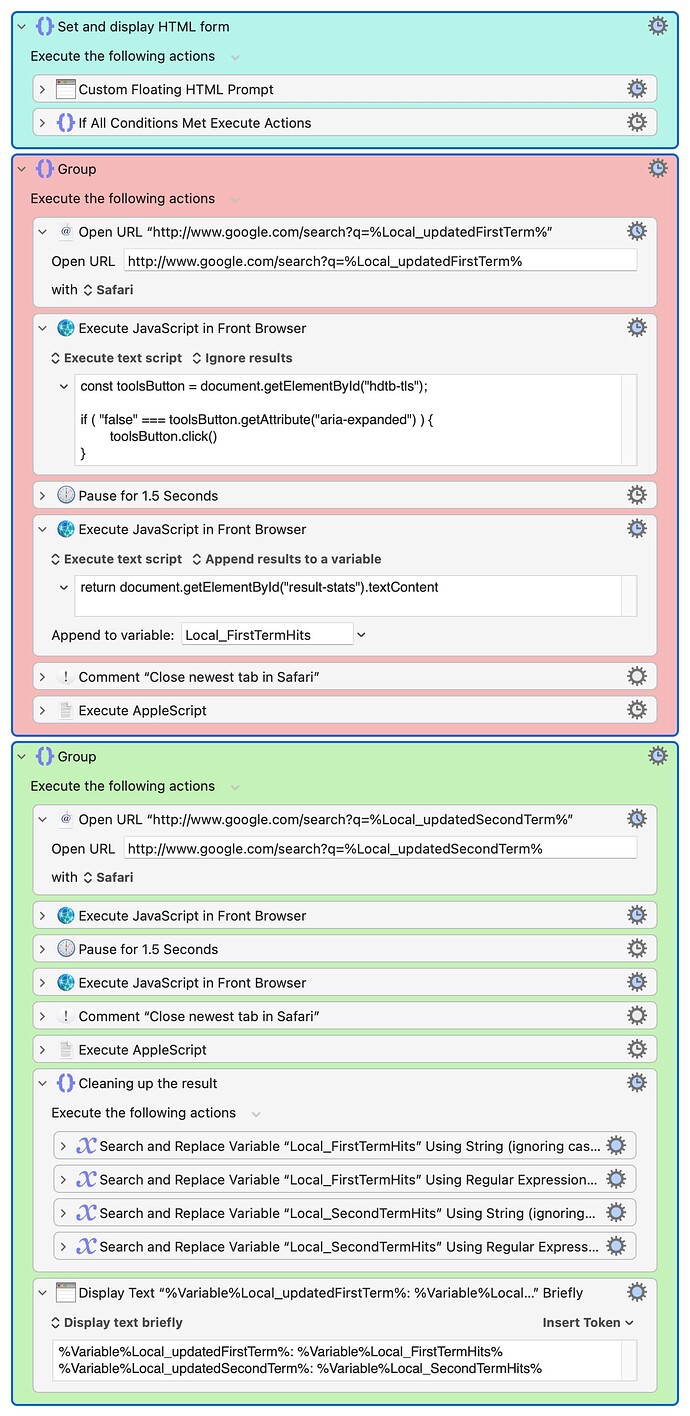
@ComplexPoint , yes that did the trick. At first I inserted two Wait for Safari to load actions, but when I searched for "pigs" and "cows", the page with pigs was loaded and then nothing. I had to kill the macro. I now have two timeouts for 1.5 seconds. Yet another step taken.
These are the steps I want to take now:
Solve why this strange half shadow is displayed:
Have the text cursor present in the first tex box, when the window is displayed.
Have the OK respond to the return key when the text cursor is in the second (or first) text box.Google Fight.kmmacros (20.7 KB)
BTW: While making screenshots of the macro window I had this strange experience: the window with the screenshot stayed open in the bottom right corner. I had to kill the Preview app. Items on my Desktop were hidden. The OS became unstable, I had to press the power button at the back of my iMac. Got an international warning about an error when rebooting. Performed a First aid on the disk with Disk Utility. This kind of stuff always scares the hell out of me.
ALYB
August 21, 2024, 10:58am
7
So here is the final macro:Compare Search Terms' Frequency.kmmacros (19.5 KB)
Thank you for all great help provided!