Toggling a single-character prefix (like >, for example )
at the start of all selected lines in Jesse Grosjean's Bike Outliner
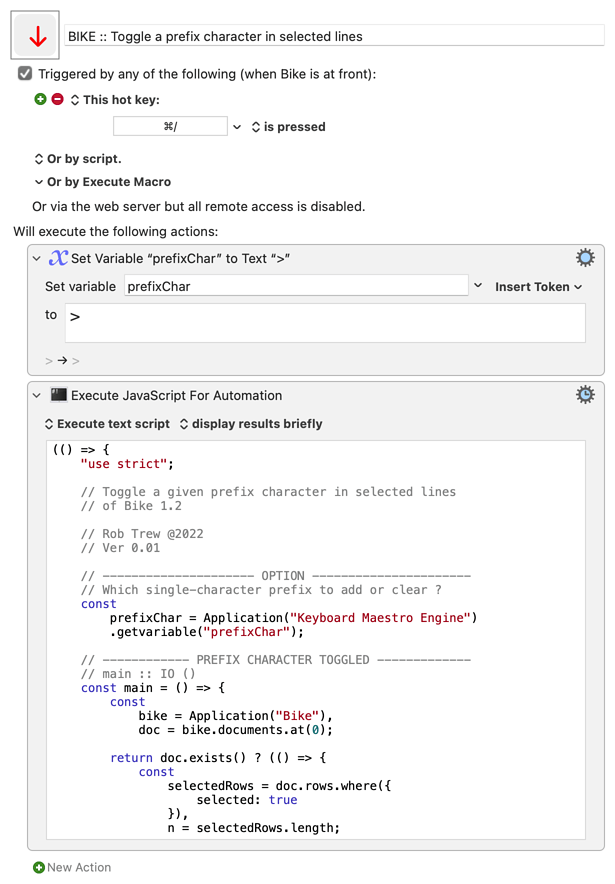
BIKE -- Toggle a prefix character in selected lines.kmmacros (4.9 KB)
Expand disclosure triangle to view JS Source
(() => {
"use strict";
// Toggle a given prefix character in selected lines
// of Bike 1.2
// Rob Trew @2022
// Ver 0.01
// --------------------- OPTION ----------------------
// Which single-character prefix to add or clear ?
const
prefixChar = Application("Keyboard Maestro Engine")
.getvariable("prefixChar");
// ------------ PREFIX CHARACTER TOGGLED -------------
// main :: IO ()
const main = () => {
const
bike = Application("Bike"),
doc = bike.documents.at(0);
return doc.exists() ? (() => {
const
selectedRows = doc.rows.where({
selected: true
}),
n = selectedRows.length;
return Boolean(n) ? (() => {
const [f, change] = (
selectedRows.at(0).name()
.startsWith(prefixChar)
) ? (
[dePrefixed(prefixChar), "CLEARED"]
) : [prefixed(prefixChar), "ADDED"];
return (
zipWith(row => s => row.name = s)(
selectedRows()
)(
selectedRows.name().map(f)
),
[
`${change} '${prefixChar}' prefix`,
`in ${n} selected lines.`
]
.join("\n")
);
})() : "No rows selected in Bike";
})() : "No documents open in Bike";
};
// -------------------- PREFIXES ---------------------
// prefixed :: Char -> String -> String
const prefixed = c =>
s => `${c} ${dePrefixed(c)(s)}`;
// dePrefixed :: Char -> String -> String
const dePrefixed = c =>
s => c === s[0] ? (
s.slice(" " === s[1] ? 2 : 1)
) : s;
// --------------------- GENERIC ---------------------
// zipWith :: (a -> b -> c) -> [a] -> [b] -> [c]
const zipWith = f =>
// A list constructed by zipping with a
// custom function, rather than with the
// default tuple constructor.
xs => ys => xs.map(
(x, i) => f(x)(ys[i])
).slice(
0, Math.min(xs.length, ys.length)
);
// MAIN
return main();
})();