Is there a way when I create a Markdown doc in DevonThink and give the doc a name and hit enter, that the doc name is then copied into the editor of the markdown doc as a H1 heading?
hi @eno
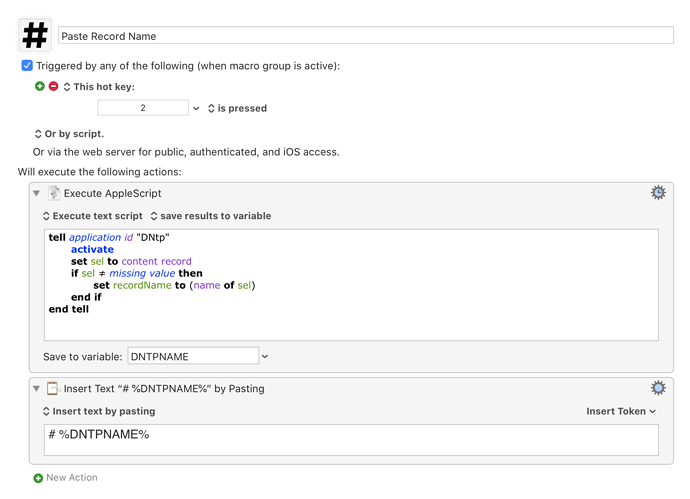
i have this
here is the actual AppleScript
tell application id "DNtp"
activate
set sel to content record
if sel ≠ missing value then
set recordName to (name of sel)
end if
end tell
HTH
Z
3 Likes
Thanks. I’ll try this tomorrow.
@zeltak's macro looks like a good match.
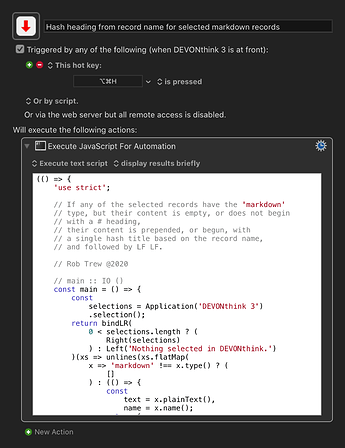
FWIW this slightly different script, which may or may not be a useful adjunct, is for use when any number of DT records are selected (not in name-edit mode).
- any record with content that already starts with a
#heading, (and any record of a non-markdowntype), is simply ignored. - the content of other selected markdown records is prepended (or initiated) with a # heading based on the record name, and followed by LF LF.
Hash heading from record name for selected markdown records.kmmacros (20.9 KB)
JS Source
(() => {
'use strict';
// If any of the selected records have the 'markdown'
// type, but their content is empty, or does not begin
// with a # heading,
// their content is prepended, or begun, with
// a single hash title based on the record name,
// and followed by LF LF.
// Rob Trew @2020
// main :: IO ()
const main = () => {
const
selections = Application('DEVONthink 3')
.selection();
return bindLR(
0 < selections.length ? (
Right(selections)
) : Left('Nothing selected in DEVONthink.')
)(xs => unlines(xs.flatMap(
x => 'markdown' !== x.type() ? (
[]
) : (() => {
const
text = x.plainText(),
name = x.name();
return (
(!text || !text.startsWith('#')) && (
x.plainText = `# ${name}` + (
'\n\n' + text
)
),
[lines(x.plainText())[0]]
);
})()
)));
};
// ---------------------- GENERIC ----------------------
// https://github.com/RobTrew/prelude-jxa
// Left :: a -> Either a b
const Left = x => ({
type: 'Either',
Left: x
});
// Right :: b -> Either a b
const Right = x => ({
type: 'Either',
Right: x
});
// bindLR (>>=) :: Either a ->
// (a -> Either b) -> Either b
const bindLR = m =>
mf => undefined !== m.Left ? (
m
) : mf(m.Right);
// lines :: String -> [String]
const lines = s =>
// A list of strings derived from a single
// newline-delimited string.
0 < s.length ? (
s.split(/[\r\n]/)
) : [];
// unlines :: [String] -> String
const unlines = xs =>
// A single string formed by the intercalation
// of a list of strings with the newline character.
xs.join('\n');
// MAIN --
return main();
})();
3 Likes
Thanks, I'll give that a wurl.
This worked pretty well, thank you. What would be a nice tweak is when I hit enter after creating the record name it automatically goes to the editor and adds the heading. Not sure if this is possible, just a wish