Hello folks,
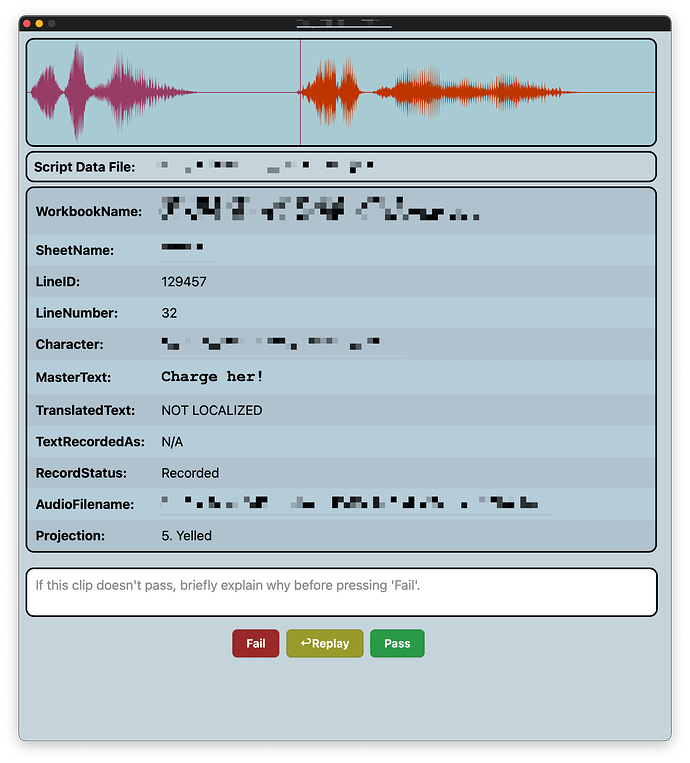
I'm beginning to learn javascript and HTML and my first project is a Custom HTML Prompt macro to help me evaluate large volumes of audio files. I'm iterating on an earlier macro which used the conventional Prompt for User Input and some very hacky UI tricks to reach the same goal.
I combine table data from numerous Excel workbooks, each of which contains multiple sheets. Then I output this data to JSON. Then I'm presenting the objects as a table in my HTML prompt, accompanied by an audio player ( GitHub - katspaugh/wavesurfer.js: Audio waveform player )
My issue is this: I want to set the wavesurfer url parameter dynamically from the external .js file I'm referencing in my HTML . But I can't figure out how to import the module except inline, within the HTML document.
Here is the head of my HTML:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>VO QC</title>
<link rel="stylesheet" href="VOQC.css">
<script type="text/javascript" src="VOQCprompt.js" defer></script>
<script type="module">
import WaveSurfer from 'http://localhost:8080/00_Resources/VOQC/wavesurfer.js'
const wavesurfer = WaveSurfer.create({
container: '#waveform',
waveColor: "#c63c00",
progressColor: "#a1446f",
normalize: true,
autoplay: true,
mediaControls: false,
url: 'http://localhost:8080/00_Resources/VOQC/AUDIOFILE.wav',
})
wavesurfer.on('interaction', () => {
wavesurfer.play()
})
</script>
</head>
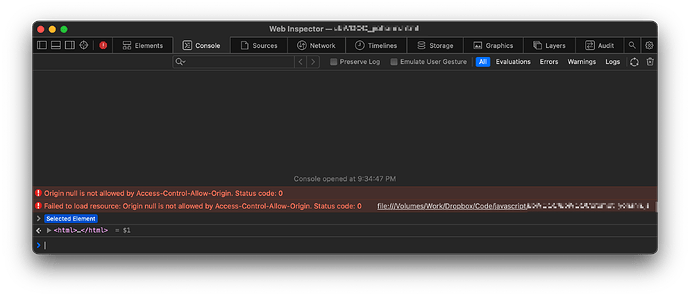
Here is the error I get when I move the import statement to my .js file:
I have CORS enabled on my web server. I have tried setting the type="module" attribute in my tag linking the .js file. The external script does not function as intended without the defer attribute set.
Can anyone provide insight? Have I provided enough information?