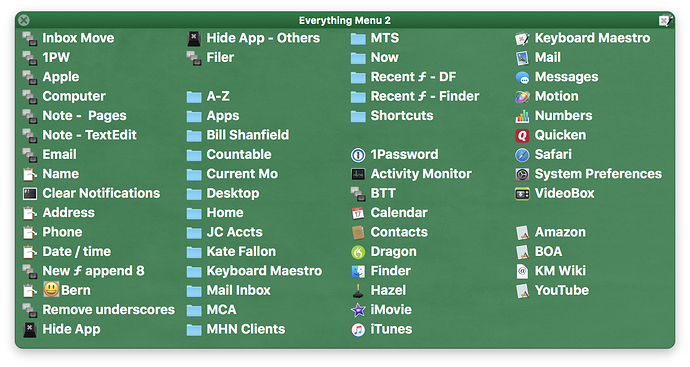
Yes, thank you, I've explored the built in palette appearance editor. Good options and I'm interested in going in another direction not available within the built in options. Specifically, I have an "Everything" palette that's currently divided into four sections - Macros, Folders, Apps, Websites. It'd be easier to use if the palette had an adjustable number of fixed columns to sort items into. Currently, I'm just using a blank spaces to separate the groups within the palette. The items within the groups change regularly as I add and delete items.
Here's what it looks like: