Hi, I'm sure this is super simple, but how do I display a variable within my HTML? I can get it into the title, but I want it in the body of the page. I want it to display the file that the use is working on as it is set as a variable at the beginning of the script. Any help would be great. Thanks.
Do you mean using the Custom HTML Prompt action?
Yes, correct.
For the variable LocalItems, drop this line of JavaScript in your HTML:
document.write(window.KeyboardMaestro.GetVariable('LocalItems'));
Thanks, that worked perfectly
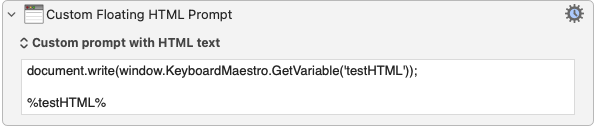
Hi, I'm totally new to JavaScript. Can someone provide more info on how to combine @mrpasini 's line of JavaScript with the variable that contains HTML? To display the contents of testHTML, the image below:

gives me an HTML window with contents
document.write(window.KeyboardMaestro.GetVariable('LocalItems'));
%testHTML%
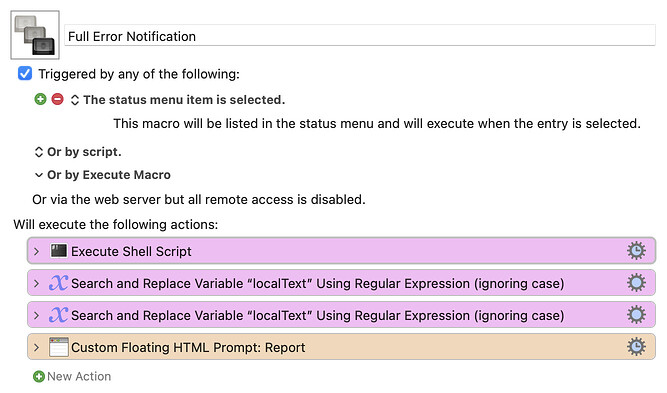
Sure. Take a look at this example macro (which is pretty handy itself in showing the last few errors from the Keyboard Maestro log):
Full Error Notification Macro (v10.2)
Full Error Notification.kmmacros (5.4 KB)
You'll see my line of JavaScript in the Custom Floating HTML Prompt: Report action wrapped in HTML (and some CSS), which is the trick you're looking for.