I don't think this little tip is documented anywhere so I'm unmasking it here.
Create a Custom HTML Prompt with some tag marked for an update with id. In the tag assign a name to the window with the data-kmwindowid so you can refer to it with Execute a JavaScript in Custom Prompt. All standard stuff so far.
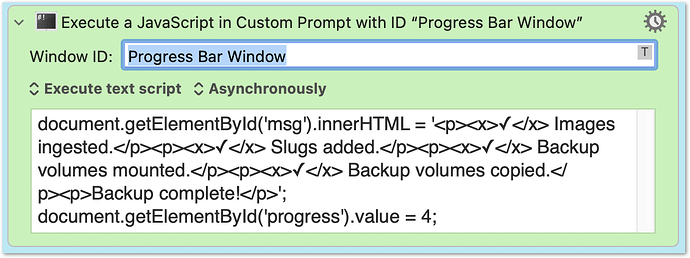
But in the Execute a JavaScript in Custom Prompt you have to avoid Returns in the replacement innerHTML:
Otherwise Keyboard Maestro fails to make the update to the custom HTML window, reporting there's no Custom HTML window with that ID.