Copying a whole table from a web page can involve some fiddling with extending the selection and getting its boundaries right.
Here's a first draft of a simple macro for Safari and Chrome:
- select a little text in one cell of a table on a web page
- trigger the macro to extend the selection to the whole table.
( I haven't added a ⌘C to go ahead and copy, but I guess you could – perhaps with a pause to allow the selection to complete ? )
( Works on the few tables I tested it with, but let me know if you find others which resist it – I will look into why and see if its range and precision can be extended a bit. )
Or perhaps there is some other way of doing this which I haven't come across ?
Select whole table on web page.kmmacros (20.8 KB)
(function () {
var oSeln = window.getSelection(),
nodeTable = document.evaluate(
'./ancestor-or-self::table',
oSeln.anchorNode,
null, 0, 0
).iterateNext(),
rngDoc = nodeTable ?
document.createRange() : null;
if (nodeTable) {
oSeln.removeAllRanges();
rngDoc.selectNode(nodeTable);
oSeln.addRange(rngDoc);
}
})();
3 Likes
Hey Rob,
That is just plain slick!
Thanks.
-Chris
1 Like
###Rob, this is awesome! 
I just did a test on this page, and it found the table accurately and quickly.
I then did a copy/paste into Excel and it looks great!
Thanks for sharing.
Page tested:
1 Like
( I feel proud, if a little startled, to have written a piece of code which can even make the GOP line-up look great – wouldn’t have thought it were possible : - )
1 Like
In appearance only. Substance is something else.
What a mess.
1 Like
congratulations on a superb macro.
are there any ways to paste the table and preserve the format.
does not work in Pages.
thanks
I wonder if that depends on the particular browser and table ?
(Chrome and Safari, for example, place slightly different material in the clipboard )
I find that using Chrome with this table:
https://datatables.net/examples/data_sources/dom.html
I get formatted RTF if I
- select with the macro
- copy/paste into TextEdit
and tab-delimited text if I paste into a text editor.
( I don’t personally have any experience of Pages - but I notice that there are discussions like this:
https://discussions.apple.com/thread/416844?start=0&tstart=0
)
1 Like
Thank you for your answer and links.
Thanks to your suggestions, I found a simple solution without going through an intermediary (textedit)
- highlight and copy the table using your brilliant macro
- create a table in Pages with the corresponding number of rows and columns
- highlight the whole table in Pages
- paste, and presto, it is the same table as in Chrome (just have to correct font size)
It also pastes nicely as a table in Microsoft Word (Office 2011).
-Chris
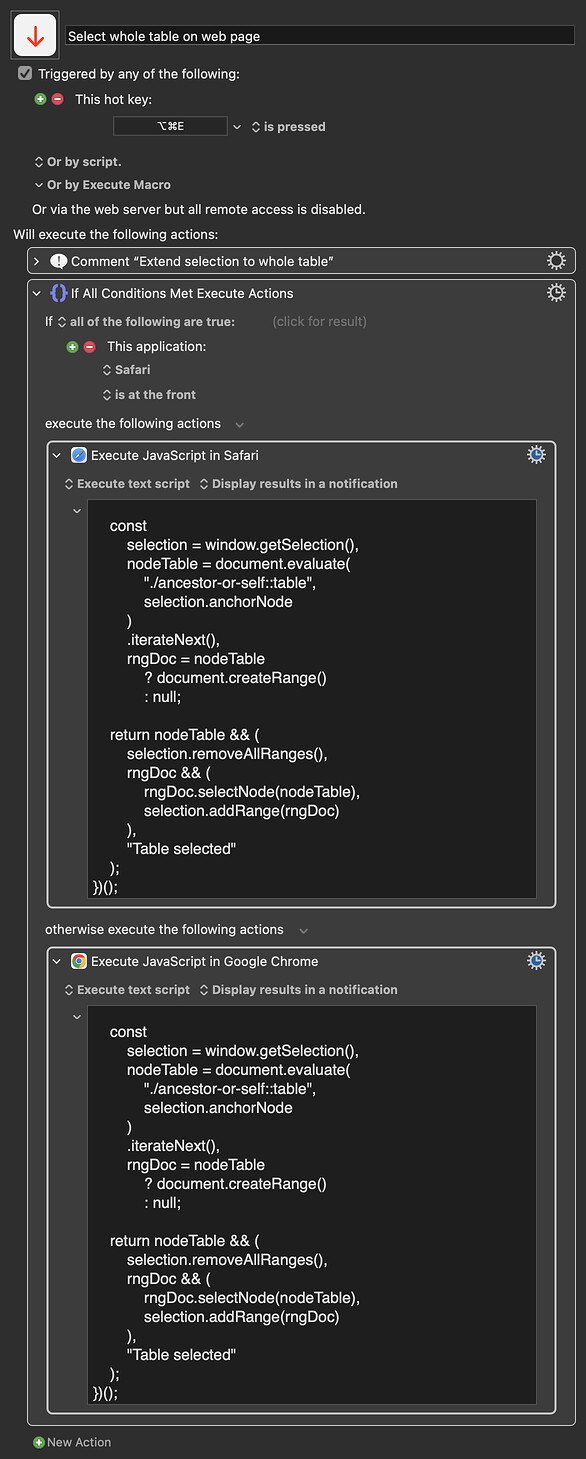
An updated version, for more recent browser builds:
Select whole table on web page.kmmacros (5.7 KB)
Expand disclosure triangle to view JS source
(() => {
"use strict";
const
selection = window.getSelection(),
nodeTable = document.evaluate(
"./ancestor-or-self::table",
selection.anchorNode
)
.iterateNext(),
rngDoc = nodeTable
? document.createRange()
: null;
return nodeTable && (
selection.removeAllRanges(),
rngDoc && (
rngDoc.selectNode(nodeTable),
selection.addRange(rngDoc)
),
"Table selected"
);
})();
2 Likes