I want to pause a macro until a specific form field exists. Is this possible? TIA
Cary
I want to pause a macro until a specific form field exists. Is this possible? TIA
Cary
Yes, but not particularly easily.
There is no direct way in Keyboard Maestro to test whether a particular form field exists, so you’d have to use the Execute JavaScript in Safari action and check the result. And you can’t use that as a direct condition in the Pause Until action, so you’d have to do something like:
Repeat
Pause 0.1 seconds // don't really need to go at full speed
Execute JavaScript in Safari returning result in Variable
Until Variable matches whatever your script produces
I’m afraid I don’t offhand know what the JavaScript code for testing if a form field exists looks like, so you’ll either need to research that or perhaps someone else will chime in.
How about trying a Pause Until screen contains image (where image is a cropped screenshot of your field)? Could this possibly work? A bit clunky but seems possible.
Hi guys!
Thanks for your replies !
“Pause Until The Screen” is usually what I use for this kind of pause but I wanted to be sure there was no other option. “Pause Until The Screen” is a very good and effective action but it is a little slow.
I will take a look at the JavaScript option suggested by Peter.
Thanks again!
Cary
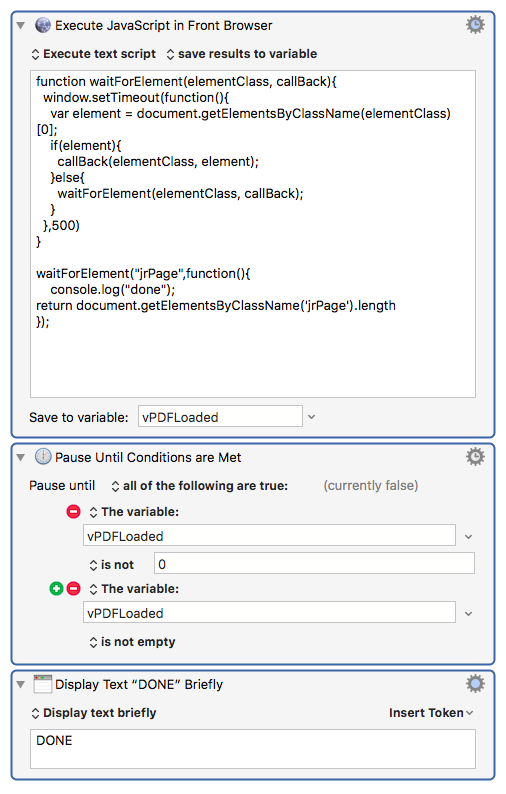
Hey guys, wondering if anyone's thought of an updated solution. In this example, the javascript code waits until a class element exists, and if it does, it will spit out "done" in the console. This works just fine on the browser end. However in KM, I can't get the sequence to keep moving.. it kind of just stops right there.
I somehow can't figure out how to return a variable from the script and keep the flow moving.. does anyone have any thoughts on this?

JavascriptToWaitForBrowser.kmactions (2.5 KB)
I have taken a somewhat different approach that also uses JavaScript in Browser. It does show how to return a variable from the script. See:
THANK YOU!!!!!!!!! It took me a while to figure out what I was doing wrong.. "Local__" was something I didn't realize behaved differently, but it's awesome that exists. Second, I was wondering why my variable wasn't updating and taking the result of the JS script! Whenever an element wasn't present, I'd get "NO". When it was, I got "Empty"! CSS selectors. The pages I was trying to work with were really not straightforward at all.. lots of wacky mysterious things going on. I was finally able to find a CSS selector that worked. @JMichaelTX you are best