Read the help on the action.
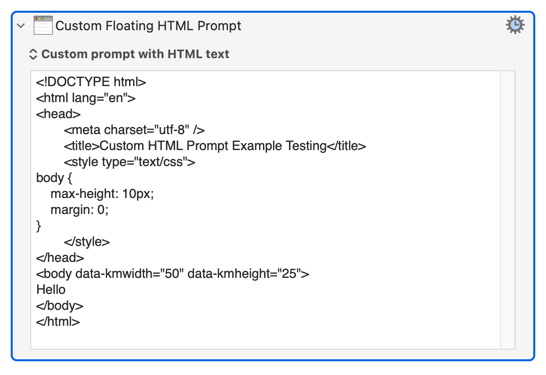
Specify the attributes (like without a title) in the Gear menu, and specify the height and width of the window (several ways, but by setting the body attributes data-kmwidth and data-kmheight is easy).


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Custom HTML Prompt Example Testing</title>
<style type="text/css">
body {
max-height: 10px;
margin: 0;
}
</style>
</head>
<body data-kmwidth="50" data-kmheight="25">
Hello
</body>
</html>