These things do seem to declutter from memory as soon as one puts them aside for a moment ...
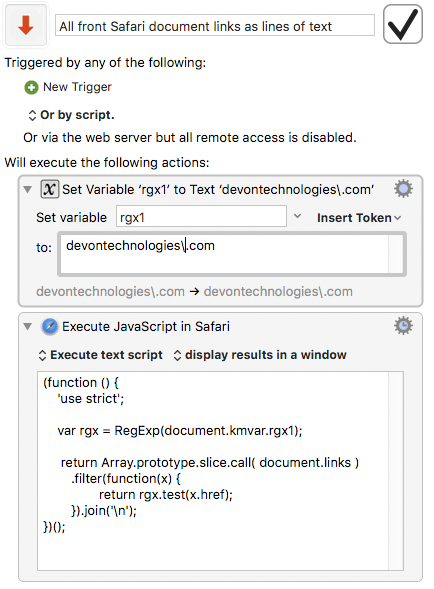
You could, of course, pass in any regexes as KM variables:

(function () {
'use strict';
var rgx = RegExp(document.kmvar.rgx1);
return Array.prototype.slice.call( document.links )
.filter(function(x) {
return rgx.test(x.href);
}).join('\n');
})();
In Sierra onwards, ES6 syntax lets you drop a little noise:
(() => {
'use strict';
let rgx = RegExp(document.kmvar.rgx1);
return Array.prototype.slice.call(document.links)
.filter(x => rgx.test(x.href))
.join('\n');
})();