I would like to know how to make a non-HTML input form appear with JXA.
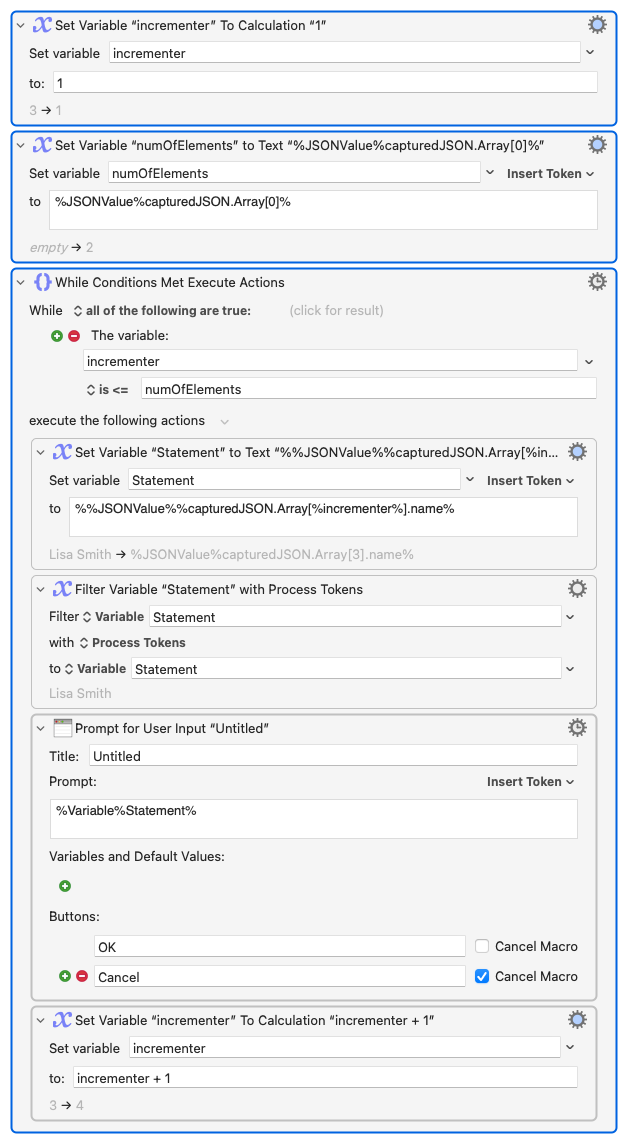
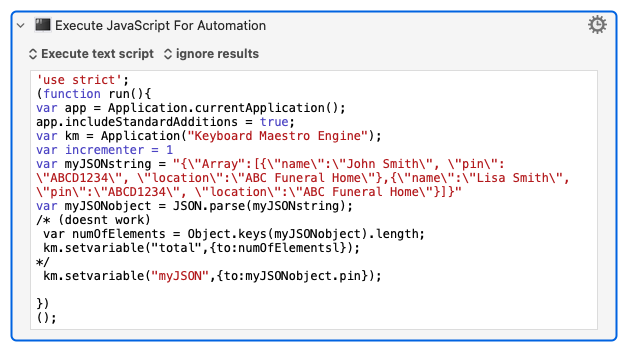
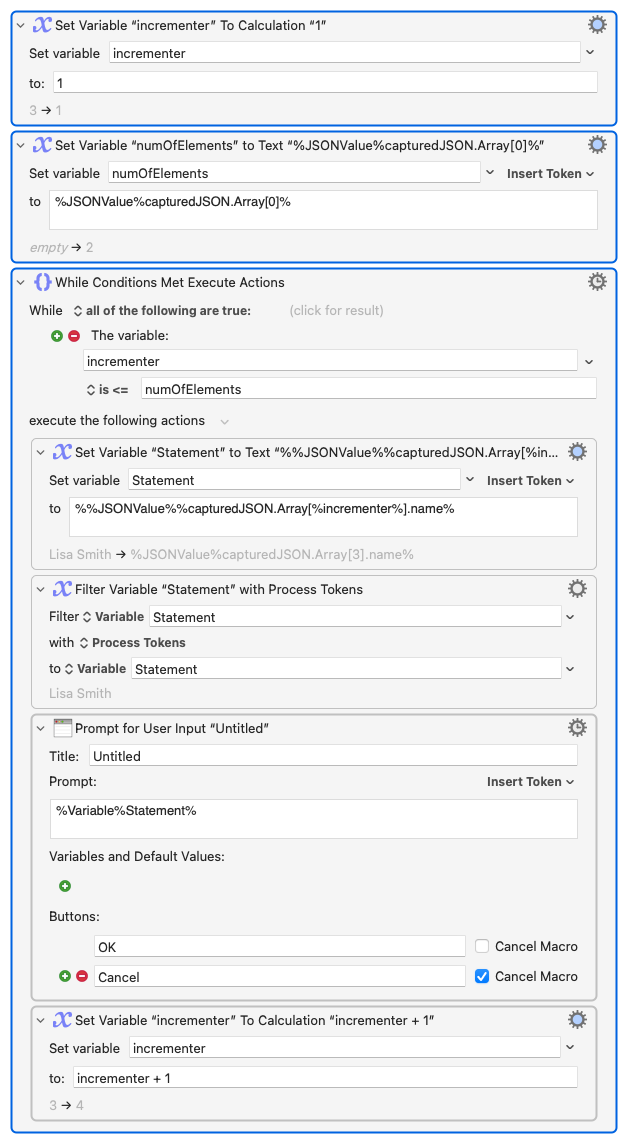
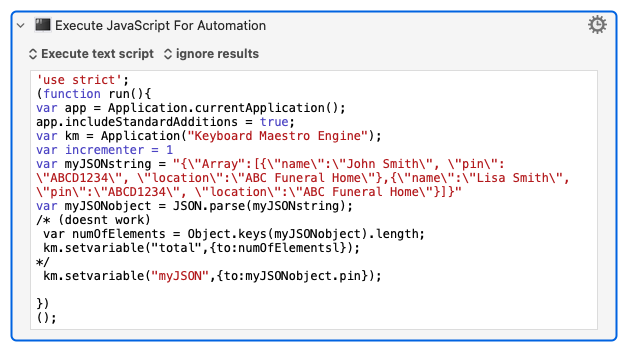
This is what im trying to achieve in JXA but done with KM actions.
Now I've tried to iterate the JSON with for each JSON keys but I couldn't get it to work so If someone can show me to do that with the for each JSON keys action as well, that would be great

This is as far as I got:
Execute a JavaScript For Automation.kmactions (1.3 KB)

In regards to dialogs you can only do with JXA what can be done with AppleScript.
Something like this:
javascript - JXA: display dialog with custom icon - Stack Overflow
Although – very complex dialogs can be created with AppleScriptObjC – and I think the code can be run within JXA.
However – this kind of dialog code must be run on the main thread – and Keyboard Maestro won't do that. You have to use something like FastScripts to properly display them.
An unfortunate shortcoming of Keyboard Maestro.