###How Do I Use Error Handler in JavaScript in Browser?
I seem to be missing something. When I use a try / catch section in a ExecuteJavaScript in Chrome Action, it does NOT catch any errors.
When I use the same script in a Execute JavaScript for Automation (JXA) script, it DOES catch the errors.
###Example Results
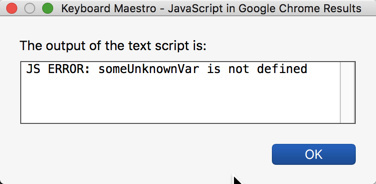
####JavaScript in Chrome

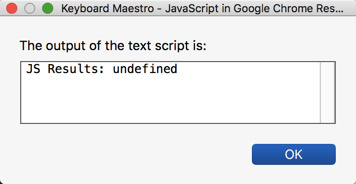
####JXA

###JavaScript Used in Both
'use strict';
var scriptResults = "TBD";
try {
scriptResults = "JS Results: " + document.titleBAD;
myUndefinedVar = "should fail";
}
catch (oErr) {
scriptResults = "JS ERROR: " + oErr.message;
}
scriptResults;
###MACRO: [JS] TEST JavaScript in Chrome
~~~ VER: 1.0 2017-04-22 ~~~
####DOWNLOAD:
<a class="attachment" href="/uploads/default/original/2X/7/7fc4aa224f2d0a48106ddfb9408ba77efb4823fe.kmmacros">[JS] TEST JavaScript in Chrome.kmmacros</a> (3.0 KB)
---
<img src="/uploads/default/original/2X/1/18d52d8dedb7d1f74c184fc71ffeb25dc40ed2f6.png" width="566" height="991">