I saw the same thing here in my testing, as I was trying to compare my method to the Preview method. I reverted to the previous script, which worked fine.
And this is a perfect example of perhaps one of us should have asked what the actual task at hand was, and did it require Preview? And do the images have to be exactly 100KB?
If Preview isn't required, and something really close to 100KB is acceptable, then I'd argue that jpegoptim is the way to go. Instead of all the above code, this two-line shell script does all the same work:
/opt/homebrew/bin/jpegoptim -S100 /path/to/testimage.jpeg --dest=/path/to/new_image_folder -w16
mv /path/to/new_image_folder/testimage.jpeg /path/to/testimage-shell.jpeg
.
The second command isn't strictly required—I did it so that both macros would save the modified image to the same folder as the original. And because jpegoptim defaults to overwriting the original file, and only lets you specify a path to a folder for modified images, I have to move and rename the final result.
Now why would you maybe prefer the above unreadable mess to the Preview/AppleScript solution? Speed and multi-file processing.
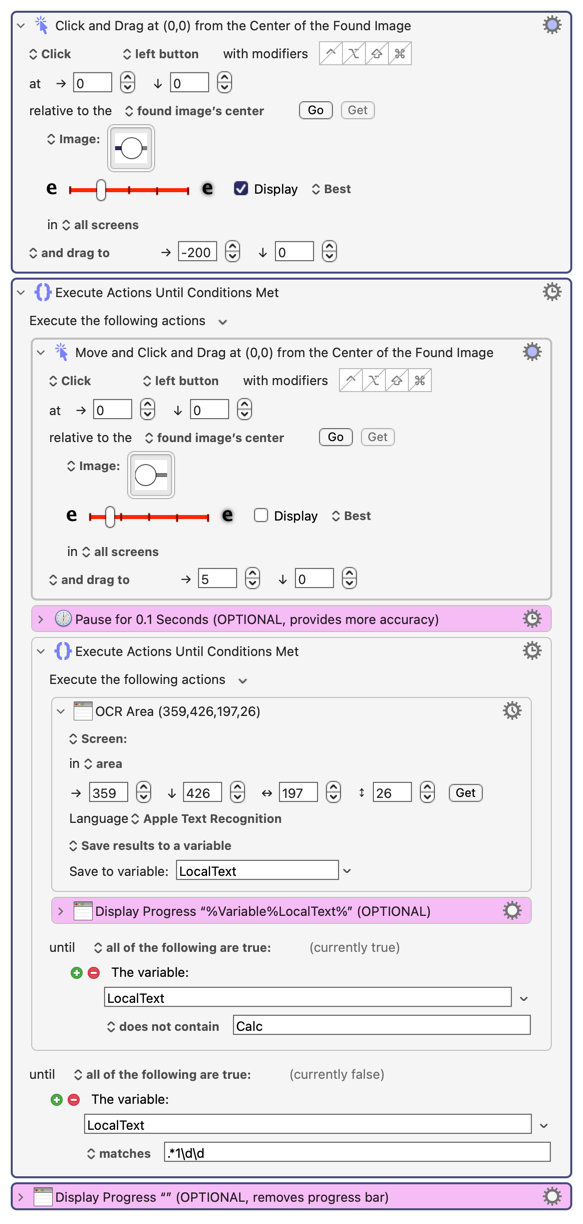
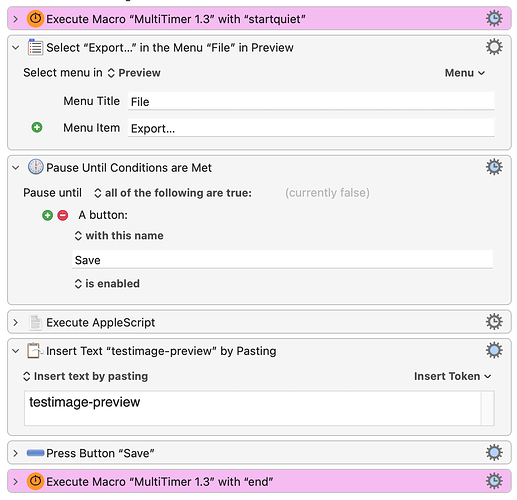
I tested with a 198KB 2048x1152 source image, and two different macros: Preview/AppleScript and jpegoptim. In my testing, Keyboard Maestro required about 2.5 seconds to save the image using the Preview/AppleScript solution. Here's that macro:
It selects the Export menu, waits until the Save button is enabled (which means the dialog has loaded), then runs the AppleScript. It then renames the file and clicks the Save button. Over a few runs, I saw times between 2.2 and 2.6 seconds.
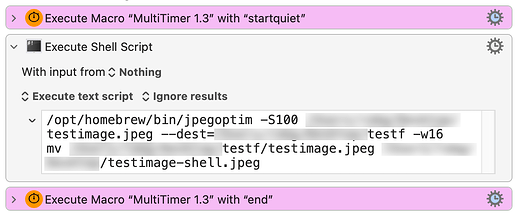
The shell script version is much simpler:
That's just the shell commands from above, without my drive info visible :). So how long did that take? 0.15 seconds, or about 16x faster than Preview/AppleScript. The final file size was 103KB, so if exactly 100KB is required, then my method is out (though you could specify 95 instead of 100 in the Terminal command, and that would probably insure you were always at or under 100KB.)
But the big advantage of this method, beyond the speed, is that there's absolutely nothing onscreen. So if you have to process a folder of images, just put the shell script in a "For each path in Finder selection" loop, and it'll do the whole batch without making your screen load each image.
I did just that with a folder of 63 images whose original sizes were between 4MB and 8MB—they're 5K desktop images. Pretty tough task, asking those to be reduced to 100KB without changing their size!
It took the macro 33 seconds to process the entire folder—this would've been about 160 seconds using Preview. But most importantly, my Mac was fully usable during that time, because the processing was happening in the shell, without any windows opening and closing onscreen.
Please note I am not arguing the shell is always a superior method of getting things done. Often, it's not. And it's got some downsides with readability, portability, etc. But for some tasks, it can be dramatically faster, and once you know the syntax, simpler—there's absolutely no way I could write the masterful AppleScript that @Nige_S came up with. But figuring out the parameters for one shell command? That I can usually do :).
Just a different perspective—and just so everyone's clear, I think @Nige_S' solution is amazingly slick. If Preview and exactly 100KB are requirements, that script is a thing of beauty! 
-rob.