I’m trying to get a meeting with some local French authorities, and believe it or not, they make signing up possible on random occasions!
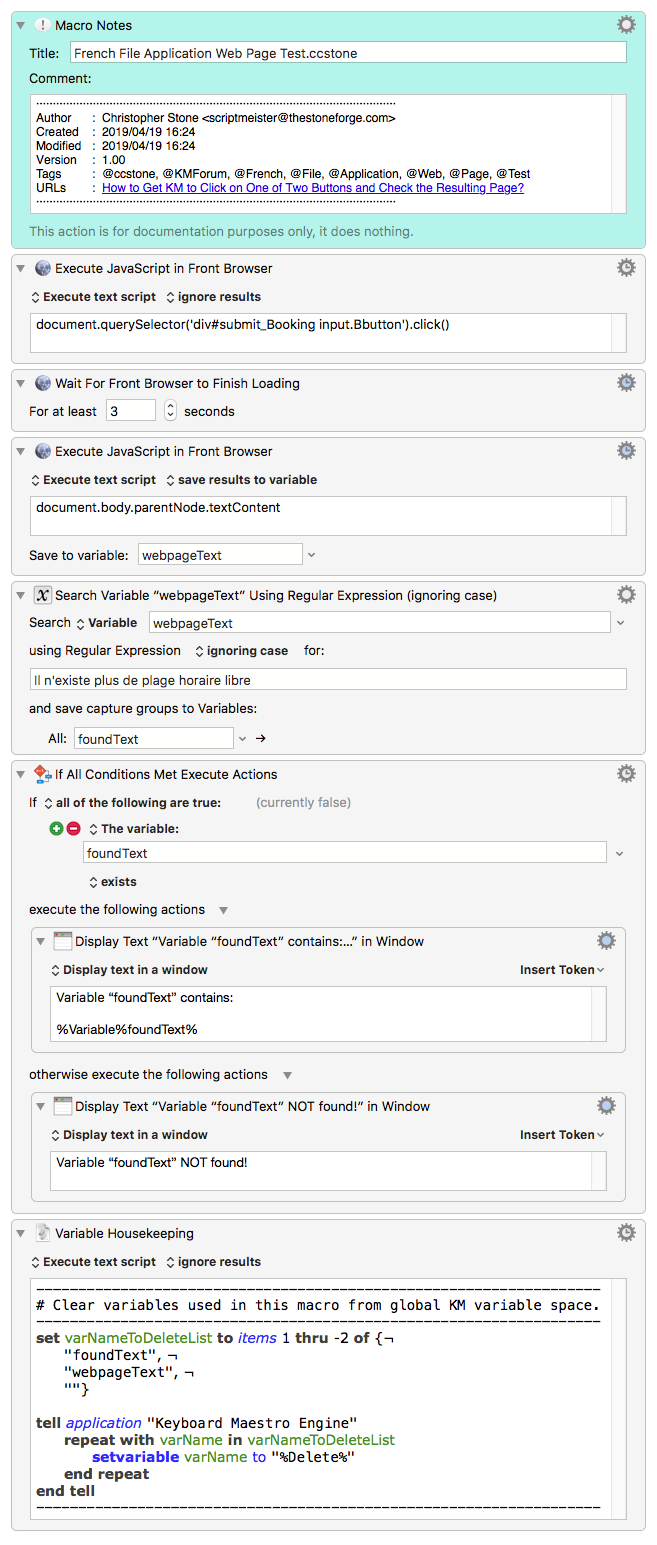
So what I'd like to do is write a macro that regularly (every 5 minutes?) clicks the button "Effectuer une demande de rendezvous" and then checks to make sure that the resulting page does not include the phrase "Il n'existe plus de plage horaire libre".
I'm currently able to set focus to the button "Effectuer une demande de rendez-vous" (the focus field is //DIV[@id="submit_Booking"]/INPUT[1]), but how do I actually get KM to click the button? The code looks like this:
<a name="eztoc98233_0_2" id="eztoc98233_0_2"></a><h3> <b>RECOMMANDATIONS : </b><b> La prise de rendez-vous sur ce site est optimisée pour l'utilisation d'un ordinateur, </b><b> hors smartphone, phablette ou tablette.</b><b> Et optimisée pour l'utilisation du programme firefox, hors chrome, safari, etc.</b></h3><a name="eztoc98233_1" id="eztoc98233_1"></a><h2>Pour pouvoir effectuer votre réservation, validez les conditions d'acceptation en cochant la case ci-dessous.</h2> <div id="condition_Booking">
<input type="checkbox" name="condition" title="Cliquez la case pour accepter les conditions d'utilisation avant de continuer le processus de prise de rendez-vous." class="condition" id="condition" />
<label for="condition">Veuillez cocher la case pour accepter les conditions d'utilisation avant de continuer le processus de prise de rendez-vous.</label>
</div>
<div id="submit_Booking">
<input type="submit" class="Bbutton" name="nextButton" value="Effectuer une demande de rendez-vous" title="Cliquez ici pour effectuer une demande de rendez-vous" />
<input type="submit" class="Bbutton" name="manageButton" value="Annuler, consulter et gérer mes demandes de rendez-vous" title="Cliquer ici pour annuler, consulter et gérer vos demandes de rendez-vous" />
</div>
</form>
<div id="dialog_Booking">
The full page is here.
Can anyone suggest how to get this to work?