Continuing the discussion from Firefox Execute Bookmarklet Javascript .
I cannot get this method of executing Javascript in Firefox to work at all! is there any other way that works with KM 8.2.4 and FF 65.0.1?
Continuing the discussion from Firefox Execute Bookmarklet Javascript .
I cannot get this method of executing Javascript in Firefox to work at all! is there any other way that works with KM 8.2.4 and FF 65.0.1?
In order for us to help you, please post the actual Macro and JavaScript that you are trying to use.
Well, my end purpose is to find out how to click a specific element (defined by the html ID property in Firefox. I was having no luck with running the "Execute Javascript in the Front Browser" action, as it seems to only call Chrome or Safari.
This post seemed to offer a solution using this macro, but this failed to work either.
These posts are a little stale and was wondering if KM was better able to pass javascript to Firefox via some method.
Even using the example I couldn't get a snippet of JS (alert("hello")) to function via KM even though it executed in the console. So, I'm a bit stumped.
I’d start with the simplest thing that you can - just to establish you’re even executing JavaScript against the DOM i.e. in the browser.
Try the following - in increasing order of ambition:
If you can do both of those then we can see what is wrong with the JavaScript.
Hint: The first one is the killer because it requires you to pass the JavaScript with any encoding necessary.
“Baby steps” such as the above is what I do when trying to work in a new environment.
And, yes, a sample of the not working JavaScript would be really handy.
Let us know how you get on.
[Edit just removed a stray apostrophe; I do know the difference between “its” and “it’s”.  ]
]
I don't think you will be able to do that in FF. Many of us in the forum have long looked for ways to script FF and have never found a method that reliably works for complicated scripts. So, if you need to click on a specific element in the web page, I'd suggest:
Good luck!
Not to start a browser war, but I use Firefox because of its better handling of HTML 5 canvas...
... You can directly turn it into a PNG graphic from a context menu.
I’m inclined to experiment with javascript bookmarklets.
So it looks like you can't just use a javascript: URL in the Location bar. But you could have a canned Bookmarklet if you save it as a Bookmark.
I don't know if that is flexible enough for you.
Do you know how to create a FF Bookmark that contains the JavaScript using KM or AppleScript?
No but I should imagine it’s a matter of creating a bookmark for any page, navigating to edit it and pasting in. NOT simple.
I think this is the way it’s done on iOS / Mobile Safari, too.
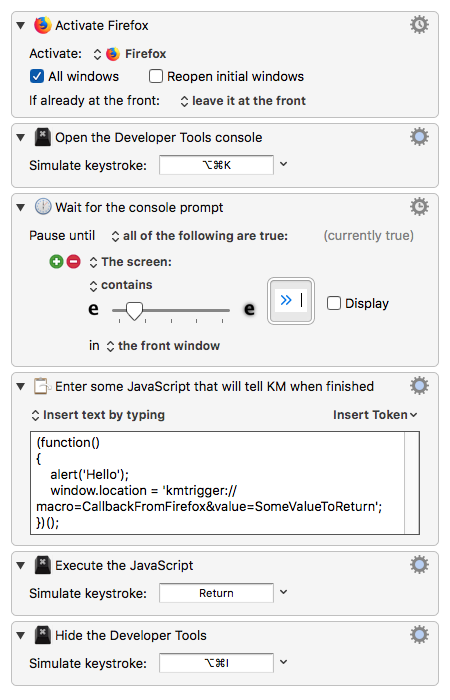
Here's a quick hack that can execute arbitrary JavaScript in Firefox and call Keyboard Maestro to return some result when finished.
Keyboard Maestro 8.2.4 “Run JavaScript in Firefox” Macro
Run JavaScript in Firefox.kmmacros (20 KB)

It uses the default keyboard shortcuts for opening and closing the developer tools views, so if you have modified them you'll have to change those parts of this sample macro.
Your actual JavaScript would go in the text box in the middle, inside the function block. If you want to return a value to Keyboard Maestro afterwards, you can do that by triggering another macro in the JavaScript as shown in this example; put in the name of the macro you want to call and the value you want to pass through, if any (which could be built up by JavaScript etc. depending on what you're trying to achieve).
(I wish I'd thought of this technique earlier, because I think I could make good use of this myself…  )
)
Thanks for sharing.
That's a very clever idea to use a KM URL trigger.
That can be used in general with JavaScript in Browser, since normally JavaScript cannot set KM variables.
Thanks @DavidShepherdson! A clever technique.
In case it's useful, I found a simple alternative to a KM macro if you want to execute an existing javascript bookmarklet in Firefox.
You can use the Keyboard:Shortcuts option in the System Preferences Keyboard preference pane. Select App Shortcuts, then click the plus button, choose Firefox, and add the exact name of the bookmarklet you want to execute. This may only work with bookmarklets that are in the Bookmarks Toolbar.
As far as I can tell, this works because Firefox puts bookmarks that are in the Bookmarks Toolbar into the Bookmarks > Bookmarks Toolbar menu. And the Keyboard Shortcuts feature of System Preferences is able to execute any menu item by name. Ergo, it can execute the javascript bookmarklet.
Even though I am web developer, this was not my first idea, but then I gave it a tests and it works (at least for me) like a charm.
All modern browsers have a JavaScript console as part of their Developer Tools. In Firefox it can be directly opened by doing Cmd + Opt + K. Once the console is opened, we can run arbitrary JS code on it and, although it is not the cleanest way, you can get data out by copying it to the system clipboard using the JS copy function.
Here is an example of a macro I use to capture the text in a list of items and then format it as a markdown list and paste it on the active input (also in Firefox).
Wow! That is really thinking out-of-the-box! ![]()
Excellent workaround.
Just to make it easier for others to get started, would mind also posting the macro file?
Sure! Let me think of a quick, more general example, and I'll post the file.
Ok, here is a quick demo, same technique now extracting all titles and links from Hacker News.