The steps would be:
- Copy a text into SystemClipboard
- Trigger the macro to translate the text in the SystemClipboard
- Display the translated text in a Display Text Window
I saw some example codes:
Or
But I don't know how to use them.
The steps would be:
I saw some example codes:
Or
But I don't know how to use them.
The built-in, already-installed Clipboard History Switcher has just that option under its gear icon.
Thanks. Wow~this is great. I did not notice this at all.

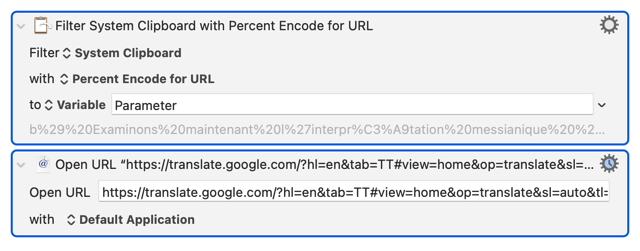
The action opens the Google Translate page in a browser. It's definitely an improvement to my manual copy and paste workflow.
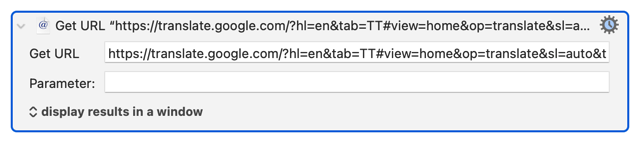
Is it possible to get the translated text and display it in a window?
I tried the Get URL action. But it does not yield any text.

<!DOCTYPE html><html><head><title>Google Translate</title><meta name="google" content="notranslate"><link rel="icon" href="//ssl.gstatic.com/translate/favicon.ico" sizes="64x64"><style nonce="kR2JrWro2o6cYMpThIjk6A">
body {
margin: 0;
}
a:link,
a:visited,
a:active {
color: #1a73e8; /* blue 600 */
text-decoration: none;
}
.root-container {
font-family: 'Arial', sans-serif;
}
.root-container.isRtl {
direction: rtl;
}
.header {
background-color: #fff;
border-bottom: 1px solid #dadce0; /* grey 300 */
box-sizing: border-box;
color: #5f6368; /* grey 700 */
font-size: 18px;
line-height: 21px;
padding: 14px 16px;
}
.logo-image {
background-image: url('https://ssl.gstatic.com/images/branding/googlelogo/svg/googlelogo_clr_68x28px.svg');
background-repeat: no-repeat;
height: 48px;
width: 68px;
position: absolute;
}
.logo-text {
margin-left: 72px;
margin-right: 76px;
margin-top: 2px;
}
body {
background-color: #f1f3f4; /* grey 100 */
}
.languages-container {
background-color: #fff;
border-bottom: 1px solid #dadce0; /* grey 300 */
box-sizing: border-box;
color: #3c4043; /* grey 800 */
font-size: 14px;
height: 48px;
padding: 14px 16px;
}
.sl-and-tl {
display: inline-block;
}
.swap-container {
float: right;
}
.root-container.isRtl .swap-container {
float: left;
}
.input-container {
background-color: #fff;
box-shadow:
0px -1px 5px rgba(128, 134, 139, 0.09),
0px 3px 5px rgba(128, 134, 139, 0.06),
0px 1px 2px rgba(60, 64, 67, 0.3),
0px 1px 3px rgba(60, 64, 67, 0.15);
}
.input-field {
border: 0;
color: #3c4043; /* grey 800 */
font-size: 18px;
line-height: 24px;
padding: 18px 16px;
width: 100%;
}
.translate-button-container {
padding: 16px;
text-align: right;
}
.root-container.isRtl .translate-button-container {
text-align: left;
}
.translate-button {
background: #1a73e8; /* blue 600 */
border-radius: 4px;
color: #fff;
font-size: 14px;
line-height: 20px;
padding: 8px 16px;
}
.result-container {
background: #1a73e8; /* blue 600 */
box-shadow:
0px -1px 5px rgba(128, 134, 139, 0.09),
0px 3px 5px rgba(128, 134, 139, 0.06),
0px 1px 2px rgba(60, 64, 67, 0.3),
0px 1px 3px rgba(60, 64, 67, 0.15);
color: #fff;
font-size: 18px;
line-height: 24px;
margin-bottom: 50px;
padding: 16px 16px 40px 16px;
}
.links-container a {
color: #1967d2; /* blue 700 */
}
.links-container ul {
font-size: 12px;
line-height: 16px;
list-style-type: none;
margin: 16px;
padding: 0;
}
.links-container ul li {
margin-bottom: 16px;
}
</style></head><body><div class="root-container"><div class="header"><div class="logo-image"></div><div class="logo-text">Translate</div></div><div class="languages-container"><div class="sl-and-tl"><a href="./m?sl=auto&tl=en&mui=sl&hl=en-US">Detect language</a> → <a href="./m?sl=auto&tl=en&mui=tl&hl=en-US">English</a></div></div><div class="input-container"><form action="/m"><input type="hidden" name="sl" value="auto"><input type="hidden" name="tl" value="en"><input type="hidden" name="hl" value="en-US"><input type="text" aria-label="Source text" name="q" class="input-field" maxlength="2048" value=""><div class="translate-button-container"><input type="submit" value="Translate" class="translate-button"></div></form></div><div class="result-container"></div><div class="links-container"><ul><li><a href="https://www.google.com/m?hl=en-US">Google home</a></li><li><a href="https://www.google.com/tools/feedback/survey/xhtml?productId=95112&hl=en-US">Send feedback</a></li><li><a href="https://www.google.com/intl/en-US/policies">Privacy and terms</a></li><li><a href="./full">Switch to full site</a></li></ul></div></div></body></html>
Hi @Martin
I have this Keyboard Maestro Macro to do what I think you want. When activated it simply copies whatever text I have selected, goes to Google Translate and pastes in the text.
Translate.kmmacros (40.4 KB)
Hi @Zabobon,
Thanks for sharing your macro. However, as @mrpasini says above, KM already provides a macro to do what your macro does, and it is simpler than yours (without a paste action).
What I want is something like making a curl request and display the returned string (i.e., Translated Text) in a Display Text Window. In this way, I don't even need to involve the browser.
I suppose I actually like going to the browser as that gives me the chance to pick the language I want to translate to or from. Seems pretty direct to me (just a keypress, in my case Alt-T from any app). But everyone's needs are slightly different. I am sure some others here can answer your exact request. There is lots of expertise on this Forum.
The APIs I cited in the OP allows us to set the original language to "auto-detect" and set the target language as what we want. If we want, we can also make a list in KM to choose from. So selecting a language is not a problem at all. I just don't know how to integrate the APIs in KM actions.
Although this is old, I thought I would share what I do which seems to be what the original poster wanted: select some text, send to a translation service and show the translation in a window. It involves a very short Python script that relies on Google Translate API to do the translating, and KM macros invoke it.