Howdy folks, I'm trying to figure out how to read part of a website's HTML from Google Chrome.
Thanks to some great topics on the forum I've tried the usual methods of getting it via it's xPath or QuerySelector. However, the part I need to extract is a dropdown menu which has several options, and both xPath and QS reads all of those items, not the currently selected item.
Ideally I could read the entire HTML source to the clipboard using the Get URL action, and then use RegEx to extract the data, but the website when read via that method just returns HTML indicating I'm using an outdated browser that it's not compatible with. Sooo...... I'm kind of stuck.
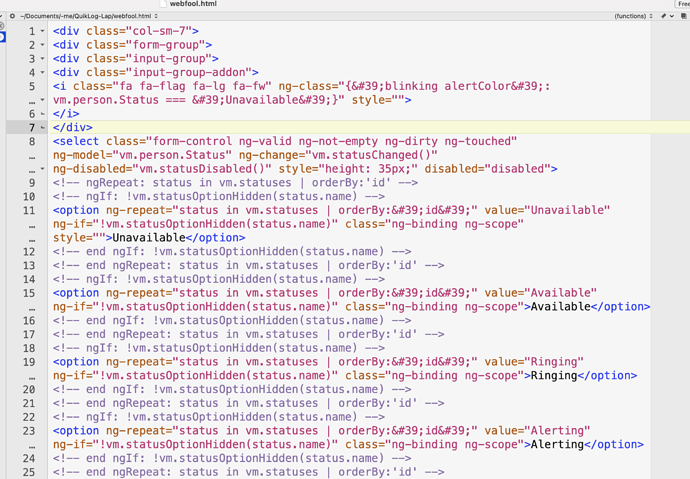
Here is the relevant HTML... and I can provide the entire source code in a PM if needed (prefer not posting it on a public forum for security purposes).
EDIT: Thanks @dealtek for the tip to make the HTML more legible.
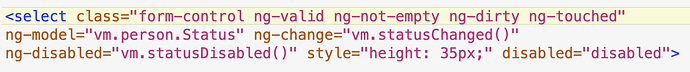
<select class="form-control ng-valid ng-not-empty ng-touched ng-dirty" ng-model="vm.person.Status" ng-change="vm.statusChanged()" ng-disabled="vm.statusDisabled()" style="height: 35px;" disabled="disabled">
<!-- ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="Unavailable" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope" style="">Unavailable</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="Available" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">Available</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="Ringing" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">Ringing</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="Alerting" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">Alerting</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="InCall" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">InCall</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="Offline" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">Offline</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="AvailablePhone" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">AvailablePhone</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="Away" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">Away</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="NotAvailable" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">NotAvailable</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="Reconnect" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">Reconnect</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="AfterCallWork" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">AfterCallWork</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
<!-- ngIf: !vm.statusOptionHidden(status.name) -->
<option ng-repeat="status in vm.statuses | orderBy:'id'" value="Quarantine" ng-if="!vm.statusOptionHidden(status.name)" class="ng-binding ng-scope">Quarantine</option>
<!-- end ngIf: !vm.statusOptionHidden(status.name) -->
<!-- end ngRepeat: status in vm.statuses | orderBy:'id' -->
</select>
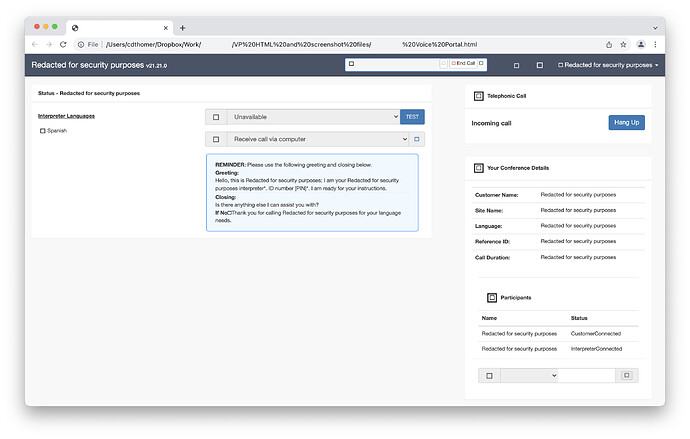
And here is a screenshot of what the webpage looks like (I modified some parts of the HTML to hide sensitive information).
The part I'm trying to extract is the current selection in the dropdown menu... in this case it's "Unavailable".
Again, I can send the full HTML (HTML and CSS files etc.) in a private message if that’s necessary. Any help is greatly appreciated, and thanks in advance!
-Chris