UPDATED 2019-09-10, around 09:30am PDT
CHANGE LOG
2019-09-10, around 09:30am PDT: I discovered how to no longer need the "shebang" in your script file.
2019-09-10, around 08:30am PDT: I found what I think is a much easier way to run JXA code from VSCode. So I've rewritten most of this post.
Visual Studio Code (VSCode)
I have been successfully using VSCode to compile and run JavaScript for Automation (JXA) for a while now. I thought I'd share what I've learned, and I'll answer any questions I can.
VSCode vs. Atom
As far as compiling and running JXA scripts, I think they're about the same. There's no debugging that I'm aware of in either of them.
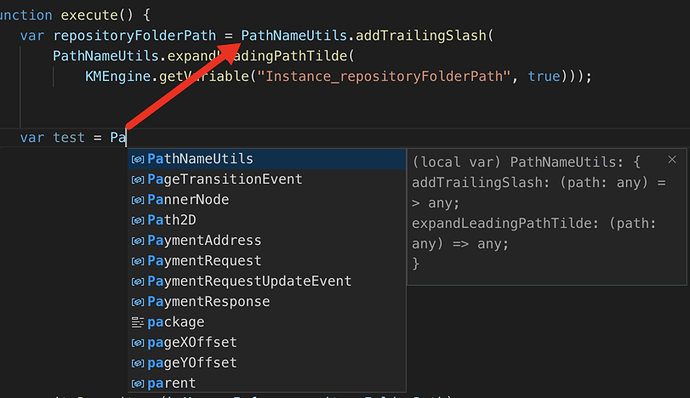
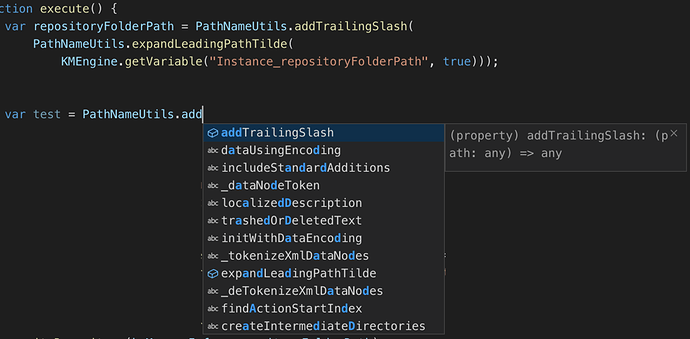
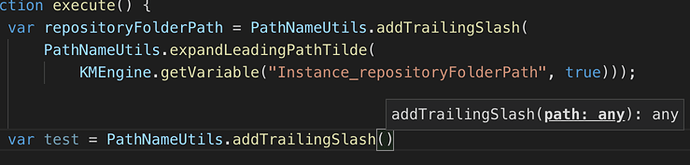
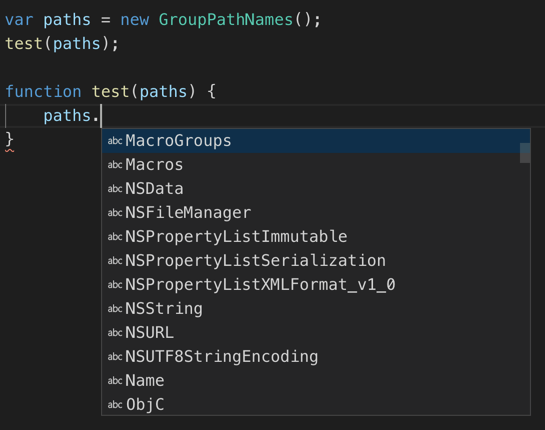
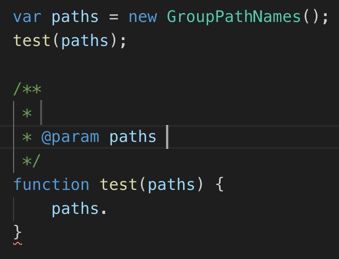
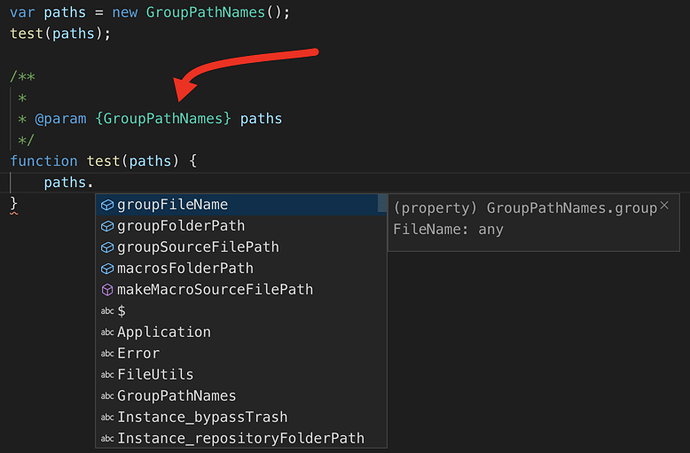
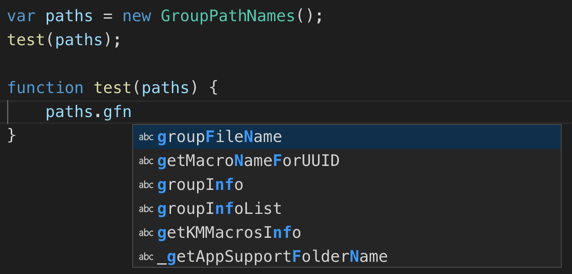
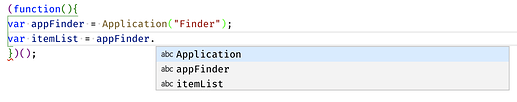
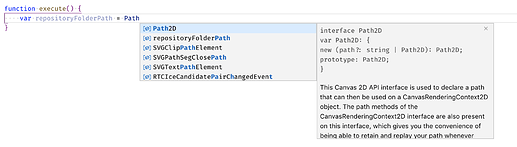
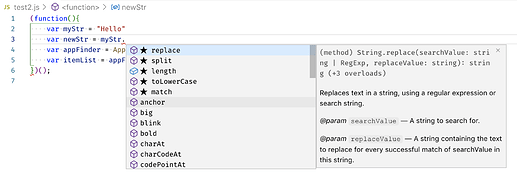
As far as editing is concerned, VSCode is light-years ahead of Atom. VSCode gives you the full range of tools when working with JavaScript. Code completion, real-time syntax checking, Find All References, symbol renaming, Intellisense, region folding, the list goes on and on. I'm sure I'm forgetting some obvious things.
Installation
Download the Mac version from https://code.visualstudio.com/. If memory serves, you have to unzip it, then drag the app to the Applications folder.
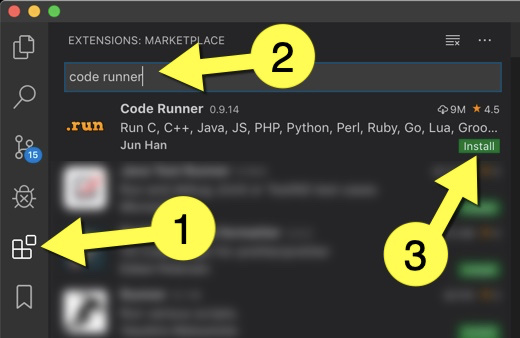
Then (1) Click the Extensions button on the left, (2) Search for "Code Runner", and (3) Install it:

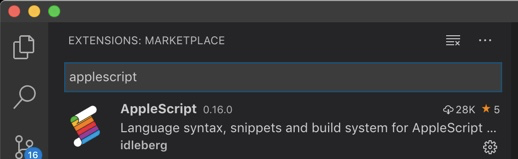
You'll probably also want to install the "AppleScript" extension, which also supports JXA (more on this later):

"Code Runner" vs. "AppleScript" extension
Both of these extensions add support for running JXA scripts. I'm going to explain what I think is the best way to use either of these.
Language Mode
I strongly recommend editing your JXA scripts using the "JavaScript" Language Mode. This gives you full editor support for the language, as I mentioned at the start.
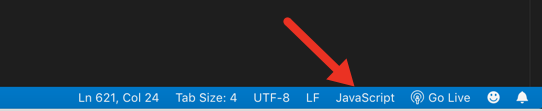
So, whatever extension you use for your JXA files, make sure it's associated with "JavaScript". Open one of your JXA files, and in the bottom right (yellow arrow) make sure it says "JavaScript":

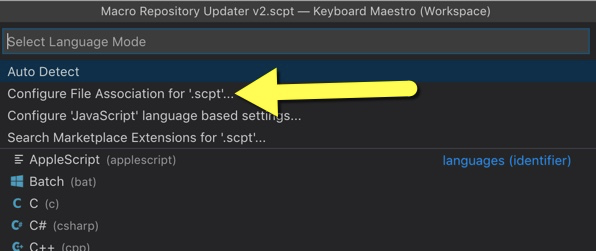
If it doesn't say "JavaScript", click whatever it says (yellow arrow above) to bring up this window:

...and change the association to JavaScript (yellow arrow).
You can now edit your JXA scripts with full editor support, as mentioned above.
Running JXA Scripts with the "Code Runner" extension
The easiest way to run your JXA scripts is with the "Code Runner" extension.
1) Edit your user settings:
-
Press
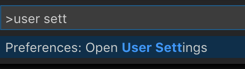
Shift+Command+P, type in "user settings", and "Open User Settings":

-
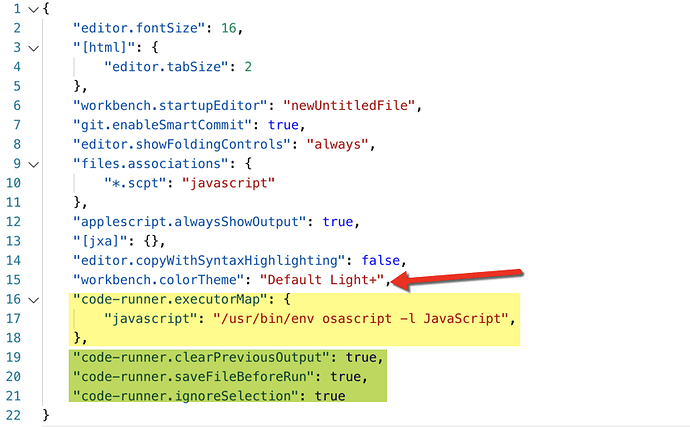
It's a standard JSON file. Yours might be empty. Add the lines shown in yellow, and optionally add the lines shown in green:
"code-runner.executorMap": { "javascript": "/usr/bin/env osascript -l JavaScript", }, "code-runner.clearPreviousOutput": true, "code-runner.saveFileBeforeRun": true, "code-runner.ignoreSelection": true
2) Use the "Code Runner" extension to run the code.
Here's some ways to do that:
-
Press
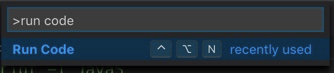
Shift+Command+Pto bring up the command window, and type in "Run Code:

-or-
-
Use the "Run Code" shortcut as shown above,
Control+Option+N
Compiling and Running JXA Scripts using the "AppleScript" extension
If you installed the "AppleScript" extension, you can use it to save compiled versions of your script.
I still recommend editing your JXA scripts using the "JavaScript" Language Mode (see note below).
When you're ready to compile or run your script, do the following:
-
Change the Language Mode to "JavaScript for Automation (JXA)".
-
Follow the instructions in the "AppleScript" extension for how to compile.
NOTE:
When the Language Mode is set to "JavaScript for Automation (JXA)", you only get rudimentary editor support. You don't get all the cool features like code completion, etc.
That's why I prefer to work with the Language Mode set to "JavaScript", and either use "Code Runner" to run it, or switch to "JXA" and use the "AppleScript" extension when I want to compile it.





 that in console if I type kmApp.properties(), then I can see the value of properties and what I was looking for. But those details are not quite visible in the "Local Variables" panel of the debugger. Sounds like it is something everybody would want to be able to see when debugging, and so I wonder if those details can be seen in the Local Variables panel.
that in console if I type kmApp.properties(), then I can see the value of properties and what I was looking for. But those details are not quite visible in the "Local Variables" panel of the debugger. Sounds like it is something everybody would want to be able to see when debugging, and so I wonder if those details can be seen in the Local Variables panel.