I totally, 100% agree with how frustrating it is. If you go back a few years you'll find some posts from me, where I'm, um, "complaining" to anyone who'll listen about why is this so hard to figure out?
As far as I know, you can't use console.log() to find out the properties of Automation objects.
As for how to use the dictionary, it's easy, if not a little frustrating.
-
Start Script Editor, and click the "New Document" button in the bottom left.
-
Click "File->Open Dictionary".
-
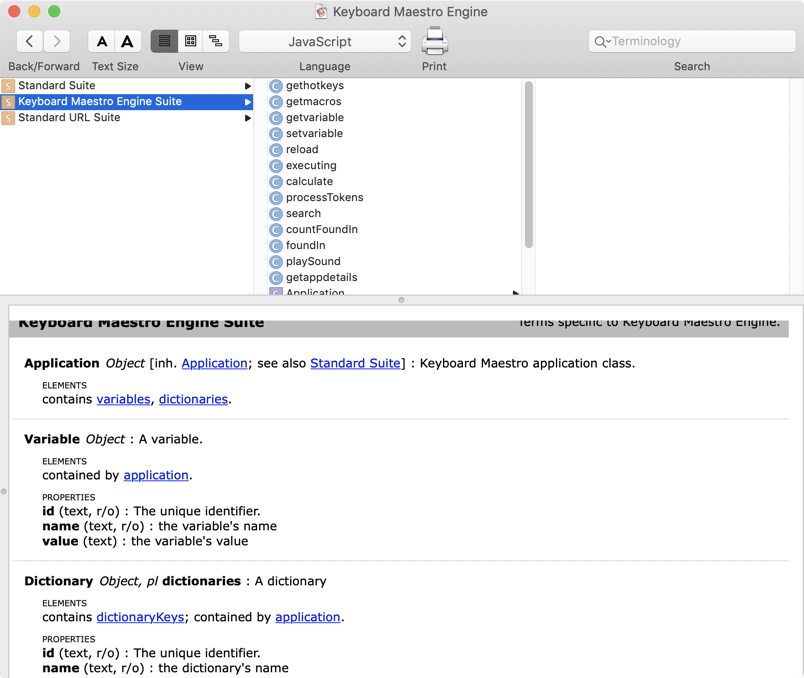
Select the application, like "Keyboard Maestro Engine".
-
At the top middle is the "Language", which probably defaults to "AppleScript". Change it to "JavaScript".
Then you have to start looking around, but for the KM Engine, try clicking on the "Keyboard Maestro Engine Suite", and in the second column, you'll see some of the functions and objects available.
But in my opinion, it's easier to find examples and just learn from them. Like my scripts I linked to, or search this forum for specifics.
Also, don't forget these links:
- JXA Cookbook
- Mac Automation Scripting Guide
- JXA Release Notes OS/X 10.10
- JXA Release Notes OS/X 10.11
I'm pretty sure @JMichaelTX has a bunch of resources listed somewhere, too.
My best advice: Get frustrated, don't get frustrated, either way, don't give up. If it happens to you like it happened to me, one day you'll want to tear your hair out, and the next day it suddenly starts to click.