I previously made a crude date picker for setting start dates. I called it crude because it relied on UI scripting, it only worked for a single task at a time, and the date picker UI was buggy and ugly. So, yea, crude.
Here is a new and improved version. All modifications are now done via code (no UI scripting), it can change start dates for multiple selected lines simultaneously, and it is prettier and easier to use than the original date picker.
Setup / Dependencies:
This macro relies on iNik's Keyboard Maestro "Fancy Mac-Like HTML Prompts Library" here: Fancy Mac-Like HTML Prompts Library. You'll need to download his library and put the html-elements folder in your ~/Library/Application Support/Keyboard Maestro/ folder.
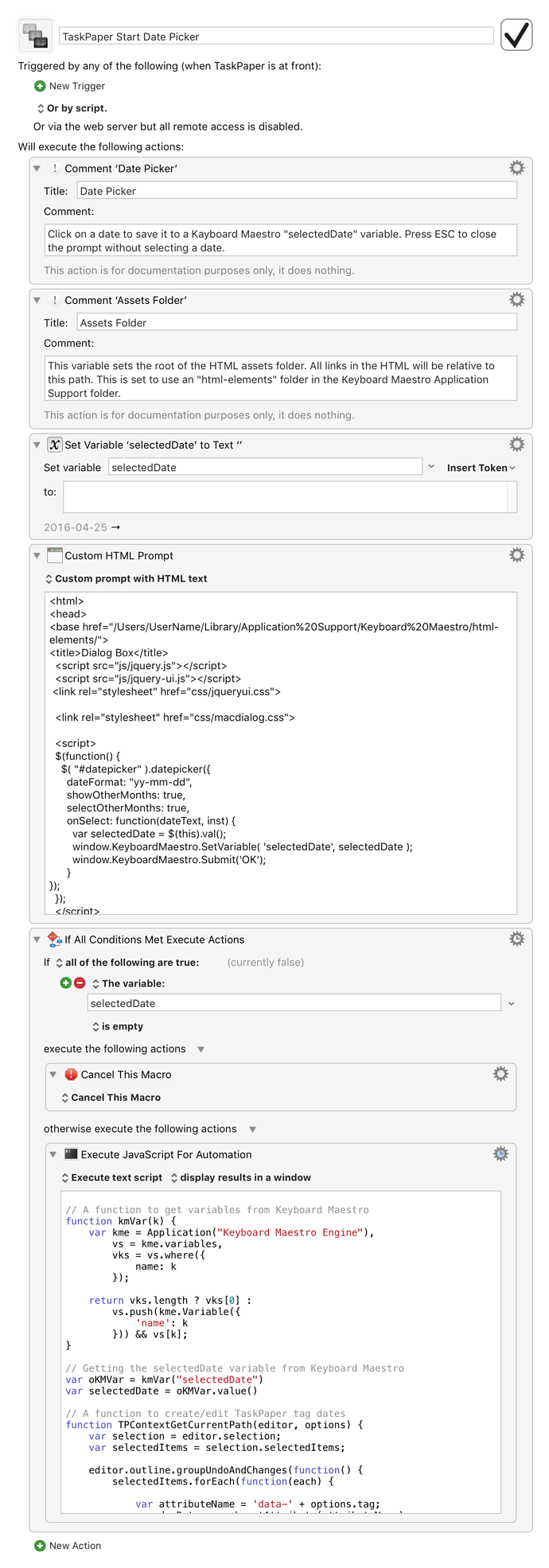
Then download the Keyboard Maestro macro below that I made based on iNiks's library. It provides a jquery date picker to be used for setting TaskPaper start dates. You will need to change the 3rd line of the Custom HTML Prompt action from "UserName" to your specific User Name. Set a keyboard shortcut for this macro to call it and change start dates of selected TaskPaper items.
Optional Setup:
If you want to use this macro to set due dates, you can change "start" to "due" in the 3rd to last line of the "Execute JavaScript for Automation" action.
By default, the date picker launches in the upper center of your screen. If you want to change the default position of the date picker, you can change the left and top percent values in the following line of the html action in the macro .
<body data-kmwindow="SCREEN(Main,Left,50%),SCREEN(Main,Top,20%),260,225">
Usage
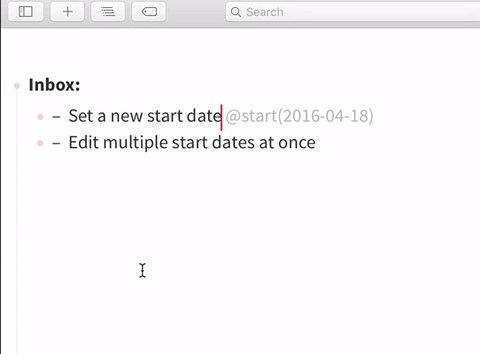
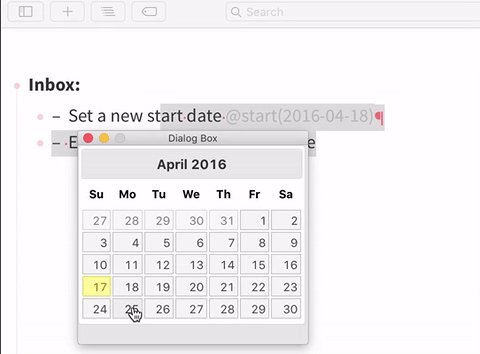
Mouse clicking on a date in the date picker sets that as the start date for selected items.
Press escape key to close the date picker without selecting a start date.
Technical Nitpicks
I am using the inline version of the jquery date picker because it looks better for this purpose than the popover version. However, there does not appear to be a way to give the inline version focus, which means you cannot navigate the date picker with the keyboard. If anyone knows how to set focus to allow keyboard navigation of the inline date picker, I would like to know.
Credits:
@iNik for the Fancy Mac-Like HTML Prompts Library
@complexpoint for his code for getting KM variables from JavaScript and for his general scripting assistance on these forums
@jessegrosjean for his code that I also used for this macro
HTML TaskPaper Start Date Picker Macro

TaskPaper Start Date Picker.kmmacros (6.6 KB)