Hello,
first of all, Keyboard Maestro is an amazing application and getting the hang of it cost me numerous free weekends. But I'm not mad about it. Learning and getting new skills is worth it.
Also, this forum is an endless source of knowledge and it has a great community.
Now, here is my problem:
I'm trying to create custom overlays for Pro Tools, because I'm working in the dubbing industry.
The first one I'm trying to achieve is a progress bar, that displays the length of a specific selection in Pro Tools. It is calculated by the difference between the start and end point of the selection, which is saved to a global variable.
When I'm setting the transition time as a fixed number like 3 seconds, the progress bar is displayed with a duration of (approximately) 3 seconds. So far, so good.
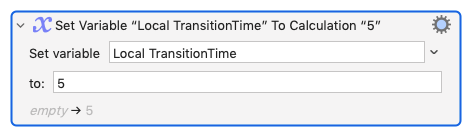
When I'm trying to use a local variable, the custom window shows just a solid bar.
Can you help me to fix this problem, please?
With best regards,
Henning
Custom HTML Progress Bar.kmmacros (4.7 KB)
This is the code, that involves a local variable and does not work (yet):
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<style>
body {
background: rgba(0, 0, 0, 0);
margin: 0;
padding: 0;
}
.container {
position: absolute;
top: 90%;
left: 50%;
transform: translate(-50%, -50%);
width: 1900px;
height: 50px;
border: 2px solid white;
overflow: hidden;
}
.progress {
position: absolute;
top: 0;
left: 0;
width: 0%;
height: 100%;
background-color: white;
}
</style>
<script>
window.onload = function() {
var progress = document.querySelector(".progress");
progress.style.width = "100%";
var transitionTime = window.KeyboardMaestro.GetVariable("LocalTransitionTime");
progress.style.transition = "width " + transitionTime + "s linear";
progress.addEventListener("transitionend", function() {
window.close();
});
};
window.addEventListener("keydown", function(event) {
if (event.key === "Escape") {
window.close();
}
});
</script>
</head>
<body data-kmwindow="SCREEN(1,Left),SCREEN(1,Top),SCREEN(1,Width),SCREEN(1,Height)">
<div class="container">
<div class="progress"></div>
</div>
</html>