If you're doing any amount of JavaScript/JXA coding, and you're using Script Editor, you're really doing yourself a disservice.
I'm still looking for someone who doesn't have Atom installed, and is willing to walk through the process of getting Atom installed so we can document the process.
Here's what I think you need to do, and we can go from there. I'm sure I'll forget something, hence why I want to document this process.
-
Install Atom.
-
Go to Atom->Preferences.
-
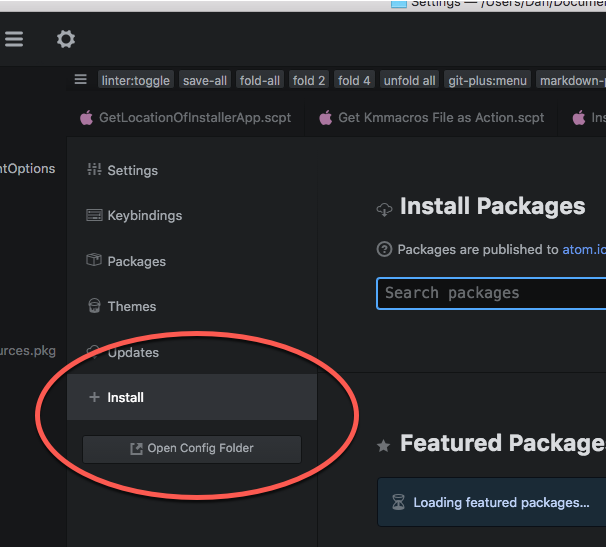
Select "Install" (Your screen won't look exactly like this, because I have some options installed):

-
Install the following packages (some of these may be installed by default):
- build
- language-javascript-jxa
- script
I think that's all that's required.
Every time you open an existing or new file in Atom, it needs to know the "grammar". It has an "Auto" setting, but you'll need to change it for JS/JXA. Select Edit->Grammar and type in "JXA".
If anyone gets this far, I'll tell you how to assign file extensions to JXA.
1 Like
Hey Dan,
I have Atom installed, but I haven’t done anything to customize it yet.
I’ll monkey with this in a bit.
-Chris
Create a new file or open an existing one.
Change it’s “grammer” to JXA.
See if you can compile and run. I have Cmd-R mapped on KM to Cmd-I, I think.
Let me know if that works.
Here’s some other packages that I like:
project-manager (this is finicky, but when it works, it’s great)
sublime-block-comment
too-bar-main
atom-beautify
atom-html-preview
autoclose-html
command-toolbar
highlight-selected
language-applescript
lines
linter
linter-htmlhint
linter-jshint
2 Likes
You’re also going to end up wanting to do a lot of customization.
Atom supports keymapping, but I found it confusing and it didn’t always work. So all my keymapping is done in KM.
One of my most-common used macros involves working on HTML or JXA scripts, that are going to be used in KM. For example, I’ll have a KM action that runs the script file I’m working on. So when I’m in Atom, I press F15 and it saves the script, then triggers the macro that uses the script. Works really well.
Awesome! Let me know if I can help, and also, let me know if you learn anything cool.
Atom is so customizable that probably nobody knows all the things you can do.
If I didn’t mention you can do AppleScript in it, well, you can. I don’t usually use ut for that, though, because Scrip tDebugger is so useful.
How are you mapping the script to the macro?
Change the “Execute a JavaScript for Automation” Action to use a file instead of text.
Before I post anything, I paste in the script code instead.
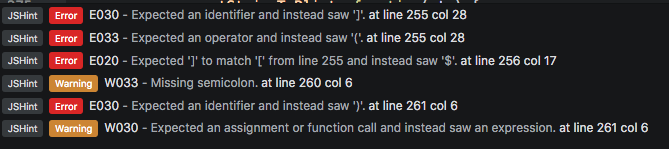
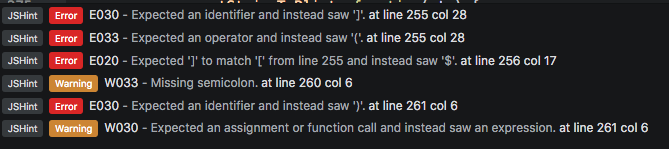
Oooh, I just finally got linter-jshint to work with JXA. Now I get messages like this as I'm working.

Which I can turn off when they get annoying. But otherwise, it catches a lot of errors, and I also learn things from it.
Let me know when you're ready to tackle this. It's fairly simple.
Right. That's obvious enough.
But how does F15 know what macro to run?
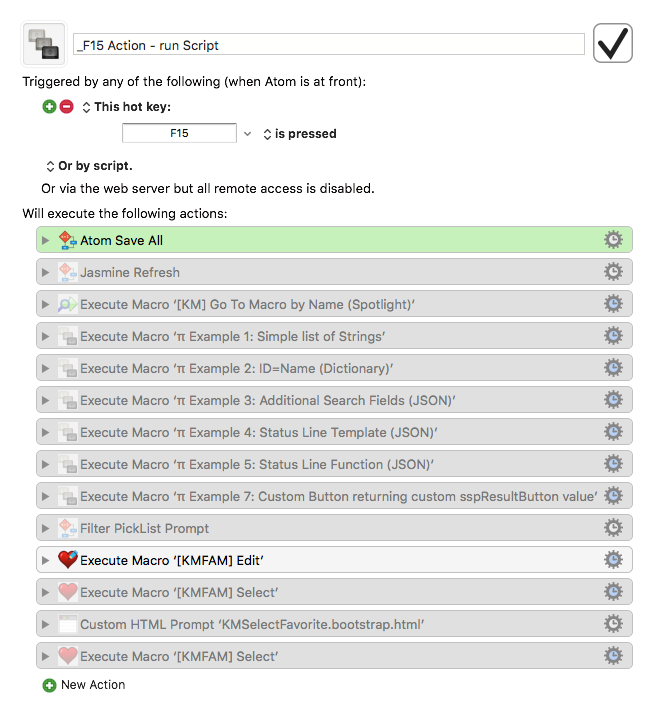
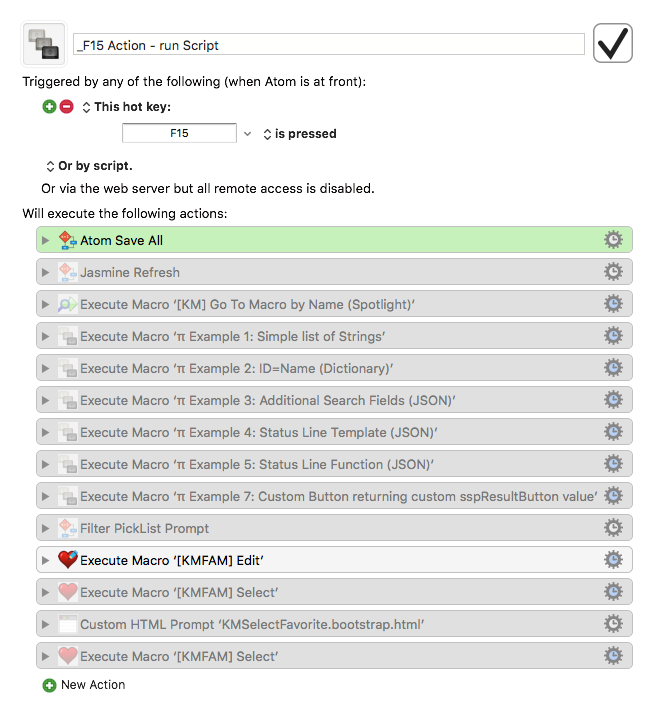
Oh. This is embarrassing. I keep meaning to make this better. Here's the macro it runs right now:

I just disable and enable the macro I want to run as needed. I keep meaning to add a "Long Press" option to pull up a pick list, but I never seem to get around to it, even though every time I go in this macro and enable/disable, I feel shame.  .
.
Nothing wrong with that...
I think I'd put the macro name or UUID in a comment at the top of the file, so I didn’t have to manage the target macro in the runner macro — but I won't know for sure until I start building workflows.
Looks like AppleScript support sucks. Is there a way to get the path of the front document?
I haven't tried, but the if you hover over the tabs, you get the full path, so I suspect you might be able to get it via UI Browser. If you figure it out, let me know.
I shamed myself into fixing this, so I'm use a modified version of my Execute Macro by Name (Spotlight) macro to allow me to pick from a list (long keypress), or run the last one selected. Should be done soon.
1 Like
I’m using linter-jshint and linter-htmlhint.
They each have options, so you might want to peruse them.
Give me a few and I’ll tell you how to get jshint to work with JXA-grammar files.
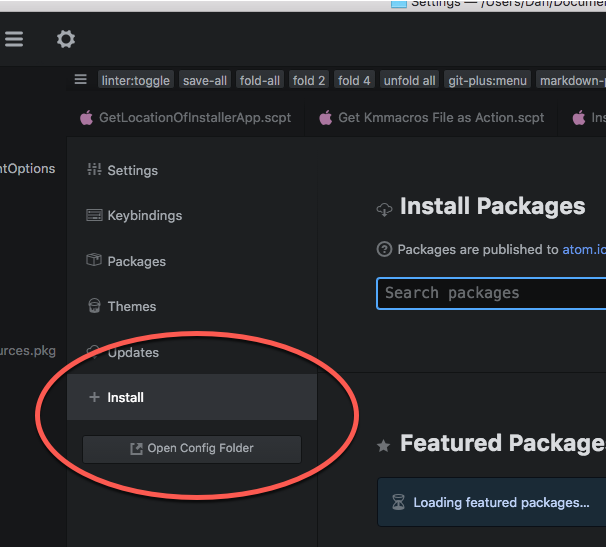
Go to Atom Preferences (aka Config)
Click the button that says “Open Config Folder”
In the tree view, go to packages/linter-jshint/lib and open main.js.
Right under “activate()” modify this line:
this.scopes = ['source.js', 'source.js-semantic']
to
this.scopes = ['source.js', 'source.js-semantic', 'source.js.jxa']
Save it. You may need to restart Atom.
Hey Dan,
You have linter by itself in your list of packages. I'm guessing that is by accident.
Okay, I've installed all your recommended packages and am up and running.
Atom has enough goodies that I'll probably use it a reasonable amount. Time will tell.
Thanks.
-Chris
I think linter gets installed automatically when you install linter-jshint.
Enjoy. Just remember that if you don’t like how it works, there’s probably a package to fix it (or KM can help).
One of these days I’m going to learn to write Atom packages. They don’t look hard. Just a lot of conventions to learn.