got HTML (on your clipboard, or not)? Maybe ChatGPT just sent you an HTML snippet you want to see truly full screen - just render it!
This macro lets you instantly preview any HTML from your clipboard in the browser of your choice.
Get Started in 3 Simple Steps:
1. Install Keyboard Maestro
If you don't already have it, download the free trial of Keyboard Maestro here.
2. Download and Import the Macro
Click To Download:
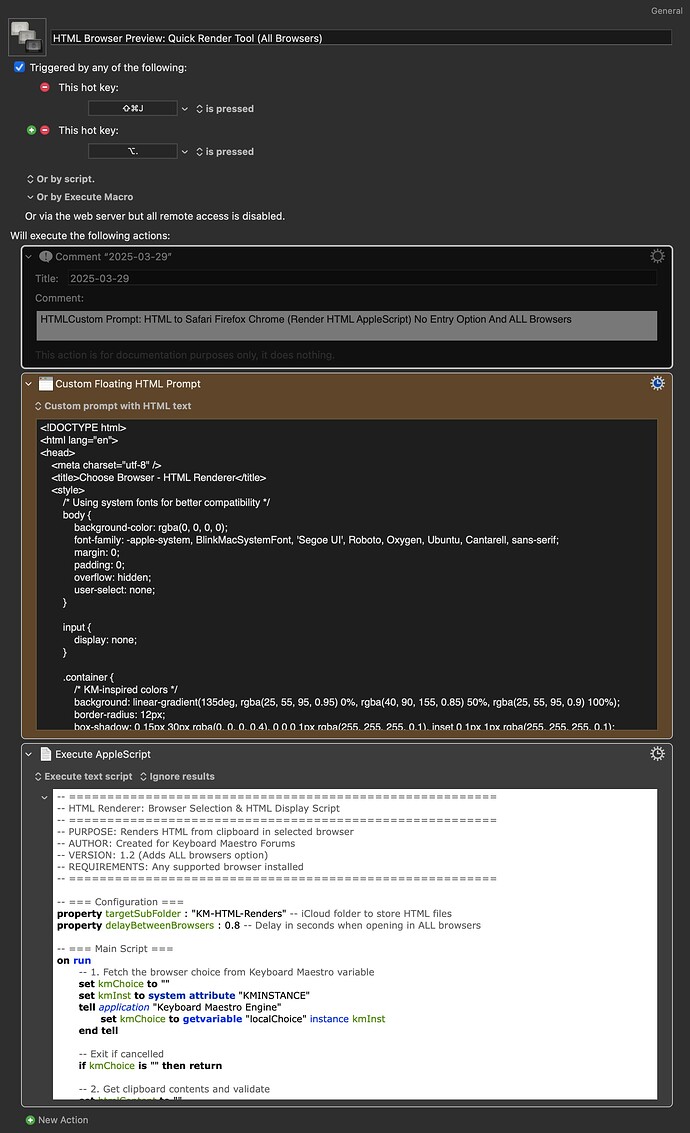
HTML Browser Preview: Quick Render Tool (All Browsers).kmmacros (25.5 KB)
Just double-click the downloaded file to import it into Keyboard Maestro.
3. Use It!
- Copy any HTML code to your clipboard
- Press the hotkey (default:
⌥.which isOption Period) - Select your browser with a single keystroke (S for Safari, F for Firefox, etc.)
- See your HTML instantly rendered!
What Makes This Different:
- No more saving temporary HTML files manually
- No more hunting for files or cluttering your desktop
- Test in multiple browsers with a single keystroke
- Slick, keyboard-driven interface
- Works with HTML on your clipboard or prompts you to enter it[1]
Supports most every browser:
Safari, Firefox, Chrome, Vivaldi, Arc, Opera, Brave
(incl. All simultaneously)[2]
For the technically curious:
How it works (click to expand)
This macro uses a Custom HTML Prompt for browser selection and AppleScript to handle the file operations and browser launching. Files are automatically saved to a dedicated folder in your iCloud Drive with timestamped names.
To customize:
- Change the keyboard shortcut in Keyboard Maestro
- Modify the iCloud save location in the AppleScript (look for
targetSubFolder) - Add support for additional browsers by editing both the HTML and AppleScript sections
Full code is included in the downloads.
Note this was all created with heavy assistance from the latest Large Language Models: Google's Gemini 2.5 Pro Experimental 03-25, Anthropic's Claude 3.7 Sonnet, & OpenAI's GPT-4o, all pinged via TypingMind (though Aider's great too). And thanks @mrpasini (HTML prompt) and everyone for inspirations.
Questions or suggestions? Let me know in the comments! (if it doesn't create the save folder automatically, I'll check it!)
--
Edit - [1] & [2]
[1] See my following post, right below this one, for "prompts you to enter it" functionality. Check under "2: Offers Text Entry When Clipboard Isn't HTML".
[2] I installed new browsers just for this... somehow forgot Microsoft Edge! Please ask if desired, will be fun to update the script (otherwise will probably get to someday).