I'm working on a Custom HTLM Prompt using @DanThomas MACRO: Custom HTML Prompt with Dynamic Size and Position.
It will take a variable, the output from a Python script formatted as an HTML table.
I am confused about how to call a Keyboard Maestro variable in this case. I know I need to use the "name" identifier, but I just want to insert the text into the HTML. I feel like this must be a super simple HTML question but for the life of me, I can't figure out what to ask.
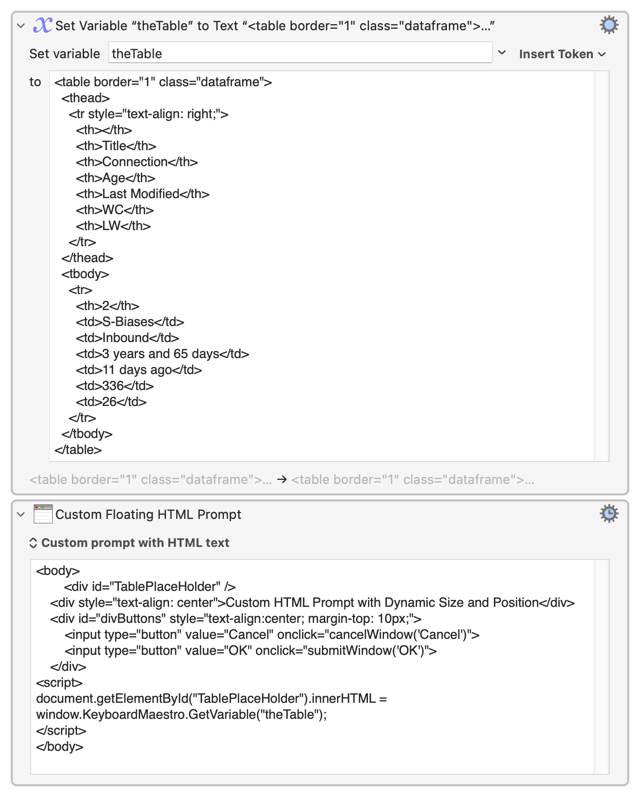
Here is what the variable theTable looks like. THis is the HTLM code I'm trying to insert into the Custom HTML Prompt.
<table border="1" class="dataframe">
<thead>
<tr style="text-align: right;">
<th></th>
<th>Title</th>
<th>Connection</th>
<th>Age</th>
<th>Last Modified</th>
<th>WC</th>
<th>LW</th>
</tr>
</thead>
<tbody>
<tr>
<th>2</th>
<td>S-Biases</td>
<td>Inbound</td>
<td>3 years and 65 days</td>
<td>11 days ago</td>
<td>336</td>
<td>26</td>
</tr>
</tbody>
</table>
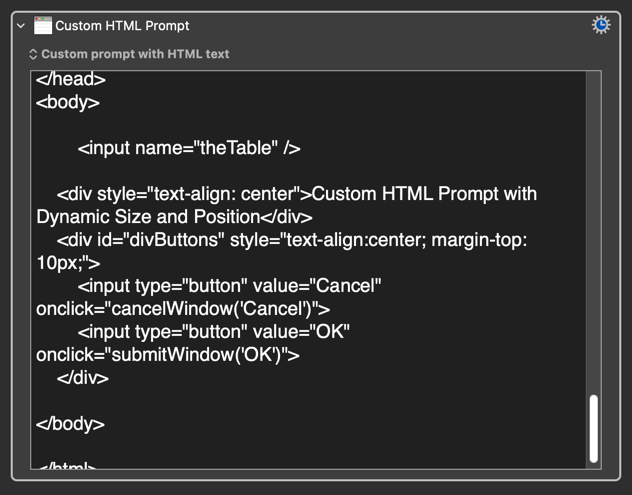
In Keyboard Maestro, I've tried unsuccessfully to incorporate the variable into the text of the Custom HTML Prompt.
Do you have any tips on how to meld these to pieces of HTML? One being text and the other a Keyboard Maestro variable.

<body>
<input name="theTable" />
<div style="text-align: center">Custom HTML Prompt with Dynamic Size and Position</div>
<div id="divButtons" style="text-align:center; margin-top: 10px;">
<input type="button" value="Cancel" onclick="cancelWindow('Cancel')">
<input type="button" value="OK" onclick="submitWindow('OK')">
</div>
</body>
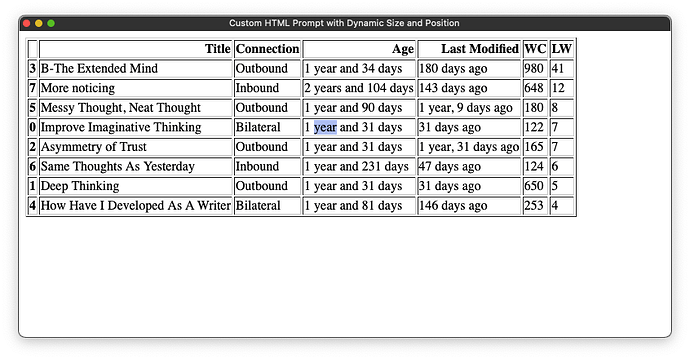
This is the output.