OS X Accessibility Inspector (UIElementInspector) Tool for UI Scripting
UPDATED: 2019-03-07 21:28 GMT-6
Since I posted this topic nearly 3 years ago, I've learned a lot.
So, I no longer recommend this tool, as it does not work with all macOS's.
Instead, I suggest you try one of these tools:
- UIElementInspector provided as part of the free Xcode download (as @Tom suggests)
- Use the AppleScript tool by Chris @ccstone
Front Window Analysis Tool for System Events - For more complex UI scripting, you will benefit from UIBrowser, which works will all macOS including Mojave.
Sometimes an app, or even the OS X system itself, does NOT provide a direct scripting element that allows you to achieve your objective. You may then need to resort to UI scripting.
Here is a free tool, provided by Apple, that will help you identify the UI elements you need to script:
- Official Name: UIElementInspector
- Alternate Name: Accessibility Inspector
- Apple Web Page: UIElementInspector - Mac Developer Library
- How to use: A Strategy for UI Scripting in AppleScript using UIElementInspector
. - DOWNLOAD: UIElementInspector.zip (198 KB)
- This zip file has the source code for the Inspector, but fortunately also includes the built app:
-
UIElementInspector.app, which is all you really need.
-
- Just copy this app file to your Applications folder.
- It is the same link as provided by the "Download Sample Code" link on the Apple Web Page
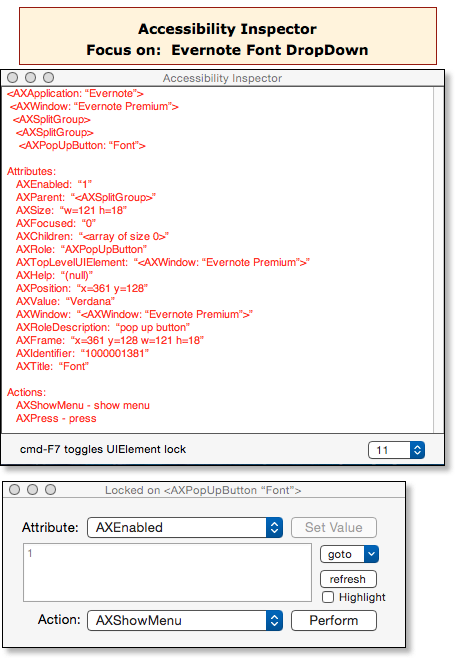
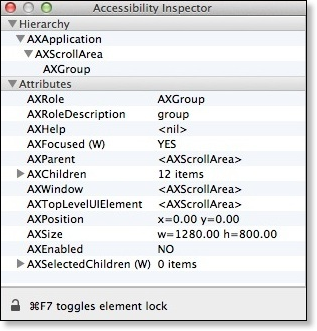
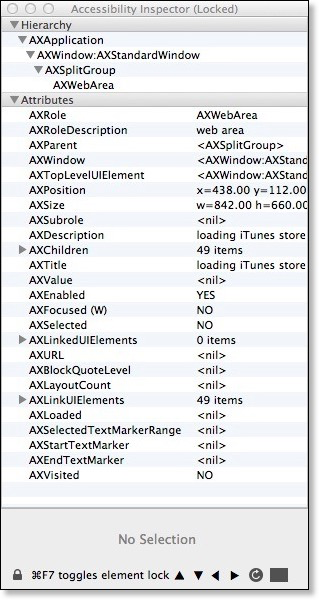
EXAMPLES OF ACCESSIBILITY INSPECTOR
For more details, see
A Strategy for UI Scripting in AppleScript using UIElementInspector


OTHER TOOLS
If you need to do a lot of UI scripting, or work with a very complicated app, then you may want to consider a professional tool, like UI Browser. At $55, it is not cheap, but could save you many hours of development time.