So this topic is a bit Keyboard Maestro adjacent, but seeing as how I use my Stream Deck for literally nothing other than executing Keyboard Maestro scripts, I wanted to share how I make it pretty.
Problem: I wanted to make my Stream Deck icons have a background so that it looks like the button are placed over a wallpaper of some kind.
Elgato has a site for this but I always found it lackluster in terms of feature set. It also doesn't give you the ability to save the set of images as an editable file which means adding a button to your stream deck or updating a button means starting all over on their website.
So I set out to make my own solution that I find easier to use. YMMV.
Solution: I made a template using Affinity Designer that has an embedded background document. Double clicking on the icon of the embedded background document in the layers panel allows you to edit the background.
You can then enter the Export persona and export the slices as individual images which you can then import into your stream deck.
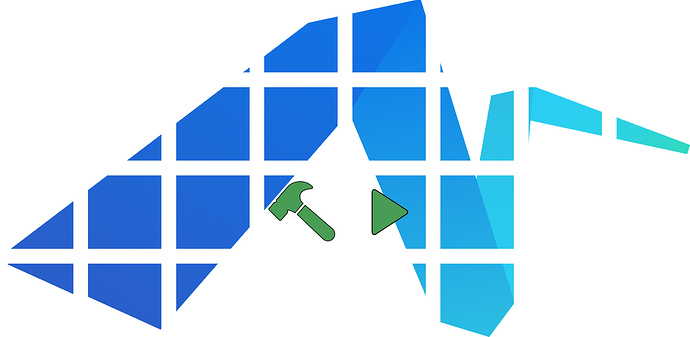
Here's a small example of a page I'm currently working on with a few icons:
Some Important Notes:
- In order to appear in the correct icon during export, individual icon artwork (like the hammer and play button above) need to be in the same layer as the given slice. They're all named so it shouldn’t be too hard to find.
- The slices are numbered according to a grid. The bottom left is
slice-1-1and the top right isslice-8-4with the first number indicating the horizontal position and the second number indicating the vertical position.
Here's a link to download the templates from my Dropbox. I recommend using the .afdesign file since that's what I used and tested, but I put up the same file exported to a .psd file in case someone wants to give it a whirl with photoshop.