A couple of keystrokes for TaskPaper 3 which 'hoist' (given full outline focus to) the next or previous project.

Focus on NEXT project.kmmacros (20.5 KB)

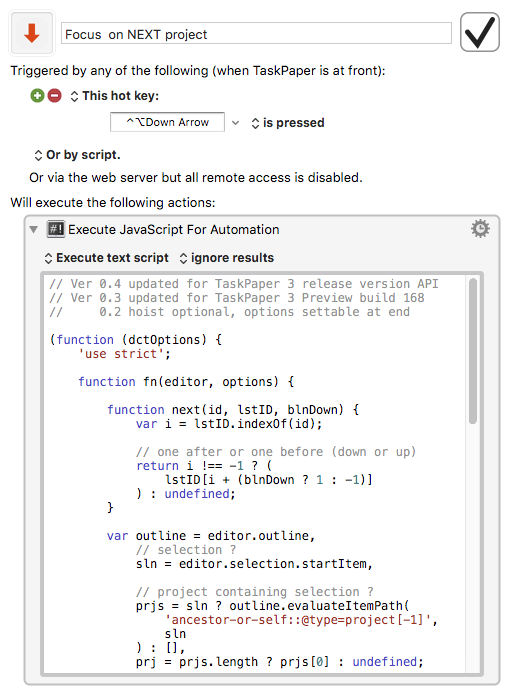
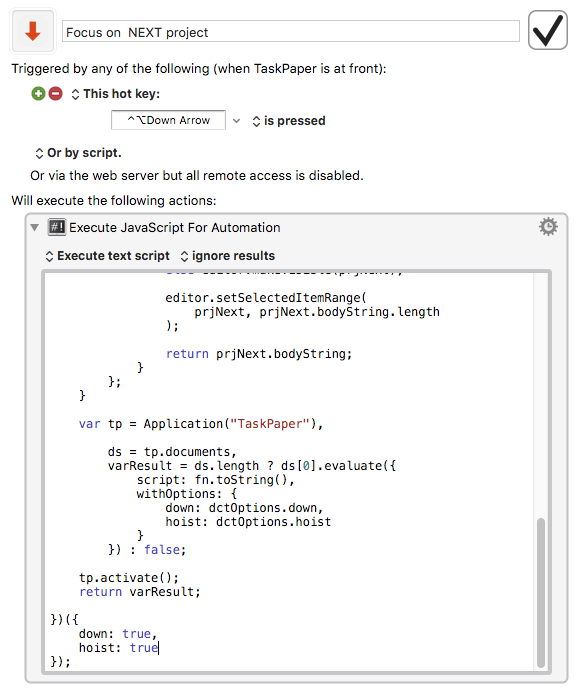
(The two scripts differ only in the arguments on the final lines, where two option choose between, prev/next, and hoist or simply move cursor)
//Ver 0.3 updated for TaskPaper 3 Preview build 168
// 0.2 hoist optional, options settable at end
(function (dctOptions) {
'use strict';
function fn(editor, options) {
function next(id, lstID, blnDown) {
var i = lstID.indexOf(id);
// one after or one before (down or up)
return i !== -1 ? (
lstID[i + (blnDown ? 1 : -1)]
) : undefined;
}
// selection ?
var sln = editor.selection.startItem;
// project containing selection ?
var prjs = sln ? sln.evaluateItemPath(
'ancestor-or-self::@type=project[-1]'
) : [],
prj = prjs.length ? prjs[0] : undefined;
// following or preceding project ?
// (options.down = true or false)
if (prj) {
var outline = editor.itemBuffer.outline,
prjNext = outline.getItemForID(
next(
prj.id,
outline.evaluateItemPath('//@type=project')
.map(function (x) {
return x.id;
}),
options.down
)
);
if (prjNext) {
if (options.hoist) editor.hoist(prjNext);
else editor.makeVisible(prjNext);
editor.moveSelectionToItems(prjNext, prjNext.bodyString.length);
return prjNext.bodyString;
}
};
}
var tp = Application("TaskPaper"),
ds = tp.documents,
varResult = ds.length ? ds[0].evaluate({
script: fn.toString(),
withOptions: {
down: dctOptions.down,
hoist: dctOptions.hoist
}
}) : false;
tp.activate();
return varResult;
})({
down: true,
hoist: true
});