Example of Using XPath
Here is an example of using XPath to click on a link for this web page:
https://www.stairways.com/main/download
The XPath is:
//*[@id="DownloadTable"]/tbody/tr[2]/td[4]/a
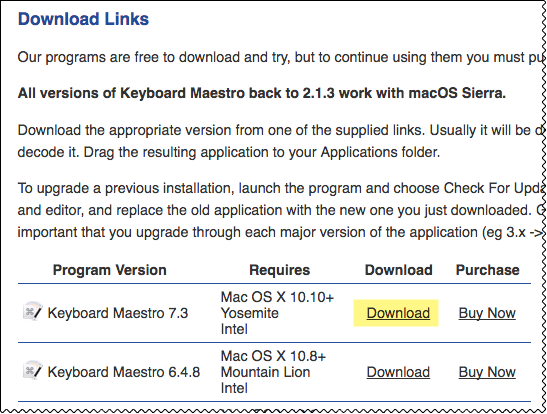
This will click on the link to the first download:

Here is an example of using XPath to click on a link for this web page:
https://www.stairways.com/main/download
The XPath is:
//*[@id="DownloadTable"]/tbody/tr[2]/td[4]/a
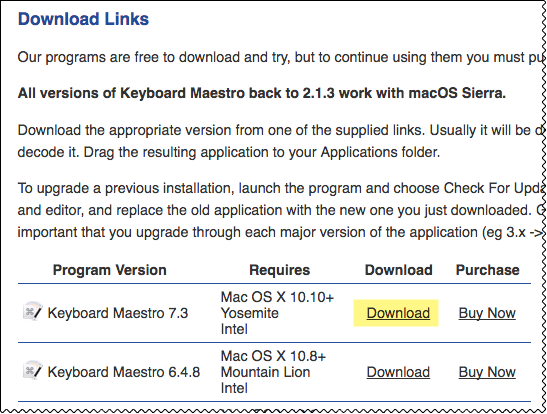
This will click on the link to the first download: