there is a web form that I have to fill 100 times a day, I want to be able fill out the form automatically.
there is 3 options on the form that I have to fill, they are all drop-down forms.
one is the month of the year,
the second is to also a fixed set of options like web, newsletter, print.
the last on the options keep changing but I can select any one of them.
Can someone help me make a macro for this?
Since FF does NOT support scripting, neither KM nor AppleScript nor JavaScript in Browser has direct access to the web page.
So it is unlikely that you can automate this using FF.
The best solution is to use Safari or Chrome for this task if you can.
Otherwise, the one possibility is that if it is a simple form that you can move between fields using TAB, then you MIGHT be able to click in the first field, and have KM paste or type the data, TAB to the next field, and paste/type, etc.
The TAB would be done by Type a Keystroke.
Can't say much more without seeing a screen shot of the web form.
Please read:
Tip: How Do I Get The Best Answer in the Shortest Time?
if it would work with chorme I can use chrome to do it
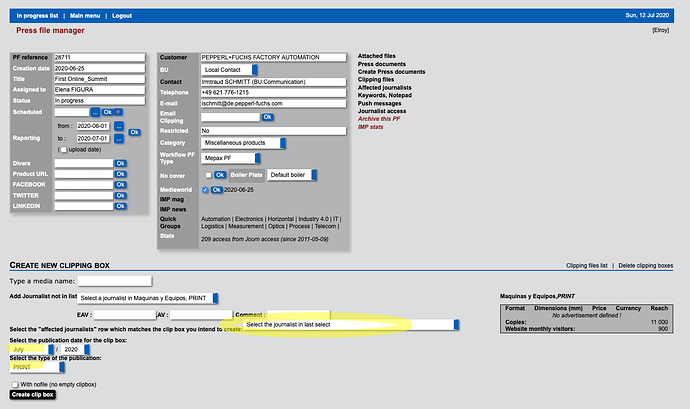
I have attached the form the fields in yellow need to be automated.
OK, so only the last 3 fields or so need to be automated?
Please post the HTML code for a wide selection around these fields in a forum Code Block.
<select id="clipMonthA" name="clipMonthA">
<option value="01">January</option>
<option value="02">February</option>
<option value="03">March</option>
<option value="04">April</option>
<option value="05">May</option>
<option value="06">June</option>
<option value="07" selected="selected">July</option>
<option value="08">August</option>
<option value="09">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
that is for the first one
<option value="1" selected="">PRINT</option>
<option value="2">Website</option>
<option value="3">NEWSLETTER</option>
<option value="4">Facebook</option>
<option value="5">Twitter</option>
<option value="6">Linkedin</option>
<option value="7">WeChat</option>
the above two are alway the same....
<select name="mkClipAffect" id="mkClipAffect">
<option value="0" selected="selected">Select the journalist in last select</option>
</select>
this one changes alway....
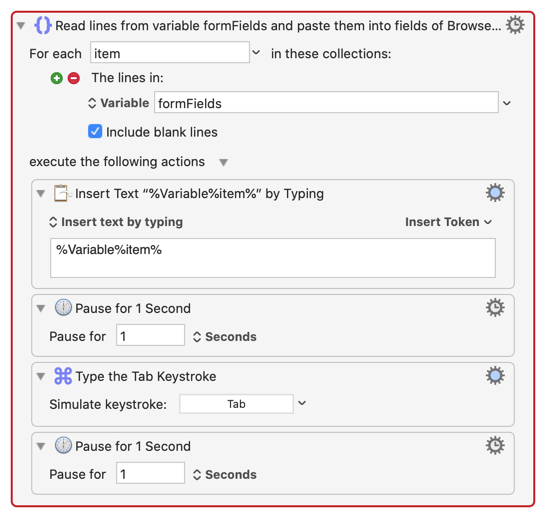
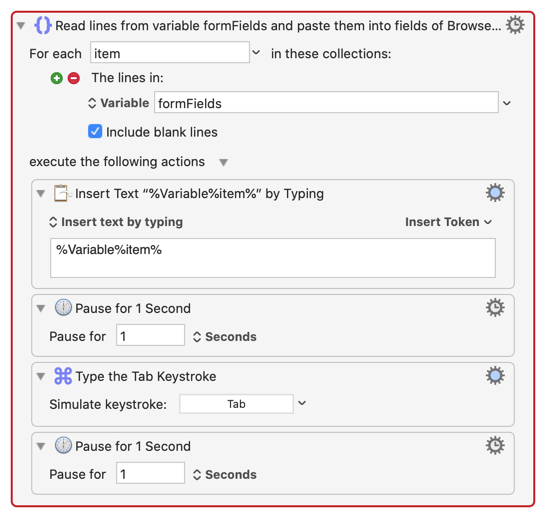
I use the following macro to fill text and drop-down form fields in Firefox and Safari. It doesn't select check boxes but can tab through each check box as explained below.
First, create a KM variable called formFields and enter a line for each form item:
- full text to be entered if the form field is a Text field (e.g. name, address line, email, etc.)
- first few unique characters or full text if the field has drop-down entry (e.g. Texas for state drop-down or Ma for Manufacturing in Industry deop-down)
- blank line for each item to be skipped over (each check-box item for instance)
Then position the cursor at the first form field to be filled and run this script:

You might need to adjust the Pause times to suit your installation.
I save the lines for each Form and copy and paste them into variable formFields. This allows me to use this script for various repetitive forms.
Yep, it's a crude hack but it works for me. Hope it helps you save time "100 times a day".
Thanks, but we need the complete HTML, not just the parts.
Start with the HTML several elements ABOVE the fields and provide all code down to several elements BELOW the fields.