Is there any way to create a new palette style or change the style colors beyond the presets?
As described in the Preferences section of the documentation:
You can configure a custom palette theme color style with:
defaults write com.stairways.keyboardmaestro.engine CustomPaletteTheme "0,90,74, 110,90,74, 256,90,74"
The style includes 3 or 6 HSB colors (being background, text, highlighted letter, selected background, selected text, selected highlight letter) each specified as hue,saturation,brightness. The background brightness is dropped by 33%, but if there are only three colors, then the selected background color is the background without the 33% drop. You can select the Custom style in the Theme Editor.
If you design a nice looking one, send the values to me and a suggestion for the name if desired and I will consider adding it for future versions (this is where Gemmel Purple came from for example).
@peternlewis Can only a single custom palette be created? Is there a way to create multiple and/or to name them?
Custom Palette Theme you mean? There is only one Custom Theme style (until you send it to me and I add it to the next version and then you can create a new one).
Very helpful to see links like that for further reading.
I was just about to post asking how to change color and timing for Display Large Text.
But my preliminary search found this post with your link to Other Hidden Preferences.
A time-saver for both of us.
Thank you.
Hi there,
I got the hang of changing the custom palette, but I noticed that "Sunset" is either a gradient or an image. Is it possible to create a gradient or image as a background to a palette?
Thanks for any help.
Thanks anyway. Great app.
Yours,
Jim Tanner
No, currently the Custom Palette does not have an option to allow you to specify the gradient.
That said, if you come up with a palette that you want to use and think looks nice, I can look at adding it to a future version of Keyboard Maestro and that can include a gradient.
It's possible I could add the ability to set a gradient for the background for the custom palette option in the future.
Hi Peter,
This:
Berns-iMac:~ BernsHome$ defaults write com.stairways.keyboardmaestro.engine CustomPaletteTheme “30,9,18, 36,3,68, 36,3,68”
Produced this:
2019-04-16 06:18:25.887 defaults[61987:13062036] Unexpected argument 36,3,68,; leaving defaults unchanged.
I started with RGB values 46,44,42 and 174,172,169 and got the HSB values from http://www.workwithcolor.com/color-converter-01.htm
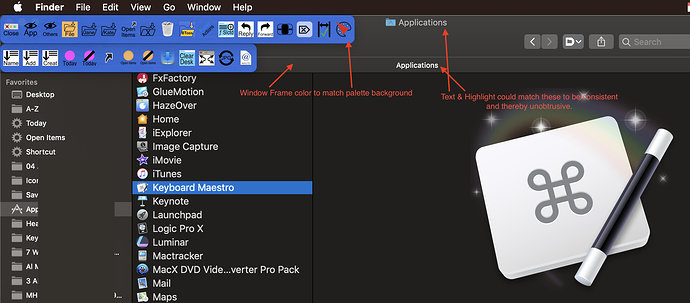
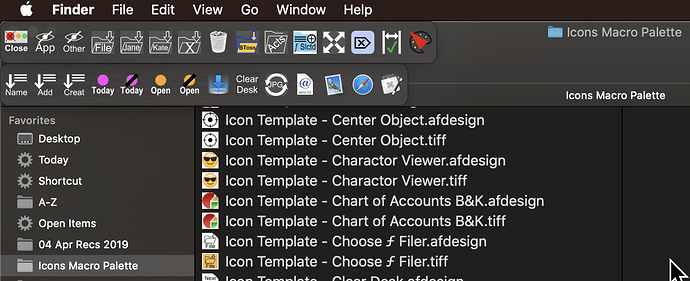
Also, I only use palettes with icons so the background color is all I'm interested in. For understanding, what are the text and highlighted text elements?
Lastly, what's I'm playing with here is to get the palette color to match the Mojave dark mode Finder window frames to see it that works.
Here's hopefully some clarification:
Thoughts?
That has curly quotes in it. Straighten them:
defaults write com.stairways.keyboardmaestro.engine CustomPaletteTheme "30,9,18, 36,3,68, 36,3,68"


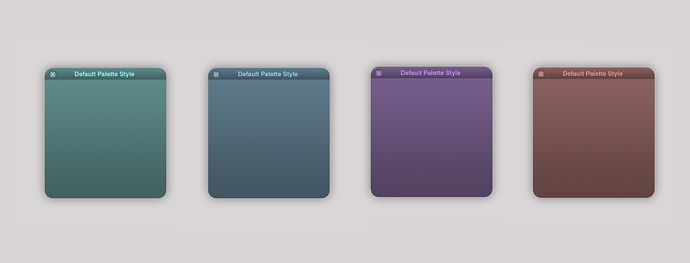
Oh, I would love to have the ability for a gray gradient. Here is a quick mockup I did to show what I was thinking....
Much better!
I suggest a new pallet color "Mojave Night" for Mojave's Dark Mode:
"30,9,13, 36,3,68, 36,3,68"
Done for the next version.
I like this ability to apply a gradient to any color.
Also, if it is not too hard... can we have an option to have text "flush left" without icon (instead of just centered text)?
Can't wait for the new version!
For the next version I have added an enhanced custom palette system that allows gradients for the various backgrounds.





Thank you!
Done for the next version.
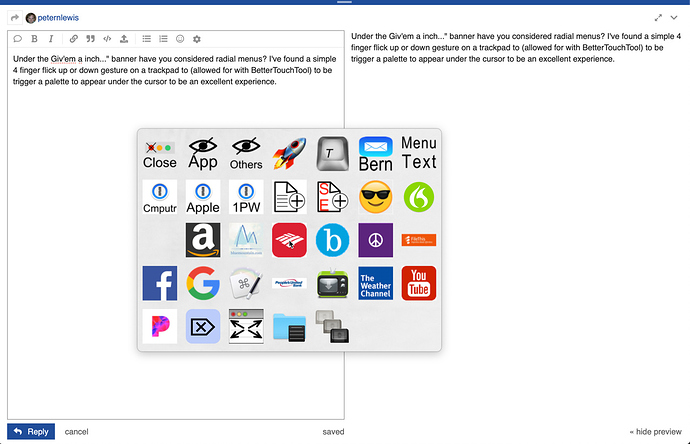
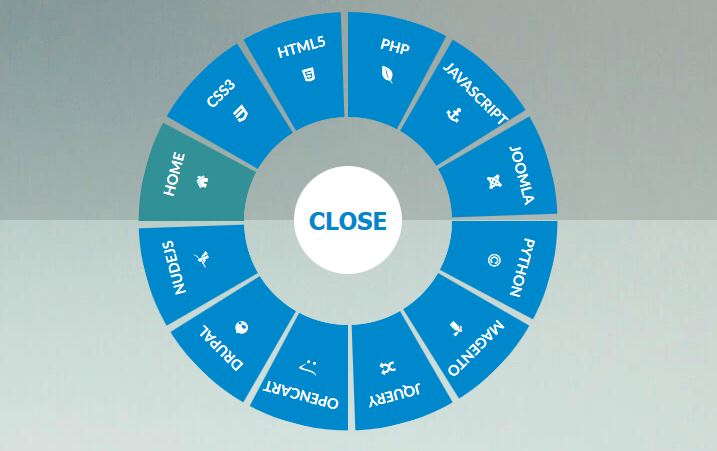
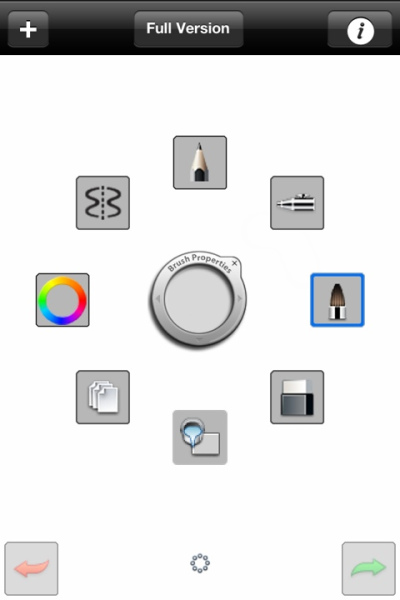
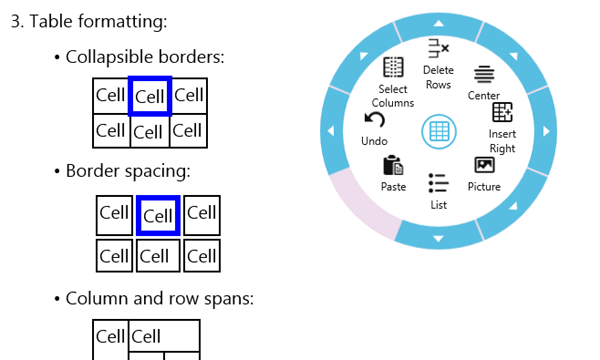
Under the Giv'em a inch..." banner would/have you considered radial menus? I've found a simple four finger flick up or down gesture on a trackpad (allowed for with BetterTouchTool) to trigger a palette to appear under the cursor to be an excellent experience. For example:
A next level of refinement could be altering the "Palette" / Menu of options to assume a more aesthetic and efficient arrangement. Here are some designs and links for inspiration. 




http://www.jemome.com/p-radial-context-menu-861503/
I know you're not going to stop the presses and get right on this. This is just to get it into the pipeline.
Thank you.
Radial menus are on my radar (sorry, really pad pun). I have no current plans to implement them, but it has been something I have looked at occasionally. I have not really found a good way for them to fit within Keyboard Maestro - really they would seem to work best in a case where you have a hierarchical structure of actions you want to perform, each with level with around eight options, so that you can start the selection, then go in a direction to get to the next level, then fan out from there.
That does not seem like a natural fit for Keyboard Maestro - it is not that you could not construct such a hierarchy, but it wouldn't fall naturally out of normal macro creation.
You could use a 3rd party app to launch KM macros in a radial menu.
I believe that Quicksilver has a plugin for Radial Menu system. Should be able to integrate with KM quite nicely.
This one looks very interesting, but I am not sure if the developer is supporting it anymore.
http://ring-menu.com