###How Do I Get List of RegEx Capture Group of Multiple Matches?
(EDIT: Change "Match Group" to "Capture Group", to clarify.)
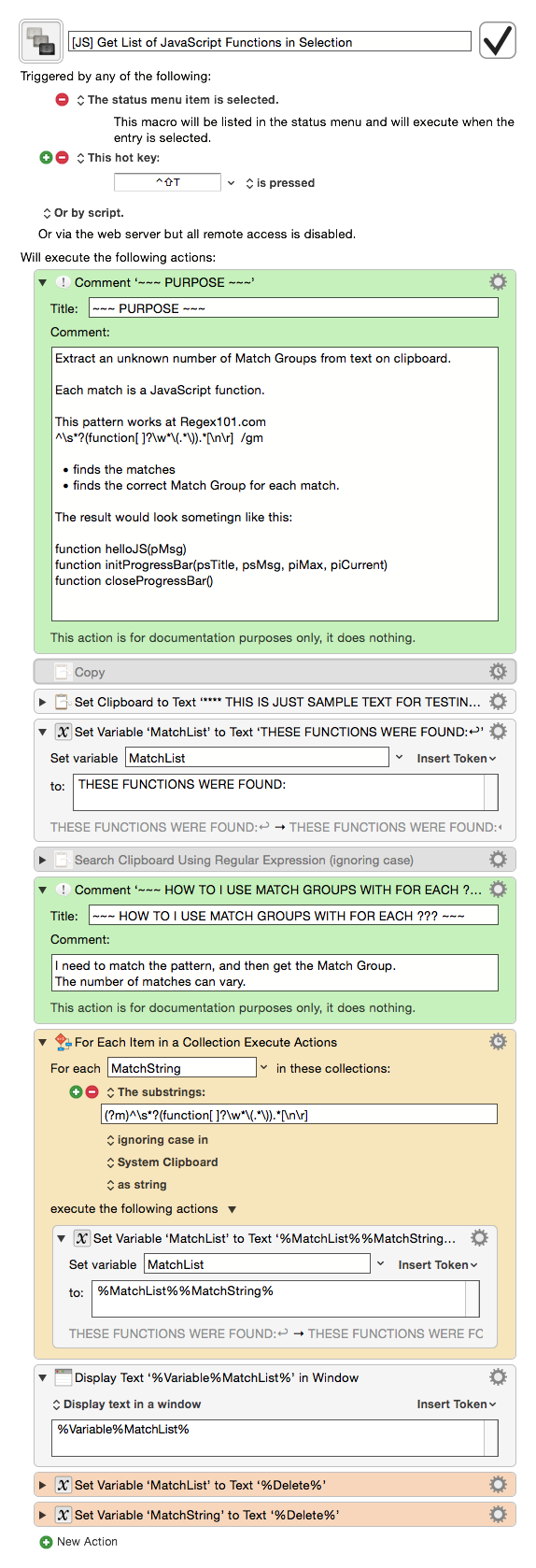
![]()
####Final Macro: MACRO: Get List of RegEx Capture Group of Multiple Matches
I need help in fixing the below macro.
I've got a text selection that contains one or more matches.
I need a list of the Capture Group for each match.
I know how to use For Each action with a match, but I need the Capture Group.
Extract an unknown number of Capture Groups from text on clipboard.
Each match is a JavaScript function.
This pattern works at Regex101.com
^\s*?(function[ ]?\w*\(.*\)).*[\n\r] /gm
• finds the matches
• finds the correct Capture Group for each match.
The result would look something like this:
function helloJS(pMsg)
function initProgressBar(psTitle, psMsg, piMax, piCurrent)
function closeProgressBar()
####The below macro is NOT working correctly
- It does NOT return any Capture groups
- That is because the For Each action uses matches, not Capture groups
- For each match, I need the Capture group returned
- I have a group identified in the pattern
[JS] Get List of JavaScript Functions in Selection.kmmacros (8.3 KB)