Beautiful, @macdevign_mac! Here's a variant that, if there's selected text in any app, feeds that to Google. I'm often working in InDesign or BBEdit and reluctant to launch a browser just to reference something online. This takes care of that.
It should properly use a local variable for the search string but I haven't been able to figure out how to pass a local to a JS function. As an alternative, I use a global variable that is treated a bit like a local (reusable by anything). And the storage overhead isn't much anyway.
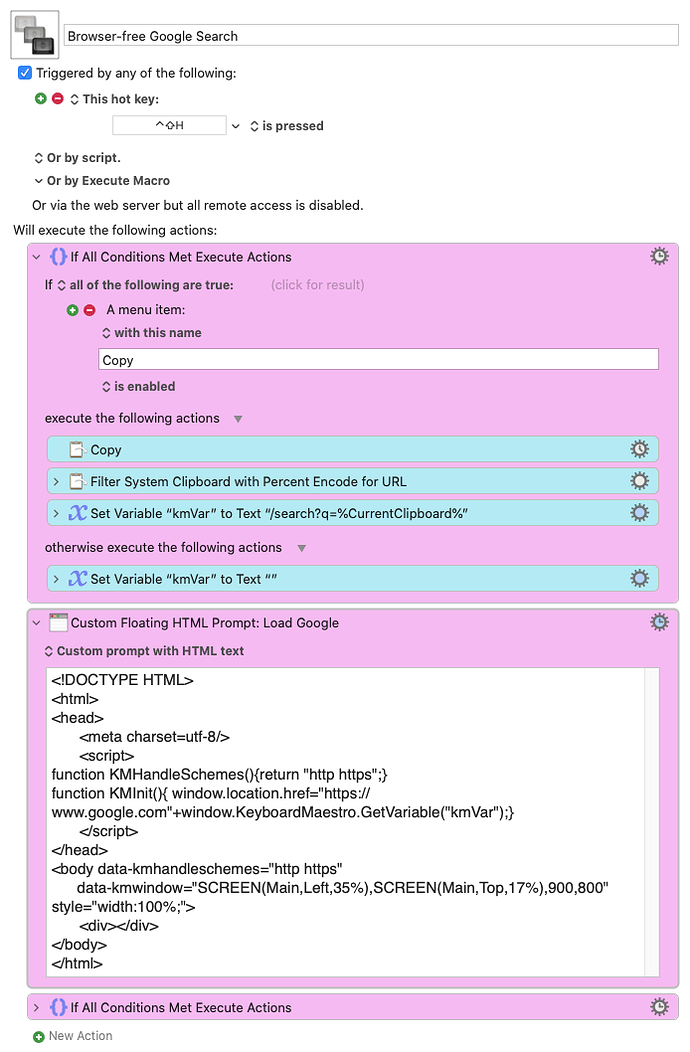
Browser-free Google Search Macro (v10.0.2)
Browser-free Google Search.kmmacros (6.4 KB)