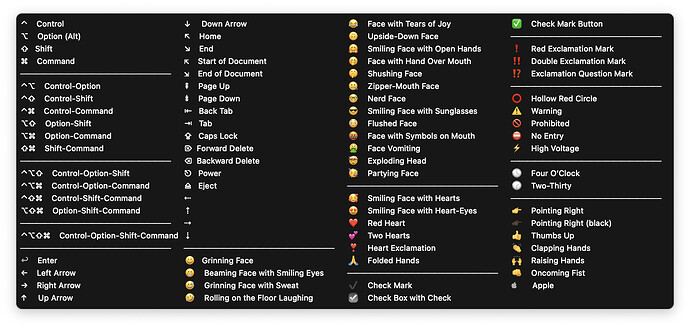
I use the macOS modifier key glyphs (⇧⌘⌃⌥) quite often, along with some others (← → ↓ ↑ ⏎ ⇥ ) not quite as often. Most times, I just insert the character glyph directly, but when working on web pages, I need to use the HTML encoding (⌘ = ⌘).
Over the years, I've tried many different ways to make this as easy as possible, but I didn't really like any of the methods I either wrote or tried. I don't like using my mouse while writing, so I wanted a keyboard-centric solution that allowed for multiple character insertion, and inserting either the character or its HTML code.
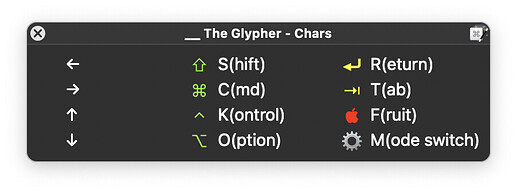
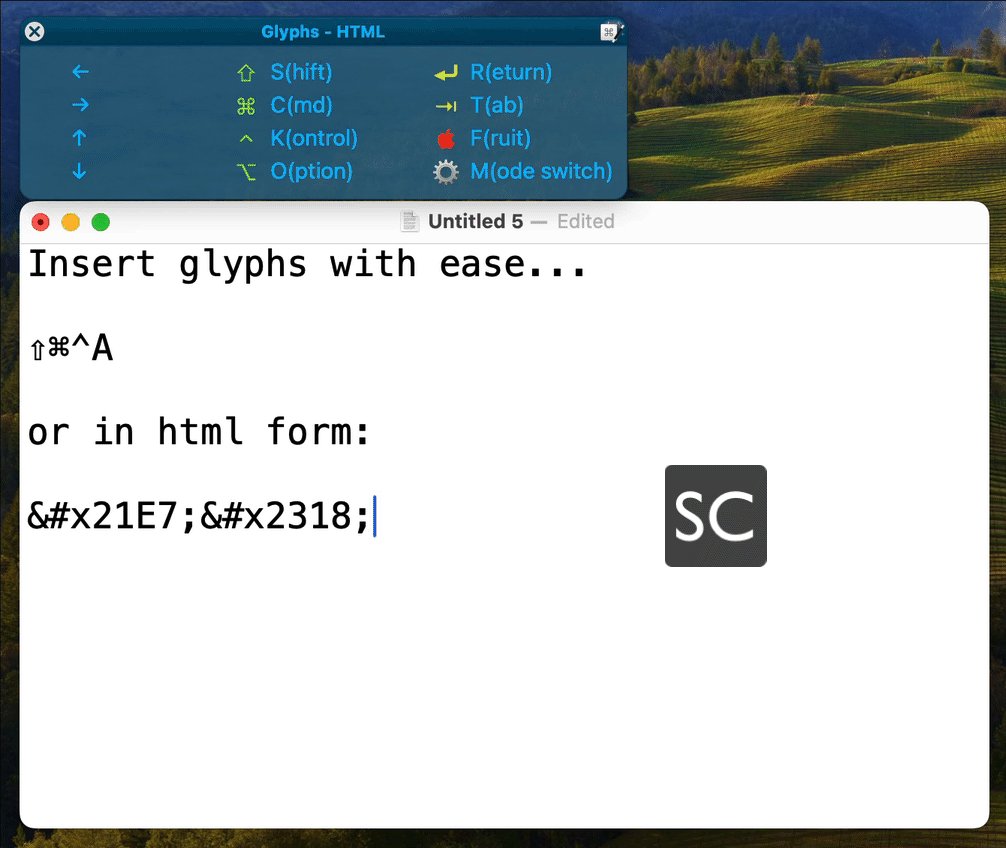
That all led me to write The Glypher, which I actually do like and find very easy to use. It uses an onscreen palette with easily-memorized shortcut keys:
The letters S, C, K, etc insert the associated character (or its code), or I can press the arrow keys to insert their glyphs/codes. Pressing M toggles between character and HTML output, making it easy to switch on the fly. When I'm done inserting glyphs, a single tap of the Control key dismisses the palette.
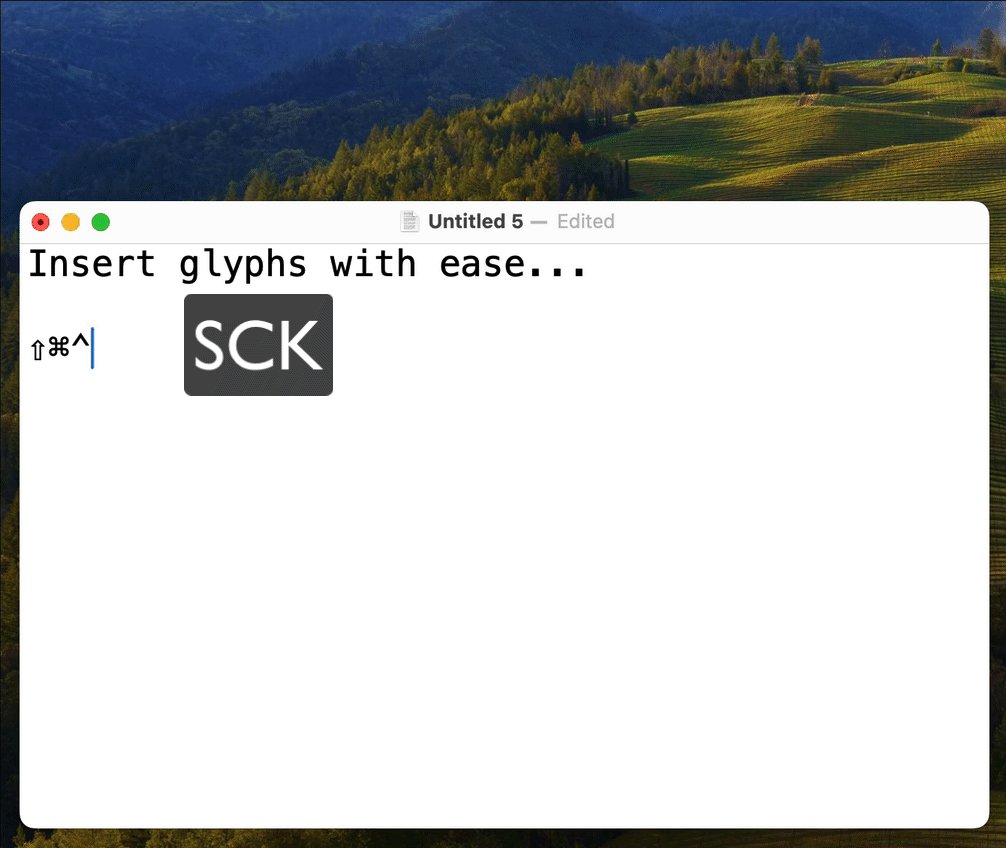
Here's how it looks in action:
An animated GIF resides within

And here's the macro:
The Glypher.kmmacros (690.9 KB)
The main macro has two triggers, ⌃` and ⇧⌃`. If invoked with the Shift key down, then the HTML palette appears (I don't use this one as often, so it's the more-complicated hot key). Without the Shift key, then the normal character palette appears. Regardless of which was invoked, though, the M key toggles between the two modes.
The only possible downside to my solution is that you can't type the defined characters as regular characters while the palette is onscreen. I'm fine with that limitation, as I just want to insert my glyphs quickly, then get back to regular typing.
The Glypher consists of three separate macro groups: The main macro activates the chosen palette, waits to see the Control key pressed, then deactivates the palettes. The two separate palette macros handle the character and HTML code insertion. (These could have been in one palette macro with different shortcut keys, but I don't intermingle the formats and wanted a simple easy-to-memorize set of shortcuts. Using two palettes accomplishes that.)
So why isn't the Apple logo on the "A" key?
Because it totally breaks the macro!
You might wonder why the Apple logo is on "F" for fruit and not "A" for Apple. I originally wrote this using "A," as it made the most logical sense. But if I set it to use "A," then the macro would only insert the symbol regardless of which key I pressed. If I changed "A" to anything else, all the characters worked fine.
I couldn't figure out the problem, so I asked @peternlewis. The answer was interesting, and generally good to know: When Keyboard Maestro types a glyph, it does so by using the Unicode value for that glyph. But in order to actually type the Unicode to the OS, Keyboard Maestro has to send a keystroke to the OS. And "A" was the letter chosen to do that job. Normally, this isn't a problem because nobody would use a single-key shortcut of any normal character, as you couldn't then type that character. But on my palette, that's exactly what I needed to do.
So with the Apple logo trigger set to "A," when I try to insert some other character, Keyboard Maestro sends "A," which happens to be defined to insert the Apple logo, so that's what happens. If "A" isn't assigned, then the Unicode associated with the letter I typed is properly sent.
Long story short: If you're using Keyboard Maestro to output Unicode characters via single-key typed shortcuts, don't assign any of those shortcuts to A :).
Feel free to change the shortcuts, add more glyphs, etc. Just don't assign any of them to use the "A" key (see above for why that breaks the macro). Please let me know if you have any questions.
-rob.