I think I am successful with this case all in KM, no additional coding script needed. But I don’t think my English is good enough to explain. But reading your passionate reply, makes me share something here.
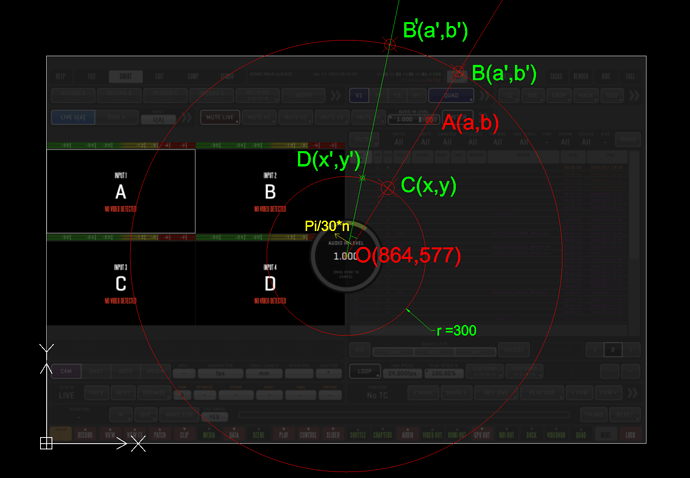
The software I am facing is QTake HD. See the picture below.
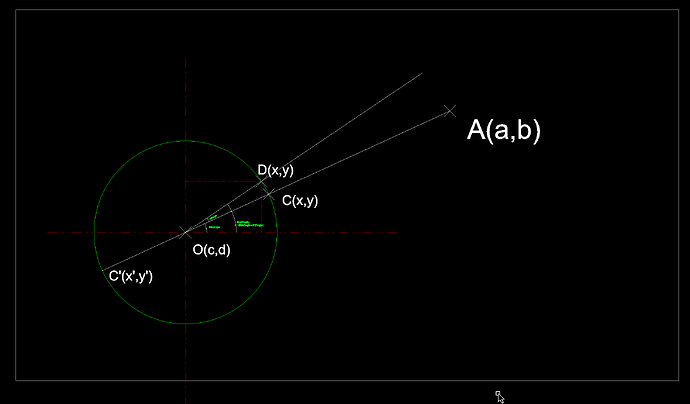
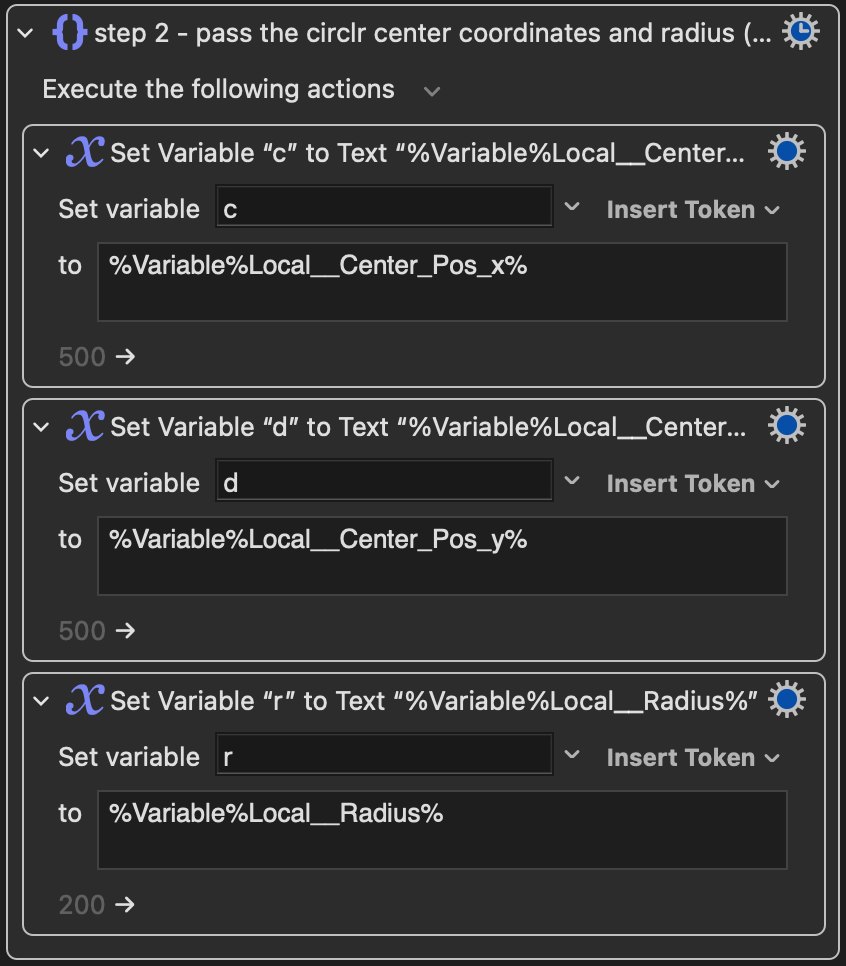
The button is at point A(a,b). Press and hold the button, you will see a wheel appear at the center of the screen. The center of the wheel is (864,577).
When you see the wheel, you can rotate the cursor to change the value. But you cannot start doing this at Point A. Because if the Button is close to the edge of your screen, for example, at Point B, when you rotate, you will go out of screen(Point B’). So you need to move cursor to Point C, it’s on a small circle, which I set radius to 300.
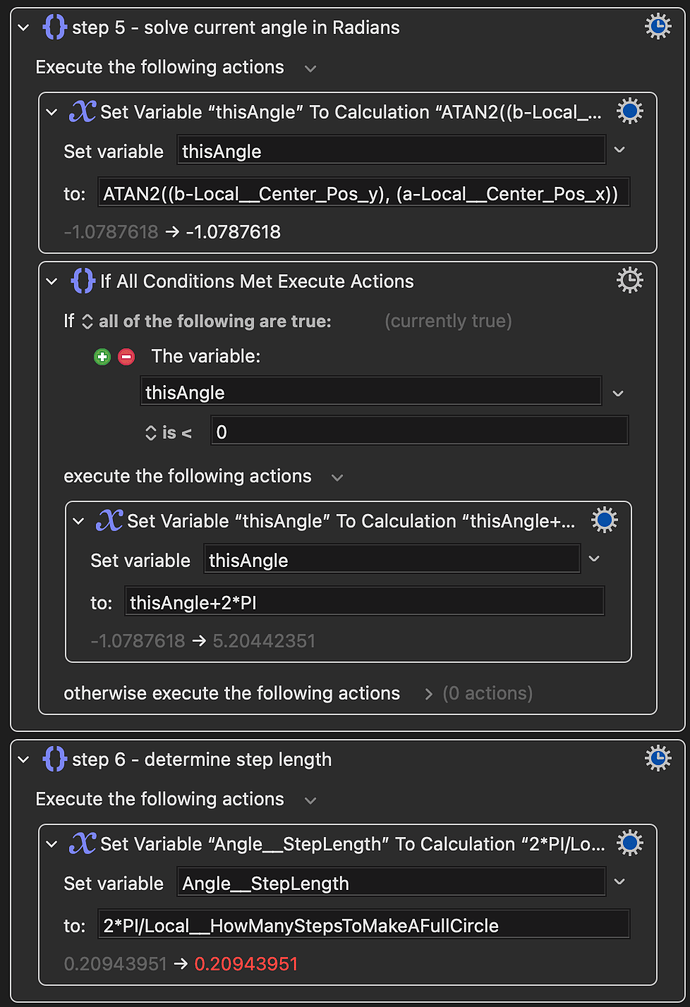
When you go to Point C, you can begin rotating. My starting point is Pi/30. Because it’s (2π
/60), means I need to move the cursor 60 times to draw a complete circle. I also make it multiply by n. Set n to 1, you need to move 60 times to get a 360. Set n to 0.5, you need to move 120 times to get a 360. So this n can help us change the speed the cursor drawing the circle.
NOW we have three challenges.
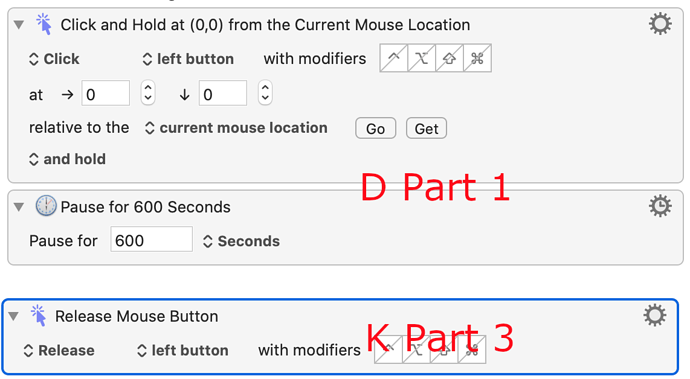
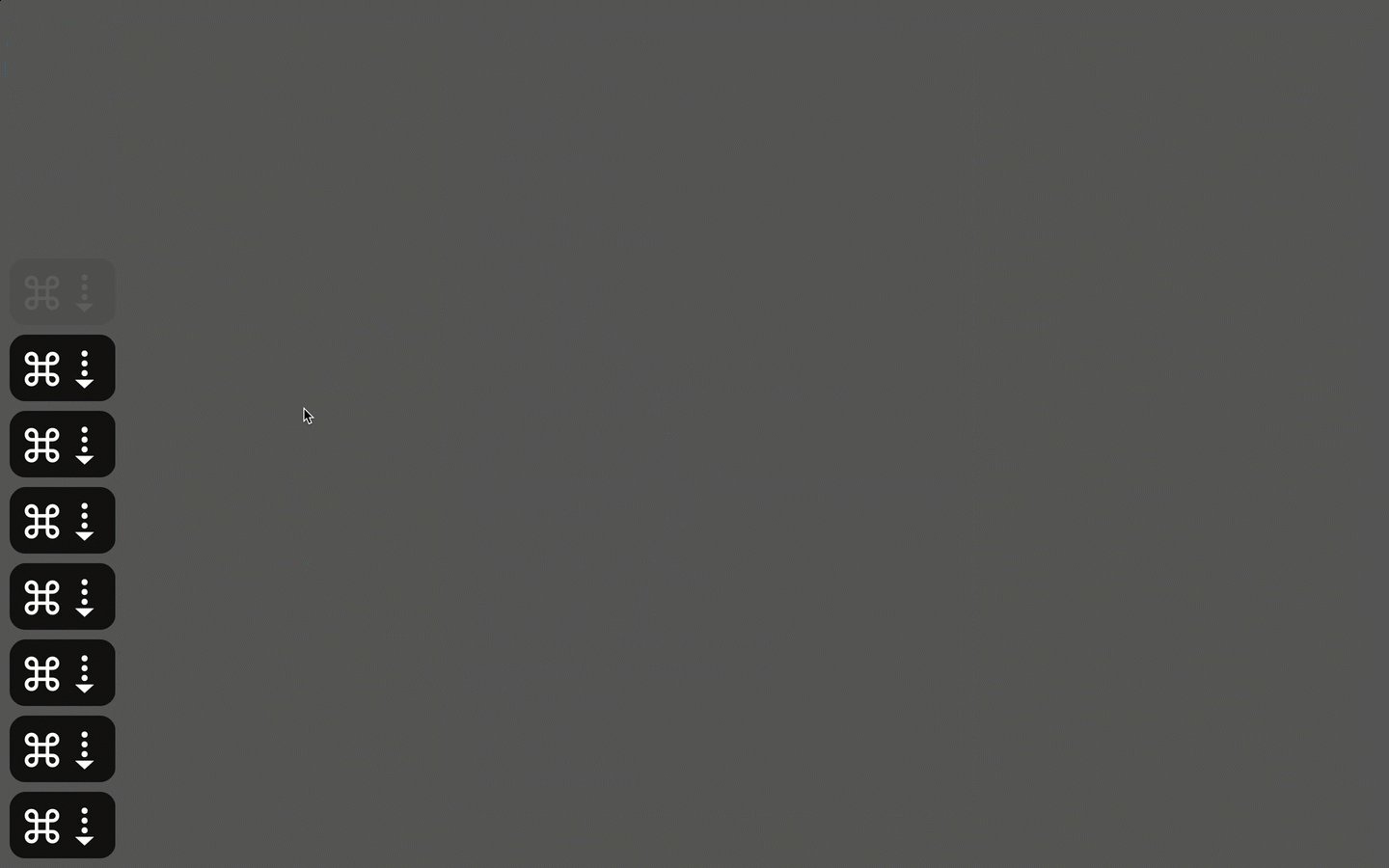
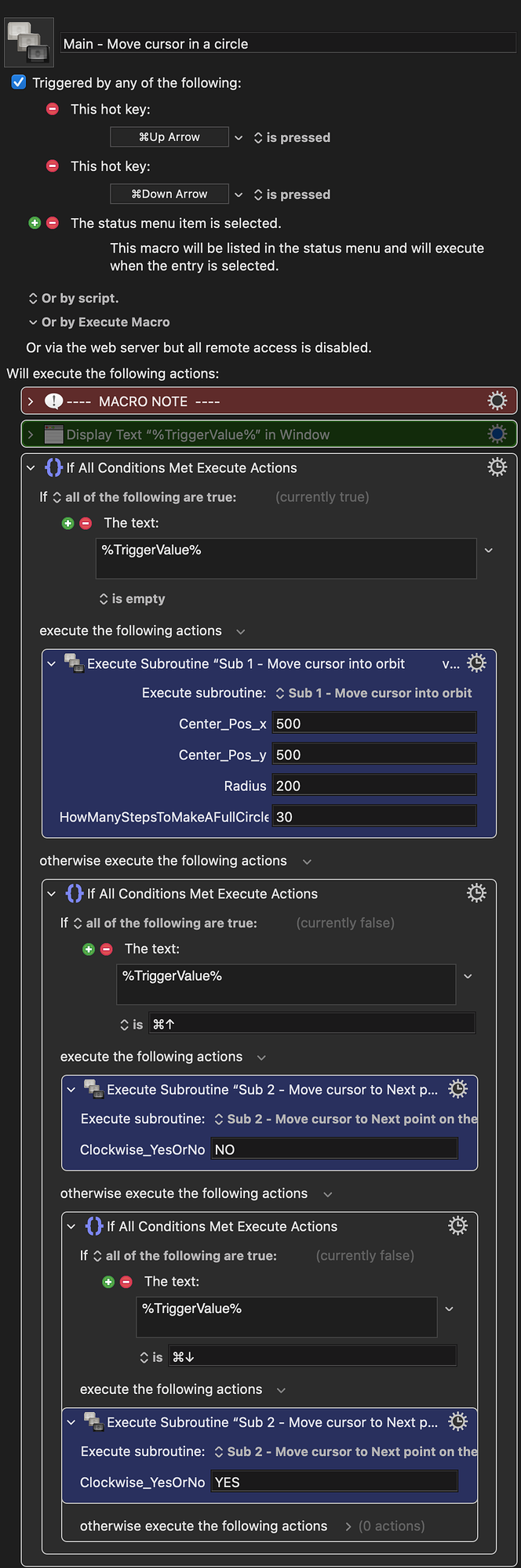
The FIRST one, mentioned in your post, “ you can't "click-multiple drag-release" in KM”. But actually, I think you can. Please see the picture below.
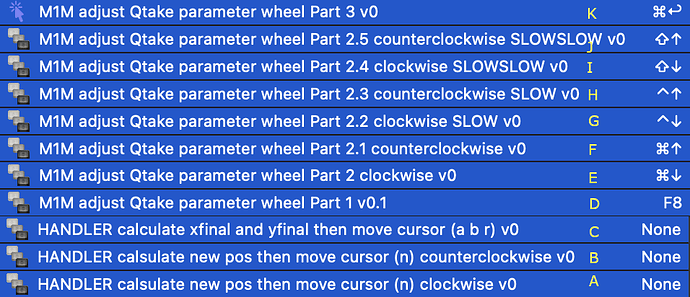
We move mouse cursor over the targeted button. In KMM D, Part 1, we click and hold, activate the parameter wheel.
Then we use combined keyboard shortcuts with up and down arrow key to rotate the cursor – draw the circle in Part 2 – E F G H I J.
Then we Release mouse button in K, Part 3.
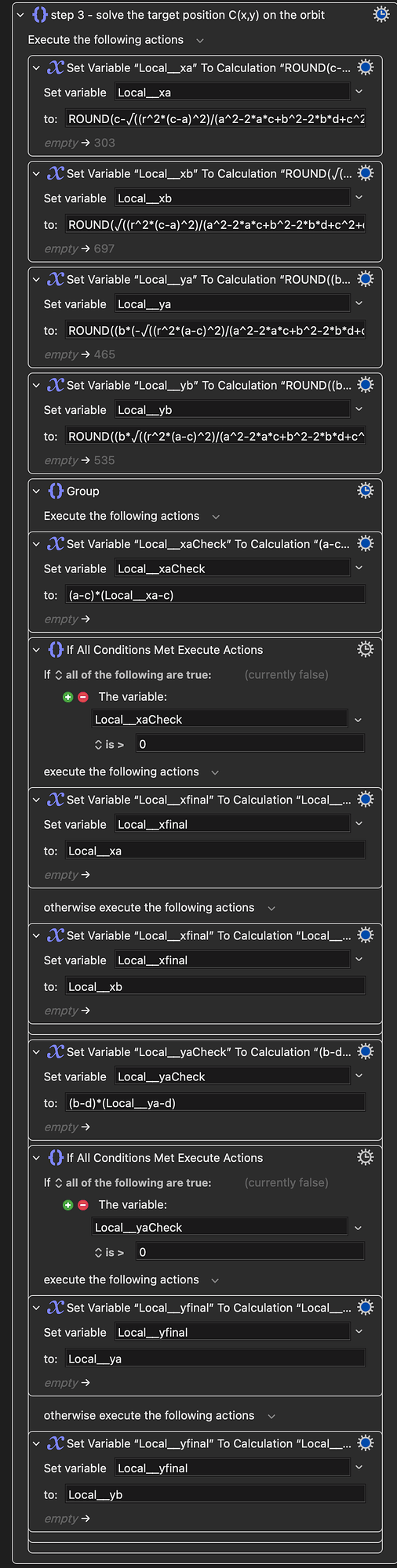
The SECOND one, is how to move cursor from Point A to Point C. Actually it’s math problem.
You need to solve the function:
(b - y)/(a - x) = (y - 577)/(x - 864) and (x - 864)^2 + (y - 577)^2 = r^2 for x, y
You can do this online.
the result is that:
x=(-√((a-864)^2r^2(a^2-1728a+b^2-1154b+1079425))+864a^2-1492992a+864b^2-997056b+932623200)/(a^2-1728a+b^2-1154b+1079425)
y=(577a^3+577(√((a-864)^2r^2(a^2-1728a+b^2-1154b+1079425))-932623200)-b(√((a-864)^2r^2(a^2-1728a+b^2-1154b+1079425))-575301312)-1495584a^2+577a(b^2-1154b+2572417)-498528b^2)/((a-864)(a^2-1728a+b^2-1154b+1079425))
===
x=(√((a-864)^2r^2(a^2-1728a+b^2-1154b+1079425))+864a^2-1492992a+864b^2-997056b+932623200)/(a^2-1728a+b^2-1154b+1079425)
y=(577a^3+b(√((a-864)^2r^2(a^2-1728a+b^2-1154b+1079425))+575301312)-577(√((a-864)^2r^2(a^2-1728a+b^2-1154b+1079425))+932623200)-1495584a^2+577a(b^2-1154b+2572417)-498528b^2)/((a-864)(a^2-1728a+b^2-1154b+1079425))
three days ago, I don’t think I can do this in KMM. But actually you can. You can just put this crazy monster in Move and Click KM macro.
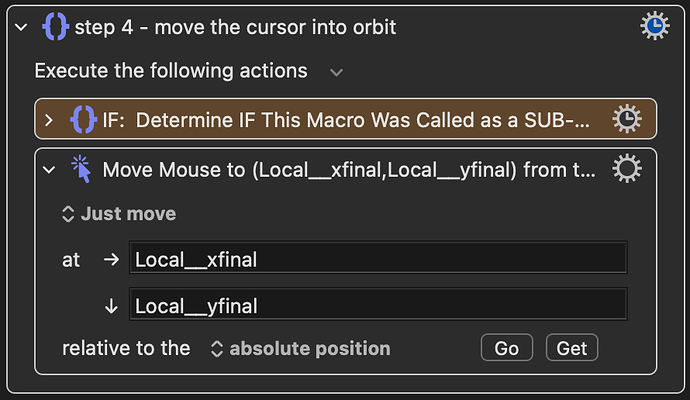
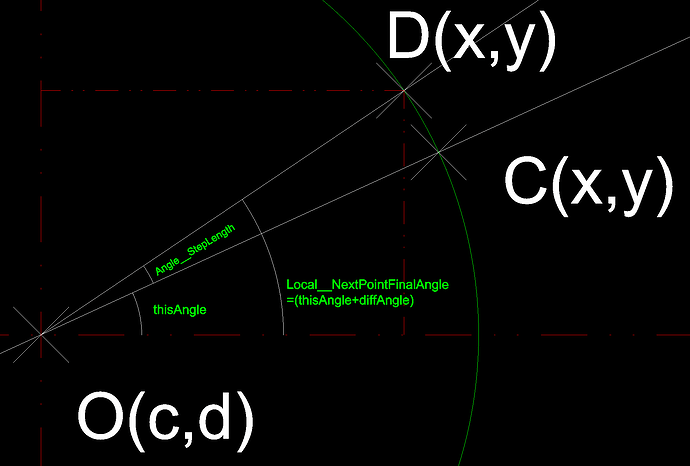
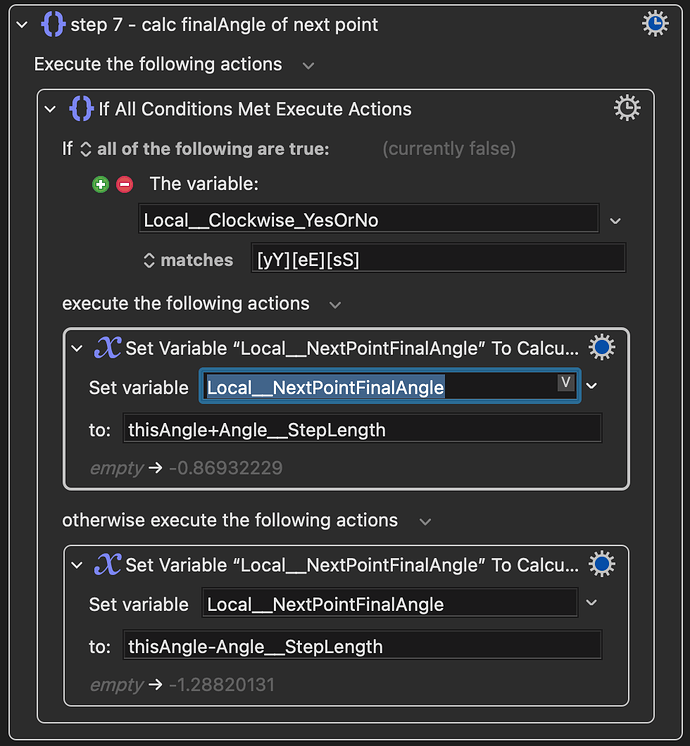
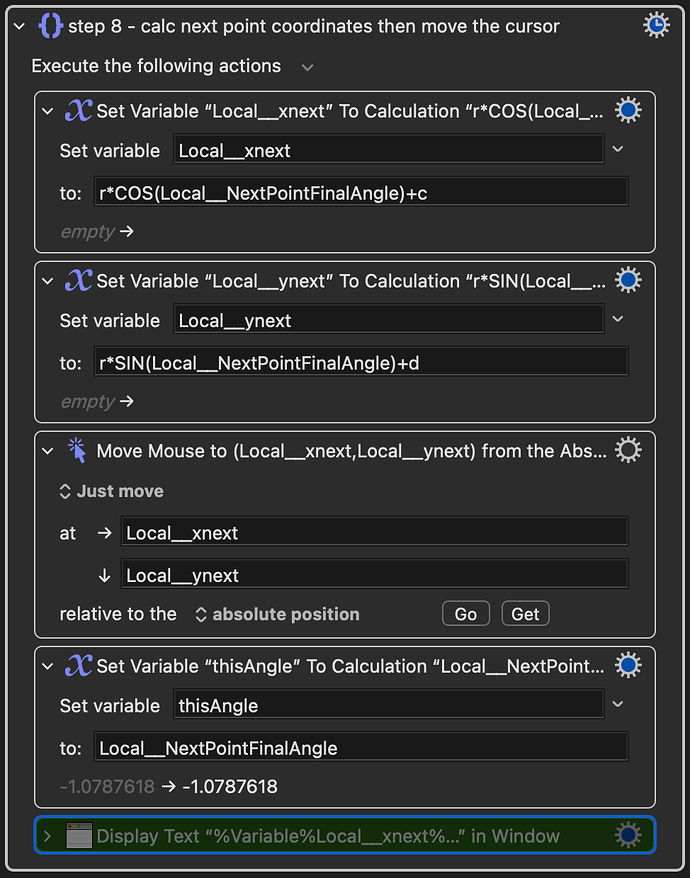
The THIRD challenge is that move the cursor from Point C to Point D. still a math problem. But the result is that.
Move cursor clockwise:
rCOS(thisAngle-(πn/30))+864
rSIN(thisAngle-(πn/30))+577
Move cursor counterclockwise:
rCOS(thisAngle+(πn/30))+864
rSIN(thisAngle+(πn/30))+577
do same thing like what you did in KMMacro C.
Even though you don’t have QTake software, but I hope the KMMacros I shared here can help you understand these thoughts. Thanks.
KMMs about adjust QTake parameter wheel_Backup_20220424_1023_v0.kmlibrary (68.8 KB)
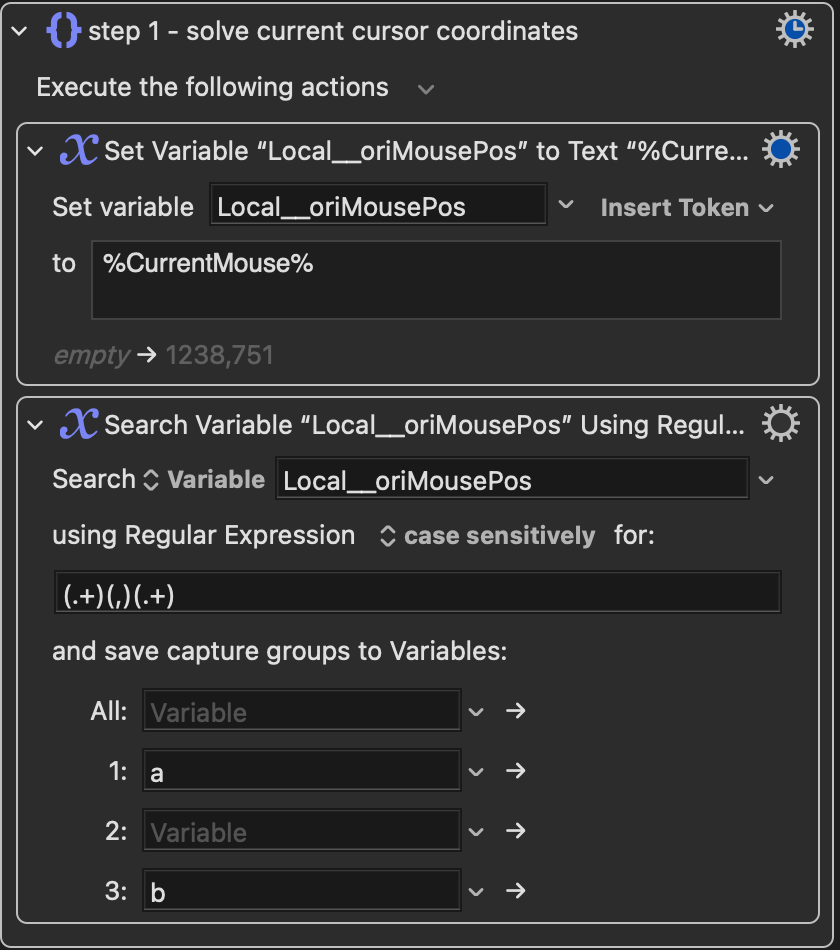
 A quick-and-easy way to get the coordinates you want is to Command-Shift-4, move the cross-hair around while noting the {x,y} numbers, then hitting Esc to cancel the screen capture.
A quick-and-easy way to get the coordinates you want is to Command-Shift-4, move the cross-hair around while noting the {x,y} numbers, then hitting Esc to cancel the screen capture.