Using
- Keyboard Maestro Version 9.2
- macOS Catalina 10.15.7
- Google Chrome 88.0.4324.96
I am trying to use Set Field to Text using Google Chrome.
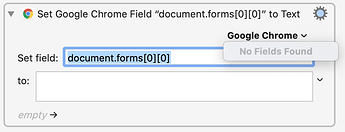
I find myself unable to use "Set Google Chrome Field to Text" because the dropdown for fields is not populated. Rather, it contains the message "No Fields Found":
As suggested in the troubleshooting guide, I have restarted Keyboard Maestro, Chrome and also the entire machine.
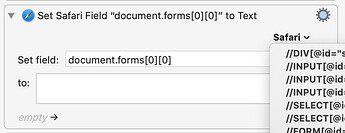
When researching on the forum, I saw that this has not worked for somebody else back in December, but was not solved back then. They instead used Safari, which also works for me:
Unfortunately, the website I intend to use it with does not support Safari.@ccstone mentioned Chrome worked on one of this machines, but unfortunately has not come back to report on the other. They also did not include any version numbers, so really there is no way for me to know.
Regarding the other common causes mentioned in the troubleshooting guide:
What are my next troubleshooting steps?
Hey @eriDerGO,
Unfortunately you don't have any.
I've updated the post you mention:
I Don’t Get How “Set Google Chrome Field to Text” Works
The problem is that HTML/JavaScript is very complex, and it is not possible for Keyboard Maestro to detect every possible permutation of text field.
So – you now have to decide how badly you want to do this, because you're only recourse is to use Chrome's development tools and suss out the address of the field yourself.
Right-click on the field and select “Inspect” from the contextual-menu.
The the fun begins...
If you're lucky you can right-click on the selected element in the code-inspector – copy the Xpath – and have it work in the Keyboard Maestro action.
-Chris
Thanks for your reply! And not a problem: I'm not afraid to get my hands dirty 
But just to make sure ... you are saying that this only indicates automatic extraction of fields is not working, but controlling it will work nonetheless? Those two do not necessarily share the same fate?
Correct.
Keyboard Maestro is simply performing a JavaScript on the front browser page – much as you would from the browser console.
If you can provide the correct address to the field JavaScript will find it.
For a simple test try the search field on the Google home page:
If for some unknown reason this fails then you'd have to resort to the full-fledged Execute a JavaScript in Front Browser action and write the entire JavaScript yourself.
If the page you're working with is public then post it here, and we'll be able to help you.
-Chris
(emphases mine:)
FanTASTIC.
Very well asked, and it was my assumption I'd be out of luck. At least after failing to find any kind of unique label via Inspect (or View Source). (Hey, Inspect works for finding the field name Bitwarden needs! ...usually)
But the "copy Xpath" trick... two seconds and 76 characters later, KBM is selecting my field and my goofy Click At Found Image macro is in the bin.
Guess the Xpath allows it to find a field essentially named "input" (or of type "input") even when there exists more than one of the same name/type. So in a way we tell it "find the input field which was nested inside x(,y,z) parents", and that's both why it works and something that helps understand why KBM doesn't have an even easier way to simply select the field as it sometimes does.
Regardless of whether I'm right, the macro's working correctly and that's the best kind of right.
PS: Allow JavaScript from Apple Events was likely always enabled for me by default since I've begun using KBM.
Thanks eriDerGO & ccstone!
1 Like