Is it possible to display a palette with square corners instead of round corners, in the same style as the app I am working in.
Hello @ALYB ![]()
By using Keyboard Maestro‘s Palettes I think you’ll be lost … if you want a specific style of a Palette like this you have to work with the Custom HTML Prompt Action and build your desired one.
Since I have nothing more than this hint and tip for you I’m tagging @mrpasini here… he is doing Palettes using this approach a lot … maybe he can help you out further doing this.
Greetings from Germany
Tobias
Hello Tobias, yes, I'm aware of his magic powers. But I think that html panes (windows) aren't optimal for constant display as a button bar. Well, I guess that I will have to live with these round corners (perhaps Peter can share a Terminal command to make them square ![]() ).
).
I use his approach for displaying Wiki pages and other articles a lot and have the windows open the whole day sometimes more than a day and minimized to the dock as well … I never had any issues with this …
On using palettes like this I am lost - but maybe there could be a way writing the code so that it could be used for hours … hopefully Mike will jump in here … he maybe has more knowledge about doing this …
Peter (@peternlewis) what do you think about this ?! Could it be possible displaying Palettes for hours - fully functional, of course written using the Custom HTML Prompt Action?!
- also what do you think about an optional setting for Palettes to toggle between round and square corners ?!
@ALYB - I am sorry for stealing this request from you - but I am using palettes a lot, too and would also love to have that option around. I hope you don’t mind…
Greetings from Germany
Tobias
No, I don't mind at all. And the palettes have the advantage that they can stay on top of the app in which I'm typing along.
Ahhh ![]()
Thanks for this reminder - totally forgot about that…
Okay since KM has the control about its own palette windows and the palettes are floating around you will have to think about having a Background Application runnig that would float your palettes for you … but while KM could be scripted to do that for you (sorry for the amount of coding needed for this) you’ll have of course to be aware of the fact that whenever you have a window/palette open on let me say desktop space one and you switch to another app with palette on desktop space three and talking to KM with the Custom HTML Prompt your Palette/ Window will follow alongside… you need something that is aware of this … something like Dan‘s approach here might be helpful, too:
Also the with KM11 new Spaces Changed Trigger could be helpful …
Maybe there is something I’ve forgotten to mention here, too - I don’t know… but this and a lot of coding is the only way around this I can see for now.
Greetings from Germany
Tobias
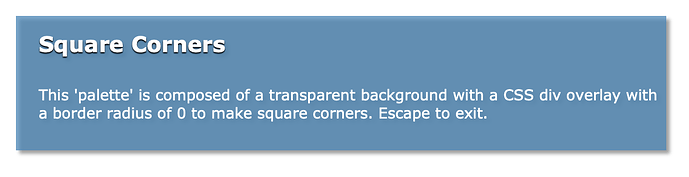
Like this?
I do think you have to use the Custom HTML Prompt for this. In this example, a transparent window is created over which a CSS div is drawn with a border radius of 0, creating square corners. CSS lets you style it however you like (here, for example, there's a drop shadow and some transparency), as well.
It's true that while the window is displayed, the macro is running. But that's never been an issue on my systems. It can take a while longer to draw the HTML window on older systems (2010 here) running unsupported versions of macOS (Monterey), though.
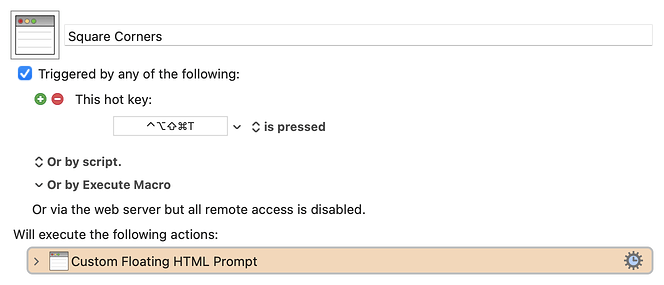
Here's the basic code:
Square Corners.kmmacros (3.2 KB)
Hello Mike ![]()
Thank you so much for chiming in here so quick and also posting an example … I appreciate this …
Rob (@griffman) postet a lot of example code here on the forum where the Macro would be aborted after appearance of a HTML window.
What do you think … could there be a way to have a solution - that if you click on an icon in the Prompt - the Macro would be reenwoked to display something like a sub palette or doing the things that are tighten up to the clicked icon ?!
Greetings from Germany
Tobias
I'm not sure what you mean. The example above doesn't actually do anything but there aren't really many restrictions on what can be done. You have CSS for styling, HTML forms, JavaScript, PHP, all sorts of tools at your disposal in a Custom HTML Prompt.
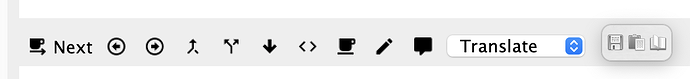
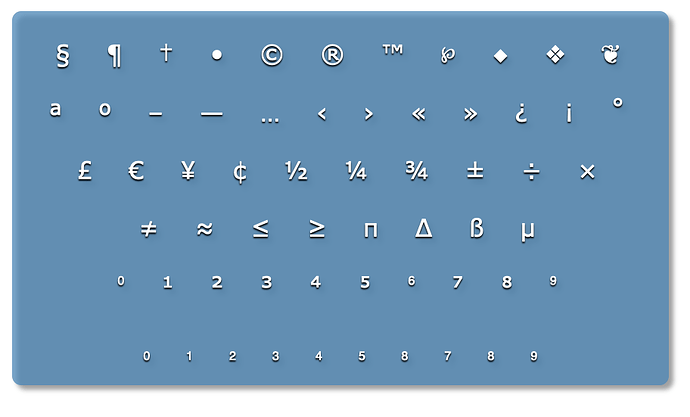
So you could certainly display a row of icons that link to other palettes or functions. Here's what I have to insert special characters, for example:
Thanks for these. Could you share how you approach linking to palettes or functions from a Custom HTML Prompt? I imagine the custom prompt would have links that trigger macros, but I'm curious how you're doing it.
Sure, I've shared a number of macros here that demonstrate a variety of techniques. The one above, for example, is included in Literary Toolbox IV and Text Toolbox II.
Some of this gets rather involved. The JavaScipt in Macro Reporter Macro, for example, took a while to write. But the code for ~+A Few Favorites Macro+~ (A Few Favorites Macro (v9.1)) is pretty straightforward and very flexible.
If you sketch out a small example of what you're trying to do, I can give you the specific code for it.
The point being that because Keyboard Maestro includes WebKit, Apple's browser technology, you can do anything you see on the Web within Keyboard Maestro.
I thought you had previously shared some macros, but my search wasn't producing anything.
I'll bookmark these and check them out again.
Thanks!
No, there is no way to make pallets have square corners. I don't currently have any plans to make them.
Permanently open HTML panels can be any shape you want. If you make them asynchronous, so a macro isn't waiting around for them to complete, they should not have any appreciable impact on battery usage or performance.