'Execute script' actions return all their results as strings – the very useful common currency of Keyboard Maestro – but ...
A source of complexity is not being sure what kind of string you are getting back:
-
Is this just the expected contents of a text file ? Or maybe it's a warning that a file or folder wasn't found ?
-
Just a numeric output from a calculation ? Or maybe a message that an input was out of range ?
-
What should the macro do next?
- Continue ?
-
Stop and notify ?
It would be simpler if results came back in 2 channels rather than one:
- valid: false | true
- value: undefined | some usable data
in fact , if 2 channels make life simpler, why not 3 ?
- valid: false | true
- value: undefined | some usable data
- log: a record of the stages of processing, or a report of invalid inputs
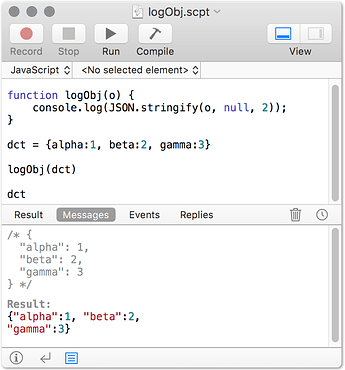
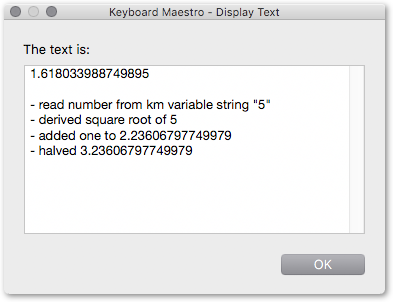
For various purposes, including debugging, it can be useful for the final result to be accompanied by a log of the stages it went through.
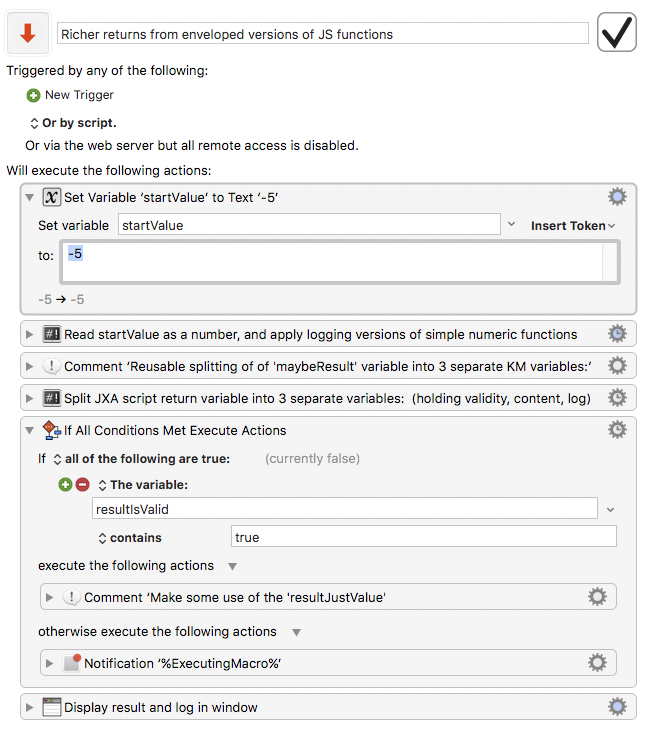
In JavaScript we can:
- Return a value to Keyboard Maestro as the JSON version of a set of key:value pairs
- and split the return variable into three separate variables, e.g.
- resultValid ? (true | false)
- resultJustValue (any value returned, extracted from its envelope)
- resultLog (any processing or problem log returned)
- and split the return variable into three separate variables, e.g.
- Automatically convert existing simple functions to derived versions which return their results wrapped in
{valid:Bool, value:Any, log:String}envelopes - Use a helper function to automate the unwrapping and rewrapping needed to nest the application of these functions, accumulating growing logs, and passing on
validorinvalidboolean flags resulting from checks on function inputs at each stage.
A couple of examples below:
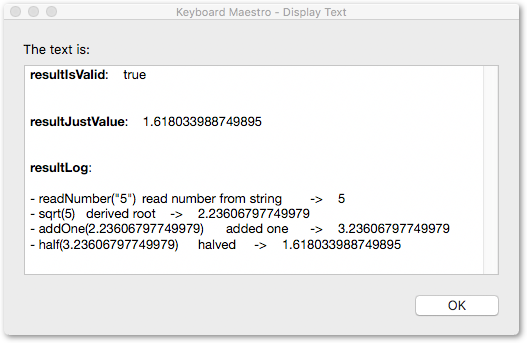
- Logging the stages of processing
Get a log back from nested JXA functions.kmmacros (30.6 KB)

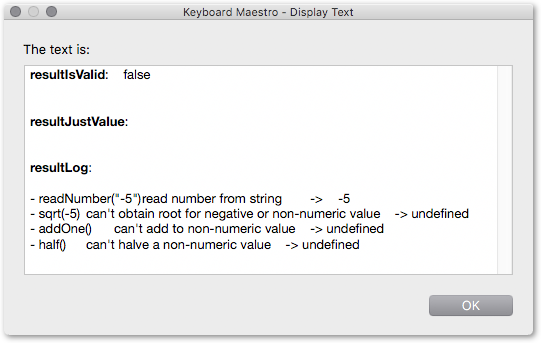
- Returning either a
validboolean and the contents of a file, or aninvalidboolean and a message string if the file wasn't found
Try reading a file with JXA - get 3 variables back: (isValid, justValue, log).kmmacros (28.3 KB)
 )
)