I would love to see support for SF Symbols in the Icon Chooser of Keyboard Maestro.
It would also be nice if I could add custom png files to the library as well.
I would love to see support for SF Symbols in the Icon Chooser of Keyboard Maestro.
It would also be nice if I could add custom png files to the library as well.
Agreed.
I have a lot of items I’ve made to use with palettes that I’ll share a link to once Apple enables iCloud folder sharing which is projected for this Spring.
As far as I am aware, SF Symbols is not available on the Mac without an external install…?
You can use SF Symbols in apps running in iOS 13 and later, watchOS 6 and later, and tvOS 13 and later.
It's not worth supporting in Keyboard Maestro if it requires the user to install the SF Symbols app.
Here's a way to download the SF Symbols Font shapes into Xcode and maybe then export/import into Keyboard Maestro if that isn't ignorant of a bunch things that won't work? https://github.com/davedelong/sfsymbols
It would not be legal for me to include the SF Symbol shapes or font in Keyboard Maestro.
An option to select a default folder that opens when the icon image well is clicked rather than the internal icon library would slightly improve the flow tho maybe too little for too few to devote resources.
Thanks Peter
Hey guys,
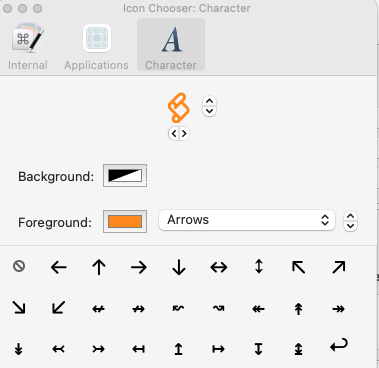
I just discovered (installed it for the first time) that we can directly copy symbols (⌘C) from SF Symbols and paste them into Keyboard Maestro!
This is very cool! Once pasted in, we can
Just as what we can do with the characters that KM provides.

Here are some I just made (all the orange ones are from SF Symbols).

It's like finding a new world to me! I won't even ask Peter to make it available in the Icon Chooser, because, as I remember in another post, Peter said that it is not easy to make the KM Icon Chooser searchable (correct me if I'm wrong, @peternlewis). SF Symbols is fully searchable. So the combination of the two is better!
The only concern is that I don't know the file size of the pasted symbols. Since they function more like characters (see the above-mentioned features) rather than the icon/pictures, I would assume they will be very small. @peternlewis, can you confirm?
Good stuff!
File size from bulky icons doesn't seem to be an issue. Peter has addressed this concern several times and it doesn't seem to be an issue unless there are a crazy number that might slow things down. I have a ton of large icons and haven't noticed any performance hit.
The only thing I'd like to see is that the fine lines of the icons in SF Pro are preserved rather than converted to heavy lines in KM.
Correct. If the Icon Chooser takes focus (so you can type in the search field), it causes a lot of problems.
They will presumably still be images. How big they are is hard to say - test it: export the macro before and after removing the icon and see what the file size difference is.
If they are images, it would not be Keyboard Maestro converting them, although it does restrict icon sizes to 64x64, so maybe it happens then.
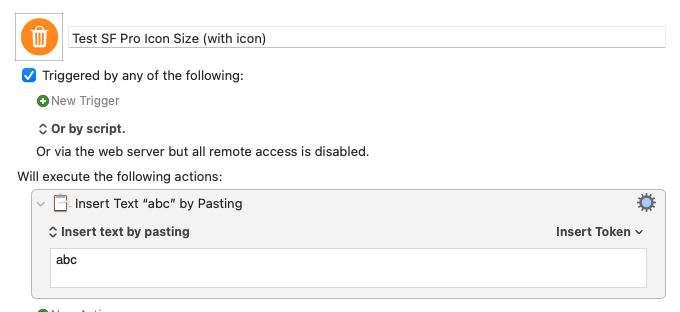
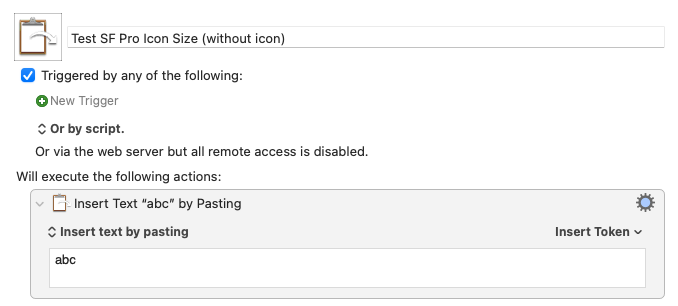
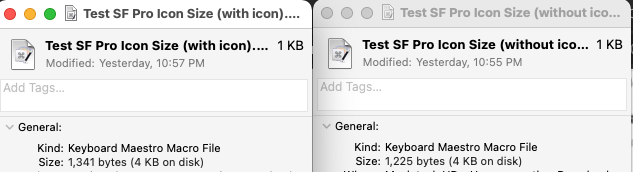
I made two macros, one is duplicated from the other. I then pasted a symbol from SF Pro to the top one:
![]()
With the SF Pro icon:

Without the SF Pro icon:

Both are still 1 KB.
SF Symbols (I'm using Beta of 3.0) has 2 ways to copy, Copy Symbol (the default cmd+c) and Copy Image.
If you do a Copy Symbol and go to Finder and do Show Clipboard it reports the clipboard is RTF and shows the symbol. If you do a Copy Image, Finder reports it as a URL and it's a pointer to a png in your temp folder.
If I paste the symbol into a Text Edit document and save it as an RTF document it is 382 bytes in size. The png is 1587 bytes. Acorn reports the png as 38x38 (this seems to vary a bit depending on which symbol I copy)
Pasting the symbol into KM works, but color set in the SF Symbols app does not come across. Nor does the typeface setting (pasting the symbol into an Acorn text field the typeface comes across but the color does not). Once pasted into KM you can resize and color the icon in the Icon chooser.
Pasting the image into KM does not work. I'm pretty sure that's because the png has an alpha channel transparent background. Pasting the image in Acorn brings across color and the lines are rendered per the typeface (unsurprisingly)
Thanks, that's very helpful!
In the "Get Info" window I can see the bytes.

There are 116 bytes differences in my case.
I know nothing about alpha...What I tried with png before was: First, copy the png, open it in "Preview",

then select the icon in "Preview", copy it, and paste it directly to KM.

It is likely being treated as a character (you can paste a single character in to an icon and it is treated as as character icon, which you can then adjust accordingly).
Thank you for adding SF Symbols to the Icon Chooser 
The option to change the foreground color isn't showing for me. Was it removed (please say no), is it a bug, or maybe an issue with my bedraggled system?
Yes, it is not available for SF Icons the way they are used with Keyboard Maestro. Sorry.
Is there any chance of changing the way they are used so foreground colours can be supported? If the only colour I can use on a Stream Deck is black, it means the background of the keys has to be bright, and this is far too visually distracting to have in my field of vision…
At this point, I don't know.
You could have a look at Button Creator.
It can create png images to set as key. You can choose from emojis, SF Symbols and add text. Everything can be colored to your liking.
Upvote for Button Creator!
I just bought it and found it's really basic in that you end up with significant unusable space around the text and/or image, which limits the visibility/design of the result. There's no offsetting other than top/middle/bottom and left/center/right justification of text. Also, you get only one icon per image and no built-in option for no image. You can get around this by having the image color match the background, rendering it invisible.
Depending on how much you want to get into making your icon, I suggest Affinity Designer and then use Image2Icon to convert it to an icon that can be used in Keyboard Maestro. It's a bunch of steps but gives you complete control of the output.